はじめに
Power Apps で業務改善を行いたいけど、何から準備すれば良いのかわからない!PC があればいいの?サーバーが必要なの?様々な疑問がハードルになっているのではないでしょうか。
私は、ある企業のシステム運用保守を担当しており、お客様の環境に Power Platform による現場でアプリ作成できる Power Platform 導入の目標を達成することができました。また、業務改革のご支援(問い合わせ・ハンズオン講師)も携わらせていただきました。
この記事を読むことで、「超」初心者の人でも Power Apps の簡単なアプリを独力で作成できるようになります!
今までの既成概念を捨てて、私と一緒にステップアップしていきましょう!

- Power Apps を用いたアプリ開発の基本的な概念や操作方法を丁寧に解説
- Power Apps がローコード開発ツールであり、プログラミング不要でアプリ構築できるメリットを説明
- 必要な環境準備の手順を整理
- SharePoint とのデータ連係方法や、コントロールとプロパティ、関数を使った基本的な画面構築の手順を説明・具体例を紹介
- 記事全体を通読することで、Power Apps を利用したアプリ開発の基礎知識を効率的に習得できる
Power Apps で業務改善をするポイント
あなたはなぜ業務改善したい?
業務を改善して、毎日定時で業務を終え、充実した毎日を過ごしたいって…みなさん思いますよね!?
組織・企業のために業務を改善・効率化(コスト削減・品質向上・リスク軽減・顧客満足度向上 etc…)して~というお仕事的な目的が全面に出がちですが、僕は以下のように考えています。
- 業務中のストレスを減らして楽しく仕事をしたい(とにかく楽したい!)
- 手間のかかる仕事を効率化して残業を減らしたい
- 自分の時間を増やして好きなことに時間を使いたい
- もっと家族との時間を増やしたい
せっかく IT が発達した世の中になったのだから、無理なく毎日を楽しく過ごしたいですよね!また、個人の生活が充実できるほどの改善ができていれば、副次的に組織・企業の業務にも貢献できている状態だと僕は考えています。

なぜ Power Apps で業務改善が可能なのか?
Power Apps であれば、ちょっとした工夫やアイデア次第で普段の業務を自分が作成したアプリに置き換えることができます!
- 必要以上に多い手作業 → すべてスマホまたはタブレットで実現できる
- データがどこもかしこも存在している →すべてのデータをクラウドで管理できる
- 非効率なコミュニケーション → 共有した情報はスマホとタブレットで共有できる
- 過度な承認プロセス → 上司と顔を合わせず承認依頼・承認が行える
あなたの周りにこのような無駄が存在しませんか?
皆さんスマホやタブレットをお持ちなのですから、使わない手はないですよね~!

「ウチは中小企業だから」「個人化事業主だし」などを心配する必要はありません。むしろ、規模が小さい方が改善に対する小回りが効きやすく、すぐに試すことができてより良いと思っています!
業務の無駄の例 クリックして開く →
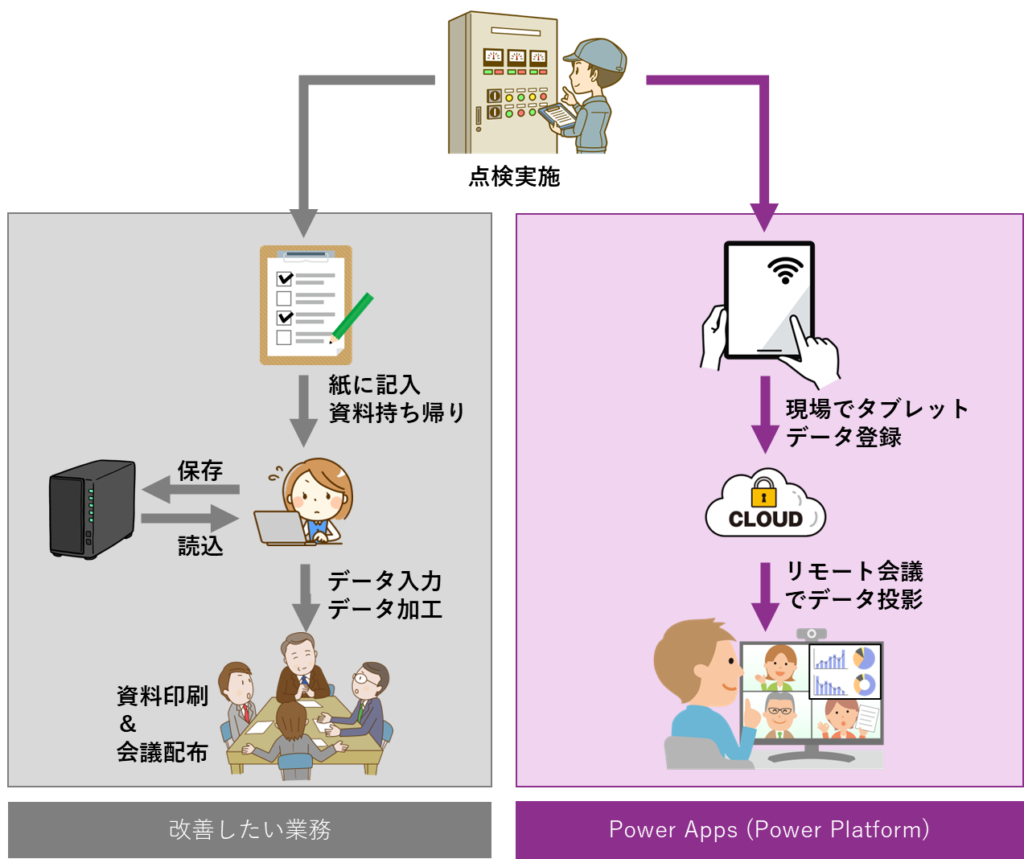
Power Apps の優秀な点については様々なサイト様が詳しく説明されていますが、僕は従来の業務と Power Platform の違いを比較して皆さんにわかりやすく伝えてみたいと思います。
ここでは従来の業務は「紙とバインダー」、Power Platform は「デバイスやクラウド」での比較となります。
| 業務カテゴリ | 従来の業務 | Power Platform | |
|---|---|---|---|
| 業務の流れ | データの入力 | 紙に手書きで入力 | 様々なデバイスからで入力 |
| 承認プロセス | 物理的な文書にサインや押印が必要 | デジタル署名やワークフローによる承認 | |
| ワークフロー管理 | 手順がバインダーに記載し進捗は手動で追記・確認 | デジタルのワークフローによりリアルタイム承認・確認 | |
| データ管理 | データ集約と統合 | 分散した紙文書と、集約が手間 | クラウド上でデータを一元管理、自動で集約 |
| データ品質と一貫性 | 手作業によるエラーや不一致が生じる | 入力フォームの制限によりデータ品質向上、一貫性確保 | |
| データのバックアップ | 紙文書の紛失・破損は復旧が難しく、バックアップに制約あり | 不慮の事故によるデータ損失がほぼなく、バックアップも可能 | |
| セキュリティ | データの保管 | 物理的なファイルの保管場所に依存 | クラウドは暗号化やアクセス権管理が可能 |
| データへのアクセス | 物理的なファイルの管理が難しい | クラウド上でアクセス権の厳密な管理が可能 | |
| 柔軟性と拡張性 | 変更履歴と品質管理 | バインダーに記載した情報の変更が手間 | デジタルな形式で変更が柔軟、品質管理向上 |
| カスタマイズと拡張性 | システムやフォーマットの変更が難しい | デジタルプラットフォームは柔軟で拡張可能 | |
| コストとトレーニング | 導入コストと環境への影響 | 物理的な資材のコスト、スペース確保 | クラウドは資材コスト低減、環境への影響低減 |
| トレーニングと導入コスト | トレーニング必要、導入に一定のコスト | クラウドサービスは低コストで導入可能、オンライントレーニング可能 | |
| 協業とコミュニケーション | リアルタイムな情報共有 | 物理的な文書は共有が難しく制約 | クラウドベースのデータはリアルタイム共有可能 |
| 通知とリマインダー | 承認や更新の通知が限定的 | デジタルワークフローに通知・リマインダー組み込み | |
| 協業とコミュニケーション | 物理的な文書のため協業が難しい | リアルタイムなデータ共有、協業しやすい | |
考えられるもの・思いつくものをたくさん羅列しましたが、すべて読む必要はありません。
業務改善で Power Apps が優れている理由
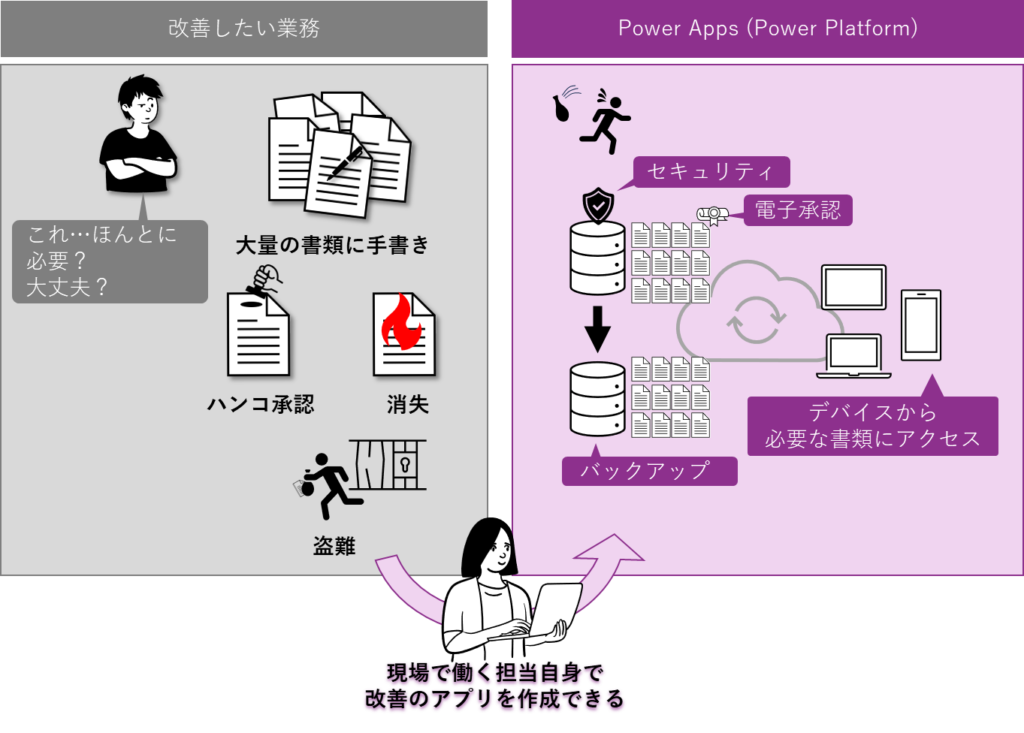
なぜ Power Apps (Power Platform) が業務改善において優れているのでしょうか?
それは、Power Apps が非常に敷居の低いローコードツールであり、現場の人間が改善したいと思ったことを、現場の人間自身がイメージして直接アプリを作成できるからなのです。

盗難・紛失のことを考えると物理的なデータを扱うのはセキュリティ的にも非効率で無駄だらけです 。
Power Apps (Power Platform)なら、すべてクラウド上でデータを扱うことになるため、データ入力・集約から始まり、セキュリティやバックアップ、承認操作もすべてクラウド上で可能となります。
効率化できるうえに、安全も確保できるのであれば、使う手はないですよね。
Power Apps の概要とメリットを整理
Power Apps の概要
Power Apps は、ビジネスアプリケーションの作成ツールであり、プログラミングに関する知識や経験がない人でも、Office アプリを操作する感覚で、簡単に手軽にアプリを作成することができます。
Power Apps のメリット
Power Apps は非常に学習コストが低く、プログラミング言語の学習やコーディングに費やす時間を大幅に節約できます。
また、Power Apps の利用に関しては、通常必要となるアプリケーションの環境の構築がほとんど不要となります。インターネットの先に環境が準備されるのでサーバー等の準備は必要ありません!
ライセンスの準備があるので、まったくハードルがないわけではないですが、それさえ超えてしまえばあとはアプリ作成にすぐに取り掛かれる手軽さがあります。
Power Apps の詳細については 以下の記事に詳しくまとめていますので、ぜひ参照してください!
Power Apps の利用事例紹介
ここでは私が Power Apps 実際に作成した業務効率に関するアプリや趣味で作成したアプリを紹介したいと思います。
遊びで作成したアプリから、実際に業務で使ったアプリもあります!
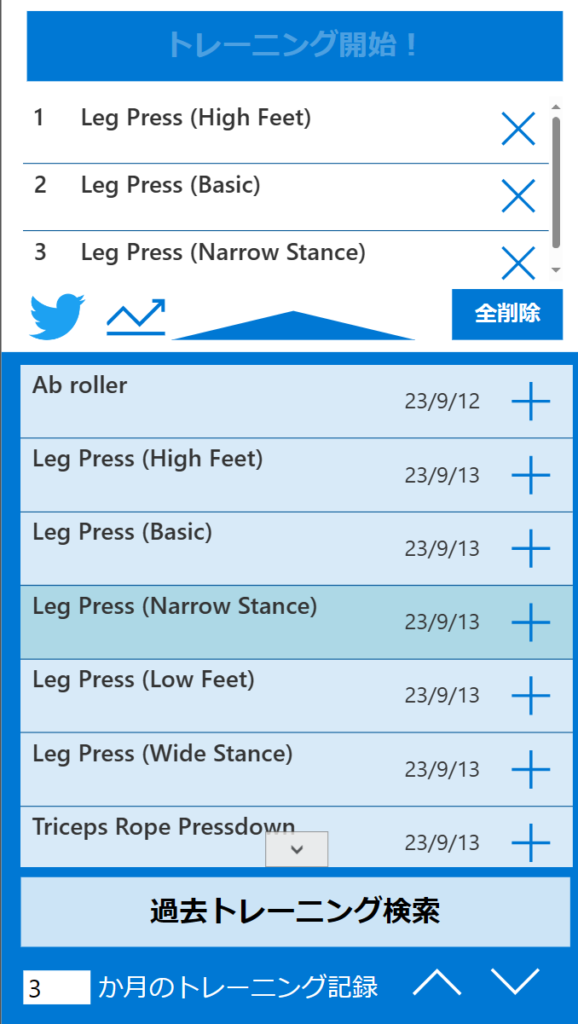
筋力トレーニング管理アプリ
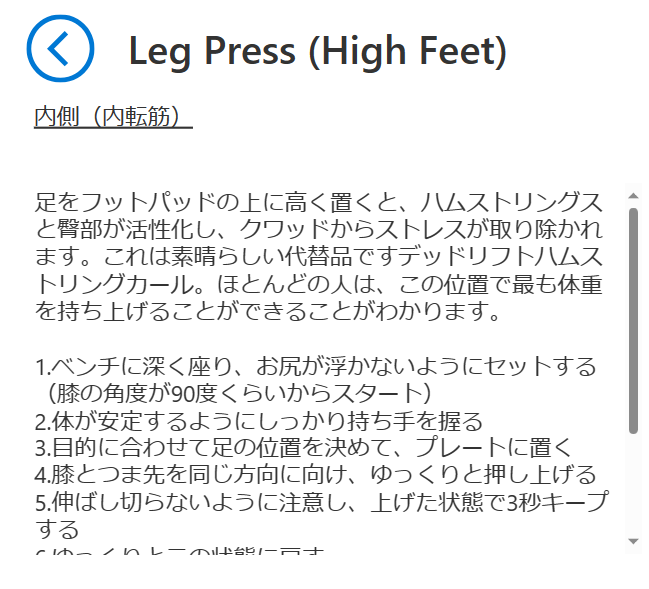
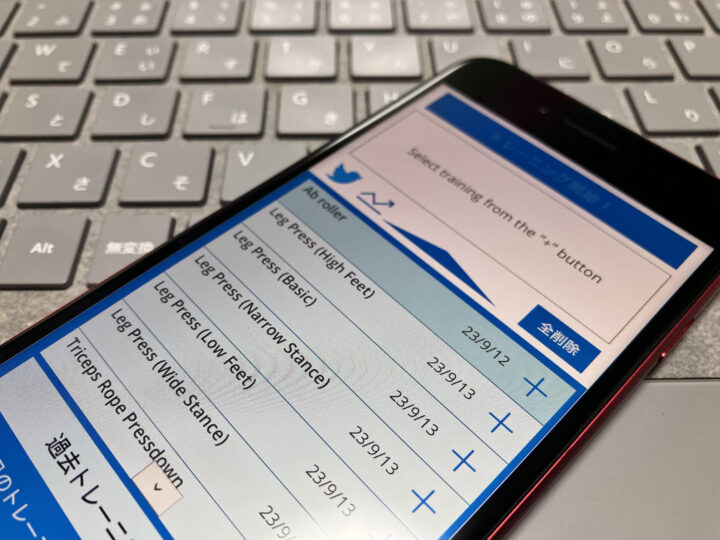
これは筋力トレーニングを記録するためのアプリです。




筋トレは同じ部位を連続して鍛えるのは避けた方が良いのですが、効果的なトレーニングをするためには鍛える部位を毎日変える必要があります。しかし、連日何の筋トレをしたか忘れてしまうことがあります。このアプリは、いつ、どの部位で、どのくらいの重量で筋トレをしたかを記録するための便利アプリです。
このアプリは筋力トレ専用ですが、業務でも同様の記録作業に応用できます。
例えば、設備の点検記録です。従来は紙とペンで記録し、後でデータ入力していました。しかし、このアプリのようにスマホやタブレットでその場で入力すれば、クラウド上でデータをリアルタイム共有できます。点検日、設備名、数値結果などの記録作業がスムーズになり、現場とオフィスのデータ共有が効率化されます。

この事例のように、身近な趣味・便利アプリからビジネス応用のヒントを得られることがあるので、趣味でアプリを作るのって結構バカないならないんです。
社内電話帳アプリ
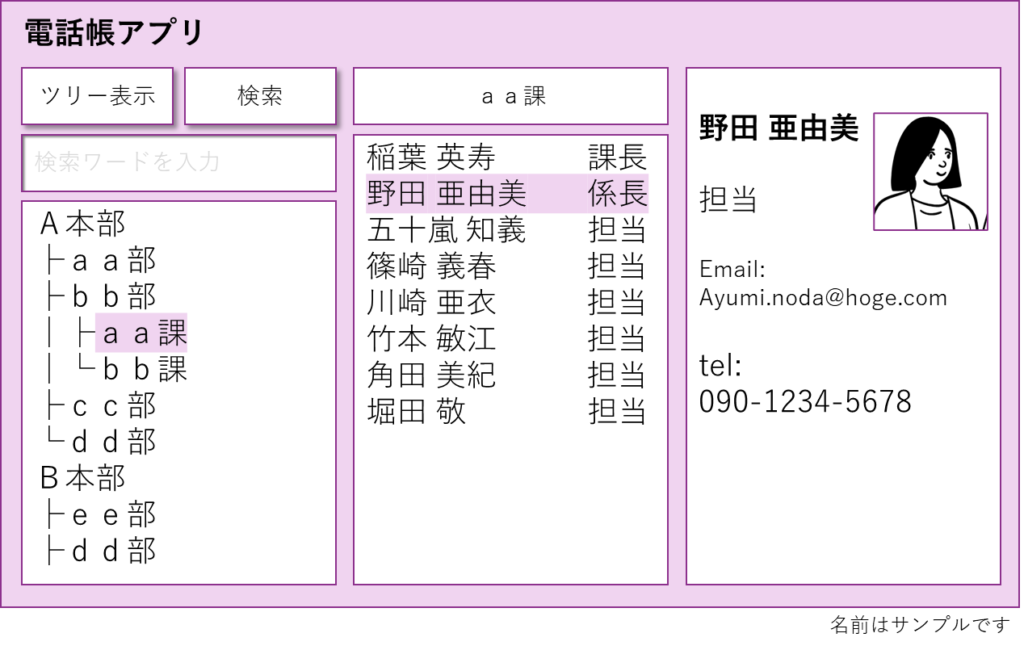
社内電話帳をサクサク検索できるアプリを作成しました。

社内の電話帳検索ページが使いにくかったので、自分で使いやすいアプリを Power Apps で作成しました。
このアプリでは、組織のツリーから部署を選ぶと、その部署の社員一覧が表示されます。社員を選ぶと、名前や顔写真、役職、電話番号などの情報が表示されます。
部署名がわからなくても、氏名や電話番号の一部だけで社員を検索できる機能も実装しています。漢字が読めなくてもローマ字入力やメールアドレスの一部から検索可能です。
このアプリ、使い勝手が良く社内で好評だったのでそのまま社内の電話帳アプリとして採用されました。自分が作成したアプリが毎日のように社内で使われている場面を見るとちょっとうれしいですね 笑
利用者問い合わせエスカレ・連絡アプリ (Power Automate と Teams の事例です)
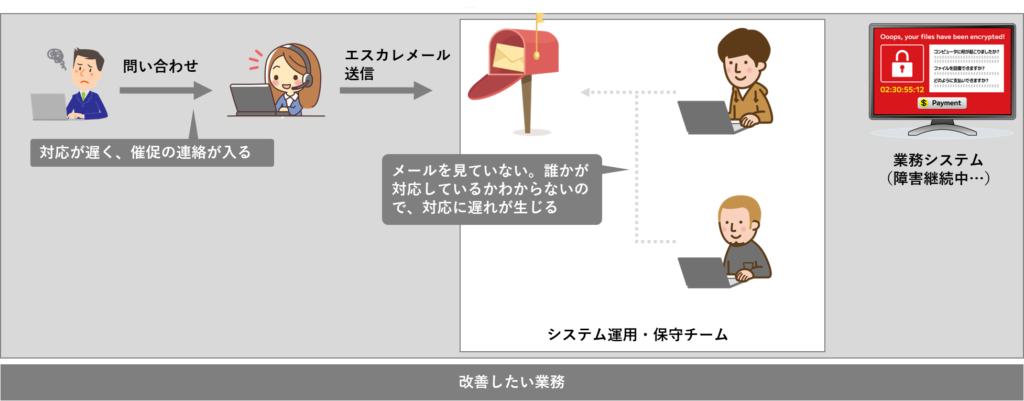
問い合わせエスカレーション対応用のアプリを作成しました。
システムの利用からのサポート問い合わせがヘルプデスクで解決できない場合、私たちのチーム(保守運用・システム開発部門)にエスカレーションされる業務があります。以前は、エスカレーションが発生した時に、以下のような課題がありました:
- エスカレーションメールに誰も気づいていない
- 対応状況が不明

これらのために、迅速な対応が難しくなっていた経緯があります。
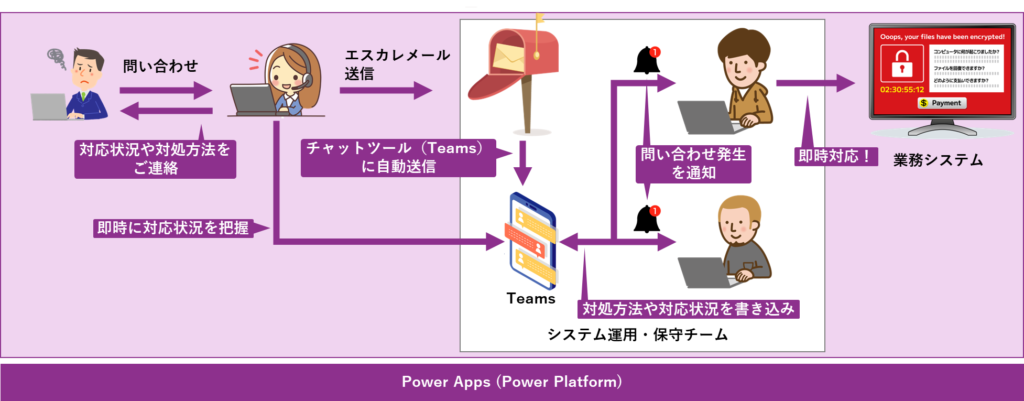
業務改善するため、Power Automate を利用しています。これは受信メールから設定したエスカレーションのタイトルを検知し、詳細を Teams チャネルに自動投稿する仕組みとなっています。
これにより、ヘルプデスクと運用・保守チームの両方がすぐに問い合わせを確認できるようになりました。さらに Power Automate が私たちのチームに対応を促すアラートも出すようにしました。
誰も反応しなければ、Teams 上で誰かが気づくことができますし、対応状況は全関係者に見えるようになっています。これにより対応時間と連携が大きく改善しました。

業務改善のポイントは Teams による情報流通の集中化であり、Power Automate がそれを裏で支えているという点です。この小さな自動化が大きな業務改善につながりました。
Power Apps 環境準備
パソコンの準備
Power Apps を利用するためには、パソコンが必須となります!
業務改善を行われたい人であれば、すでにパソコンをお持ちかもしれませんが、もしかするとスマートフォンしか保有されていない方もいらしゃるのではないかと想定しました。
どうかすると、今の若い人たちはスマートフォンしか使ったことがない人も一定数以上いるかと思います。

スマートフォンやタブレットなどで一定数の業務を行うことはできますが、やはり業務改革(特にアプリケーションや自動化など)を行う場合はまだまだパソコンも現役です。
要求されるパソコンのスペック
Power Apps でアプリを作成したい場合は、Windows または MacOS を準備する必要があります。
※ 個人的には Windows PC をお勧めします
- OS
- Windows 10 または 11
- MacOS
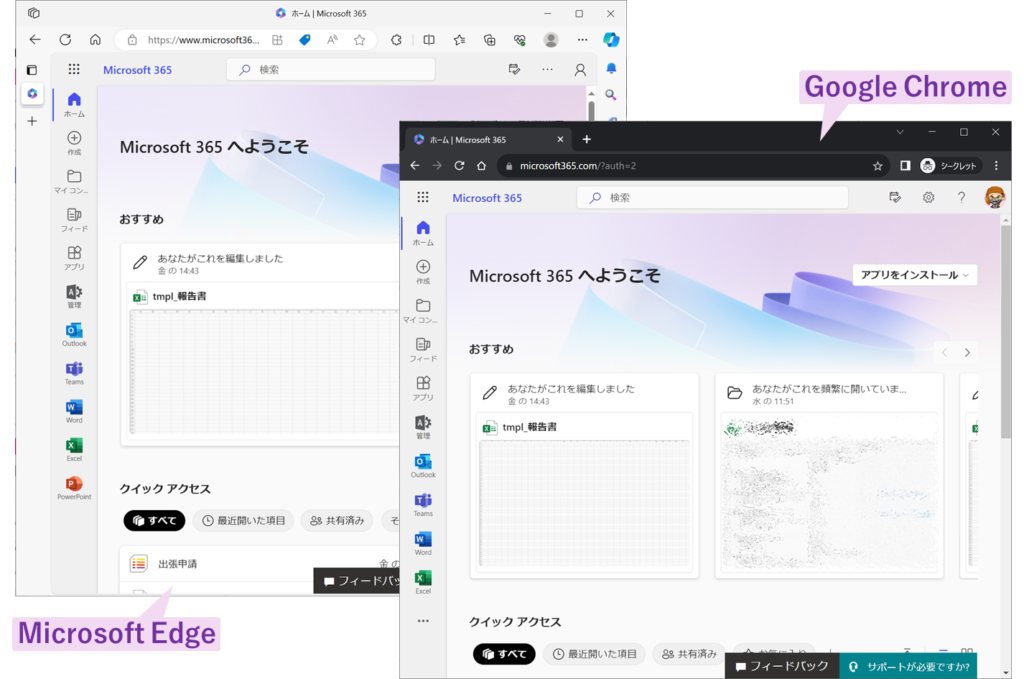
- ブラウザ
- Microsoft Edge
- Google Chrome
必要となるスペック
スペックが高ければ高いほどレスポンスが良く操作性が上がるため良くなります。ですが、Power Apps のアプリを作成するレベルであれば、そこまで高スペックなものは必要ではありません。
推奨スペックはCPU:Core i5 メモリ: 8GB でも十分動作だと思います。
もしお金に余裕があるのであればメモリ 16 GB、Core i7 等そこそこのスペックの Windows PC や M2(M3)Mac がお勧めです。
ただし、ストレージは必ず SSD のものを選択してください。
~PC初心者のための補足~ クリックして開く →
CPU(中央処理装置)
役割:
人間でいう「脳」にあたる。計算や処理を担当。スペックが高ければ高いほど、処理スピードが上がる。
Core i3 以上が望ましいが、余裕があれば Core i5 以上が良い。
メモリ(RAM)
役割:
作業を行う「机の広さ」にあたる。机のスペースが広ければ広いほど様々な道具を広げたままにできるため、処理スピードを上げやすくなる。
最低 8 GB でも問題ないが、16 GB あると安心。
32 GB になってくるとオーバースペック気味。(動画編集や重たい処理を行う場合は必要)
ストレージ
役割:
書類を保管する倉庫に該当。いわゆるデータの保存先。
また、メモリ(RAM)が少なくても、ストレージが一時的に肩代わりすることができる場所にもなる。
(机に展開している道具を一旦倉庫に退避させたり、取り出したりするイメージですね)
ストレージの種類には大きく HDD と SSD の2種類があり、SSDの方がより高速となる。上記のメモリのお仕事を肩代わりする際に、SSD 出ないとかなりの処理スピードが落ちることになるので、SSD の選択は必須である。
(SSD は、必要な道具を取り出す(退避する)際に、ドラえもんの四次元ポケットに手を突っ込んで倉庫から直接道具をわしづかみにして持ってくる感じ。HDD では、いったん机から離れて自分の体で倉庫に道具を取りに行くようなイメージになります。)
(注意)
ストレージについては、HDD でも SSD でもない、eMMC というSSDに似たストレージがあります。HDD よりかは幾分マシですが、正直速度は遅いのでこちらはお勧めしません。格安のPCに搭載されていますので、これらは絶対に選択されないように注意してください。
~補足その2~
OS は Windows 10 でも良いですが、Microsoft よりサポート期限が2025年10月14日までと発表されました。サポート期限切れとなったOSはセキュリティ対策の更新が行われないため、非常に危険です。いずれ買い替えるなどの予定であれば問題ないですが、長く使われたいという方は Windows 11 に対応した PC の購入をお勧めします。
参考:Windows 10 サポート終了にともなう乗り換え徹底解説 | パソコン工房 NEXMAG (pc-koubou.jp)
以上、ストレージがアプリ作成作業のボトルネックになる場面が多いので、PC 選びの際に皆さんご注意いただきたいです。
ウェブブラウザの準備
Power Apps のアプリ作成は全てウェブブラウザ上で行う事になります。前述のパソコン準備と同様に、ブラウザも準備する必要があります。パソコンと違ってブラウザはインターネットに接続されていれば無料で取得することができますので、誰でも簡単に環境を準備することができます。
すでに Edge や Chrome をお使いであればこのセクションは読み飛ばしてもらって大丈夫です。

ブラウザのインストール手順は以下の各セクションにてリンクを案内しています。
Edge も Chrome も使い勝手に大差はないですが、Windows をお使いであれば最初から Edge ブラウザを利用可能なはずなので、Edge ブラウザを利用されるのが一番楽だとおもいます 。
Microsoft Edge のインストール方法
Windows 10
NEC LAVIE公式サイト > サービス&サポート > Q&A > Q&A番号 022070 (nec-lavie.jp)
Windows 11
Windows 11 は標準ブラウザが Edge のため、インストールは不要となります
Mac
Mac – Microsoft Edge のダウンロードとインストール – PC設定のカルマ (pc-karuma.net)
Google Chrome のインストール方法
Windows 11 & 10
Mac
Microsoft 365 の利用準備
Power Apps の利用を開始するためには、最低限 Microsoft 365 のサブスクリプション(定期購入)契約が必要となります。すでにお勤めの会社で契約されているなど、ライセンスをお持ちであればこのセクションの手順にあるサブスクリプション契約は不要となります。
もしサブスクリプションをお持ちでないのであれば、一番安価である「Office 365 Business Basic」がお勧めです。
(¥750 ユーザ/月 ※年払いの場合)
Microsoft 365 Business Basic | Microsoft 365
そのほかにも Power Apps を利用できるアカウントは以下の通りたくさん存在しています。
大企業向け(Enterprise)のライセンスになるとひと月の金額が高いため、よっぽどの理由(利用したい機能)がなければ一番安価なプランが良いと思います。(もちろん個人で契約可能です)
Power Apps が利用できる、「Power Apps for Microsoft 365」が含まれるプラン一覧は以下の通りとなります。
- Office 365 Business Basic
- Office 365 Business Standard
- Office 365 Business Premium
- Office 365 E1
- Office 365 E3
- Office 365 E5
- Microsoft 365 E1
- Microsoft 365 E3
- Microsoft 365 E5
どのサブスクリプションでも 1 か月間は無料開始が可能なので、お試しで利用されてみてはいかがでしょうか?
個人でサブスクリプション契約を行うためにはクレジットカードが必要となります。
プラン比較とサブスクリプション契約方法
契約するおすすめサブスクリプションは「Microsoft 365 Business Basic」です。
理由は、Power Apps for Microsoft 365 を利用するためには一番安いプランだからです。
いきなり課金が厳しいと言う人でも,1か月間は無料で試すことが可能です。
最低でも月額 750 円(1ユーザ 年契約の場合)必要となりますが、OneDrive for Business も 1TB ついていて、そこそこお得だと思うんです。ほかのストレージサービスも同様の課金がありますが、2TB で1,500円程度と、さほどかわりはない状態です。
ほかにも、Power Apps でアプリを作成するためにデータの保存先になる SharePoint Online も付属しています。
Microsoft 365 の契約方法については、以下のリンクで詳細に解説しています。
【初めての Microsoft 365 契約】Power Apps を始めるための Microsoft 365 の契約方法や考え方を簡単にわかりやすく説明します

Power Apps の基本的な要素を理解する
Power Apps でアプリを作成するためには、以下の基本要素を理解する必要があります。
- Power Apps の画面構成
- アプリの種類(キャンバスアプリ・モデル駆動型アプリ)
- コントロールの挿入方法
- プロパティの設定方法
すでにご存じの方はこのセクションを飛ばされても大丈夫です。
Power Apps の画面構成解説
Power Apps の画面構成について説明します。アプリ作成の基本中の基本となるので、画面の構成はぜひ覚えておいてください!
サインインの手順については以下のリンク先の記事を参照してください
【初心者向け!Power Apps の始め方】Power Apps とは何か?サービスの概要を理解し初めてのアプリを作成する | dai3 の Power Platform 活用法 -Microsoft 365にサインインする-
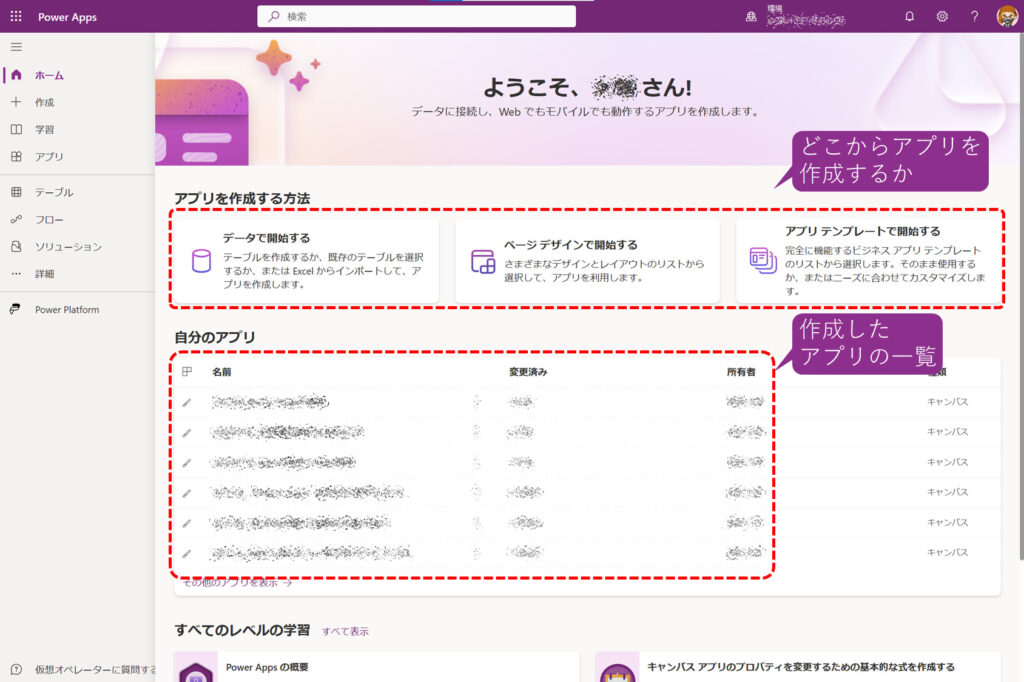
ホーム画面
全てはこのホーム画面から開始します。
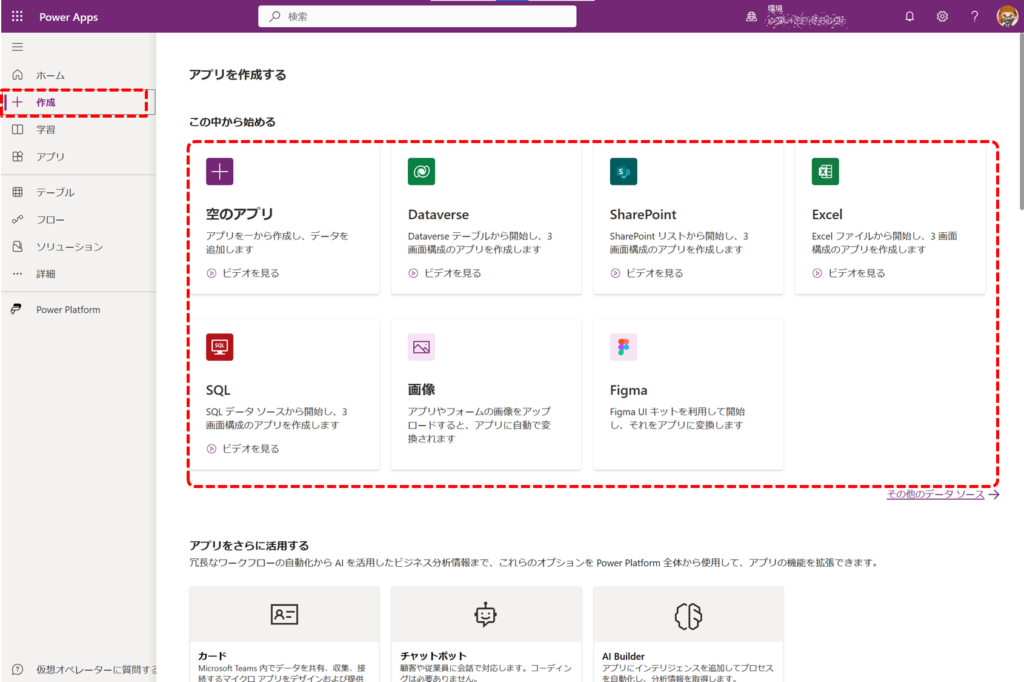
アプリの新たに作成、作成中のアプリの編集を再開することができます。

以下は左側の「作成」メニューを選んだ画面。右側にはホーム画面と同様に、何からアプリを作成するかのメニューが存在しています。
Power Apps は何もない「空のアプリ」を作成してから自由にアプリを作成することができますが、準備したデータを起点にしてアプリを自動的に作成することもできます。
これはまた別記事で紹介したいと思いますが、先にデータさえ作っちゃえば Power Apps が勝手に考えてくれて、データの新規登録・更新・削除などの基本的なアプリを作ってくれる便利な機能があります。

キャンバスアプリとモデル駆動型アプリ
キャンバスアプリとモデル駆動型アプリという、アプリの種類について簡単に説明しておこうと思います。
Power Apps におけるアプリ作成は大きく2種類あります。

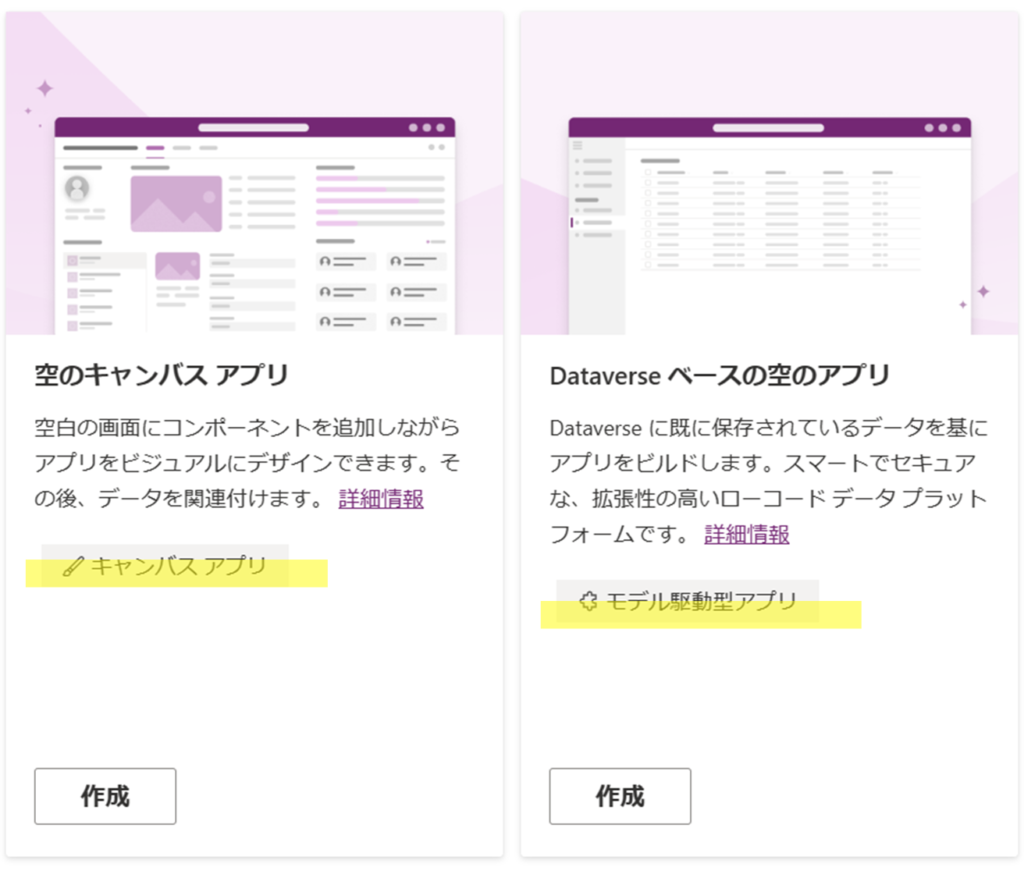
キャンバス アプリ
画面上にボタンやテキスト・写真等の部品(コントロールと言います)をキャンバス(絵を描く記事:キャンバス)に置いていくイメージでアプリを作っていきます。アプリの作成方法は PowerPoint に似ていると思います。
初めてアプリを作成する場合は、このキャンバス アプリからアプリ作りを始めることをおすすめします。

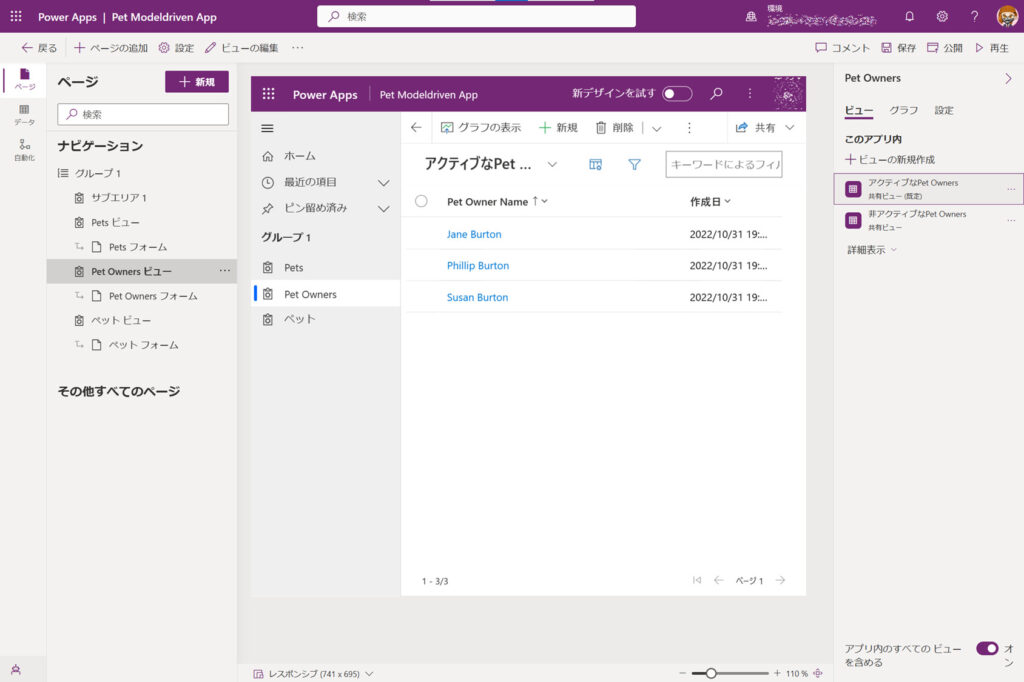
モデル駆動アプリ
データ構造を先に作成し、アプリを自動で生成します。一見手間に見えますが、慣れてしまえば「キャンバス アプリ」より「モデル駆動型アプリ」の方がより複雑なアプリをより簡単に作成することができます。

二つのアプリの種類について説明しましたが、当ブログでの解説記事では、キャンバス アプリを中心に解説していきます。
初めて作成するアプリで何を作るか
初心者の方には、自分の日常業務で改善したいポイントを十分に洗い出し、業務の流れに合わせたアプリ開発をオススメします。ただし、必ずしも業務に特化する必要はありません。生活上身近にあるものに着目するのもアリです。
身近な課題解決こそが、はじめての Power Apps アプリ作成に適しているからです。
もし本格的に業務改善を狙って進めていくのであれば、段階的に業務の一部をアプリで代替し、徐々に適用範囲を広げていくことをおすすめします(スモールスタート)。そうすることにより成功率も上がり、さらに小さな成功体験の積み重ねによってモチベーション維持とスキルアップにつながります。
まずはキャンバスアプリの使い方を覚えましょう!
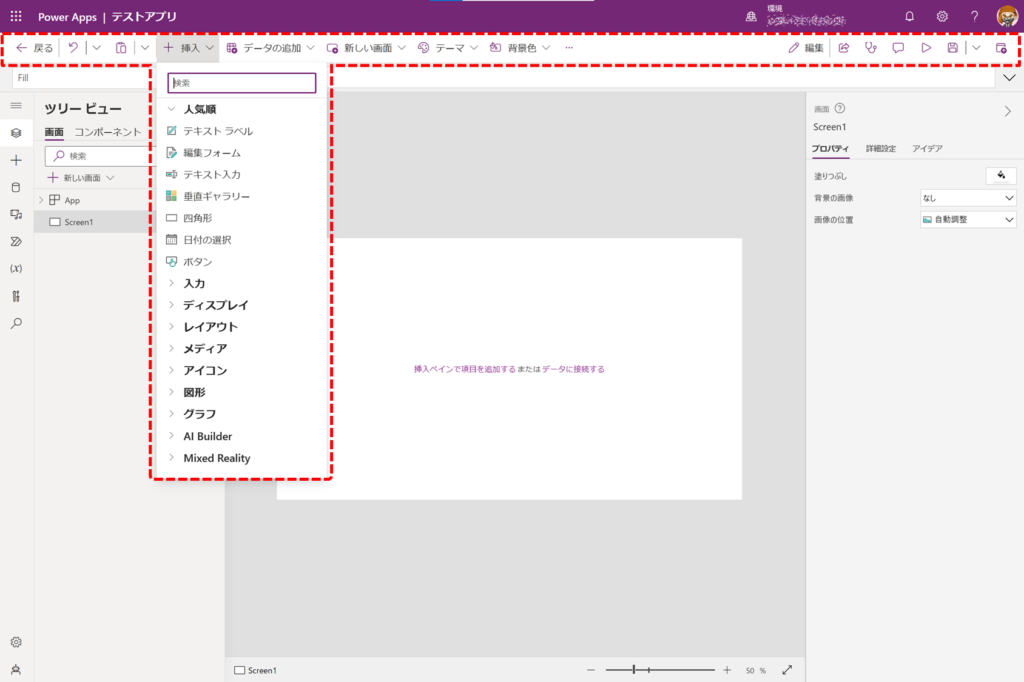
コマンドバーからのコントロール挿入
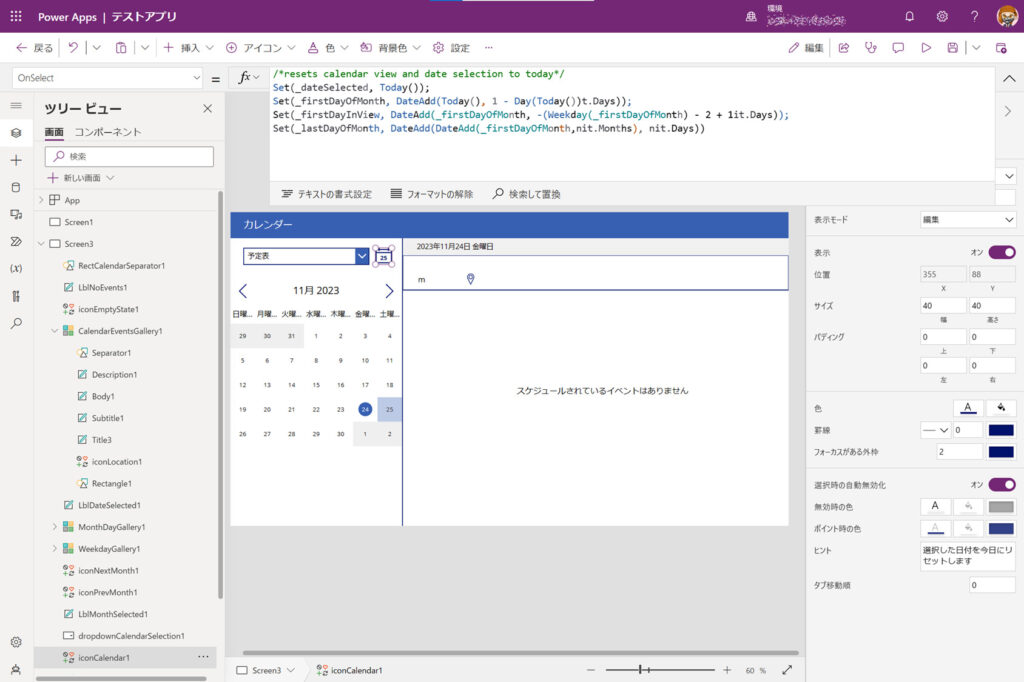
Power Apps 画面の上部には「ホーム」「挿入」「表示」「ファイル」といったコマンド バーがあります。
「ホーム」タブからは、テキスト入力や写真、ボタンなどのコントロールを画面に挿入することができます。ほとんどの作業はこの「ホーム」タブから行います。
「挿入」タブからは、データやメディア、レイアウト要素などを挿入できます。そのほかにも外部のデータを接続したり、画面のレイアウトを調整したい場合に使用します。

「ファイル」タブにはアプリの保存やプレビューといった一般的な機能があります。
詳細な Power Apps Studio の画面構成については Microsoft の公式ドキュメントを参照してください。
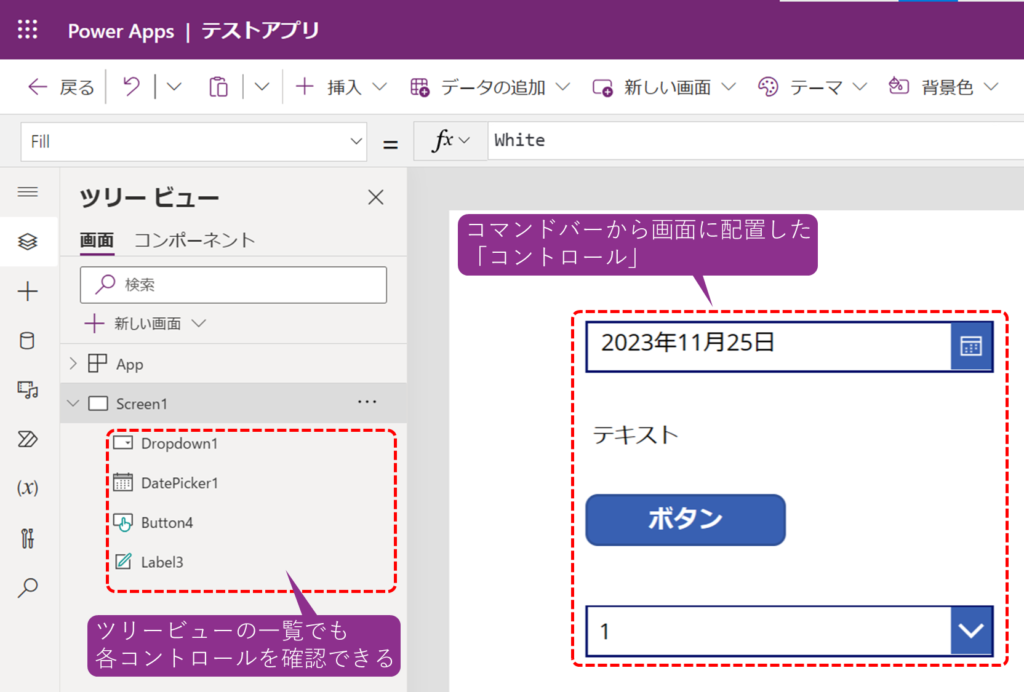
挿入したコントロールの使い方
Power Apps でアプリを作成する際、画面上挿入した部品のことを「コントロール」と呼びます。ボタン、テキスト入力、ドロップダウンなどが代表的なコントロールです。

またコントロールには、データを操作したりアプリの動作を制御する「関数」を設定することもできます。関数を使うことで、ボタンを押したときの動作や、データを計算してコントロールに表示する等、単純にプロパティの値を設定するよりも複雑な動作をさせることも実現できます。
コントロールを使いこなす上で大切なことは、「コントロール」毎の「プロパティ」を理解し、適切な値や関数設定をすることです。
Power Apps のアプリを自動車に例えて理解する
先に結論を書くと以下のようになります。
「アプリ」=「自動車」
「コントロール」=「自動車の部品」
「プロパティ」=「自動車部品の設定値」
「アプリ」は「自動車」だと思ってください。
アクセルを踏めば車は前に進む。ブレーキを踏めば止まる。といったように、車には人や物を載せて移動させるための機能がたくさん備わっていますよね。
アクセルだけでは車は前進しません。車はシャシー、ボディ、シート、ハンドル … 言い出したらキリがないですが、様々な部品があるからこそ「自動車」(アプリ)として利用できるようになっているのです。
これら「自動車」を構成している「部品」こそが、「アプリ」の「コントロール」となるわけです。
では、「プロパティ」とは一体何なのでしょう。
たとえば、「サイドミラー」をコントロールとして考えてみましょう。
「サイドミラー」は運転者の体格によって見える角度が変わるため、上下左右の傾きを運転席のスイッチで変更できます。
自動車の持ち主である A さんの場合、上下左右の傾きがデフォルト(±0)で問題ないですが、配偶者の B さんが運転する際は、死角が無くなるよう上向きに 5 度、左に 2 度に傾きを変更しています。
この変更している要素(上下・左右)こそがプロパティで、変更できる角度(上向き 5 度 等)がプロパティとなります。

Power Apps のコントロールも同様に、ボタン、テキスト入力、画像といったコントロール部品ごとに、文字の大きさや色、表示/非表示といった独自のプロパティがあります。
これら部品のプロパティを設定することで目的のアプリを構成することができるのです。

それでは、代表的なコントロールである「ボタン」「テキスト入力」「ギャラリー(一覧表示)」を例に、プロパティと関数の使い方を見ていきましょう。
代表的なコントロール:ボタン、テキスト入力、ギャラリーについて
Power Apps でアプリを作成する際に最もよく利用するコントロールが、ボタン、テキスト入力、ギャラリー(一覧表示)の3つです。
ボタン
ボタンは、アプリ内での操作や処理を実行するためのものです。例えば「登録」や「変更」などの処理を行うボタンを作成します。ボタンを押した時の動作は、後述する「関数」を設定することで実現できます。

テキスト入力
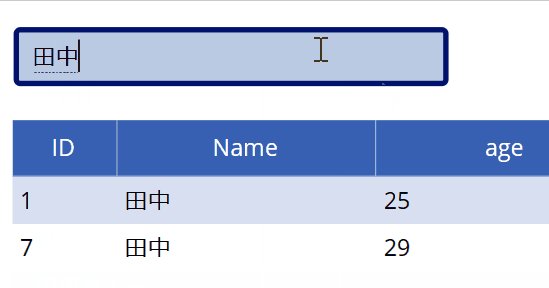
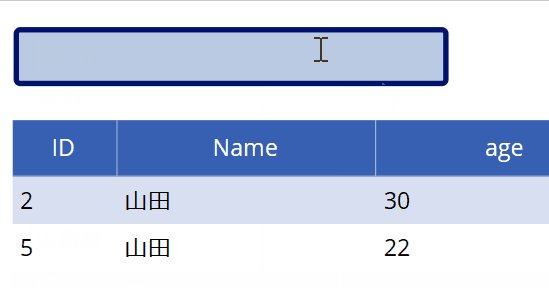
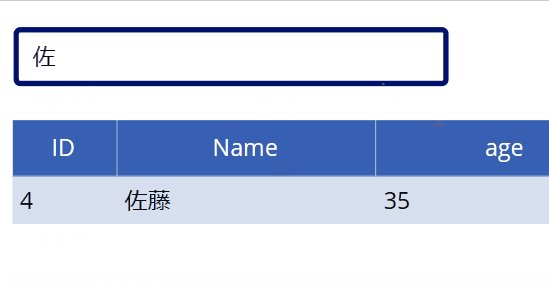
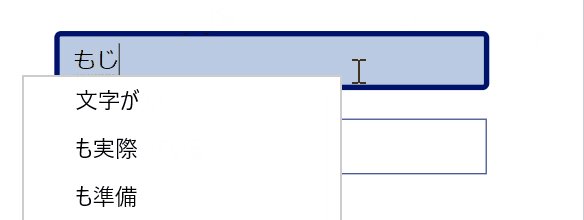
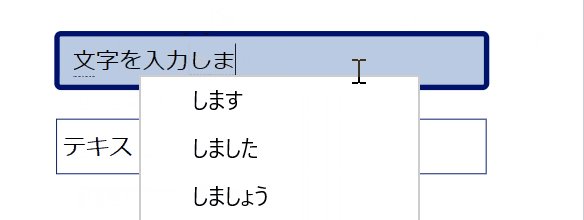
テキスト入力は、文字や数値などのデータを入力したり表示したりするためのコントロールです。入力した値を使って、データをフィルタリングする等、別のコントロールを変化させることもできます。

テキスト入力 コントロールの基本的な操作については以下の記事を参照してください。
【Power Apps 初心者】テキスト入力 コントロールの基本操作を学ぶ | dai3 の Power Platform 活用法
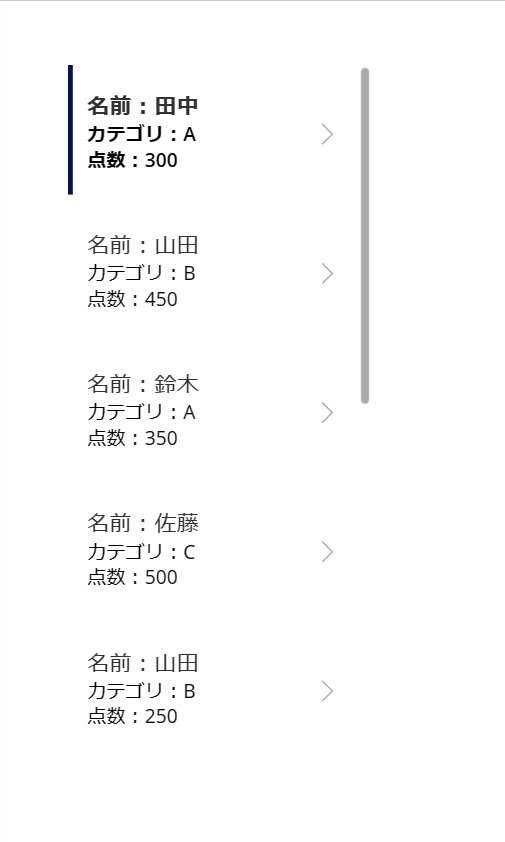
ギャラリー
ギャラリーはデータを一覧表示します。データベース内の複数レコードを一行ずつ表示できるので、各データの確認や編集に便利です。

代表例としてこの3つのコントロールを挙げさせてもらいました。これらはこれからアプリ作成するにあたって欠かせない要素となります。使い方を習得しておくことで、さまざまなアプリを効率よく作成できるようになります。
そのほかにもアプリ作成の際に有用なコントロールがたくさんありますので、それについては別記事でしっかりと紹介していきたいと思います!
Power Apps アプリでよく使うコントロール集については別記事を作成予定です。
Power Apps プロパティと基本的な関数
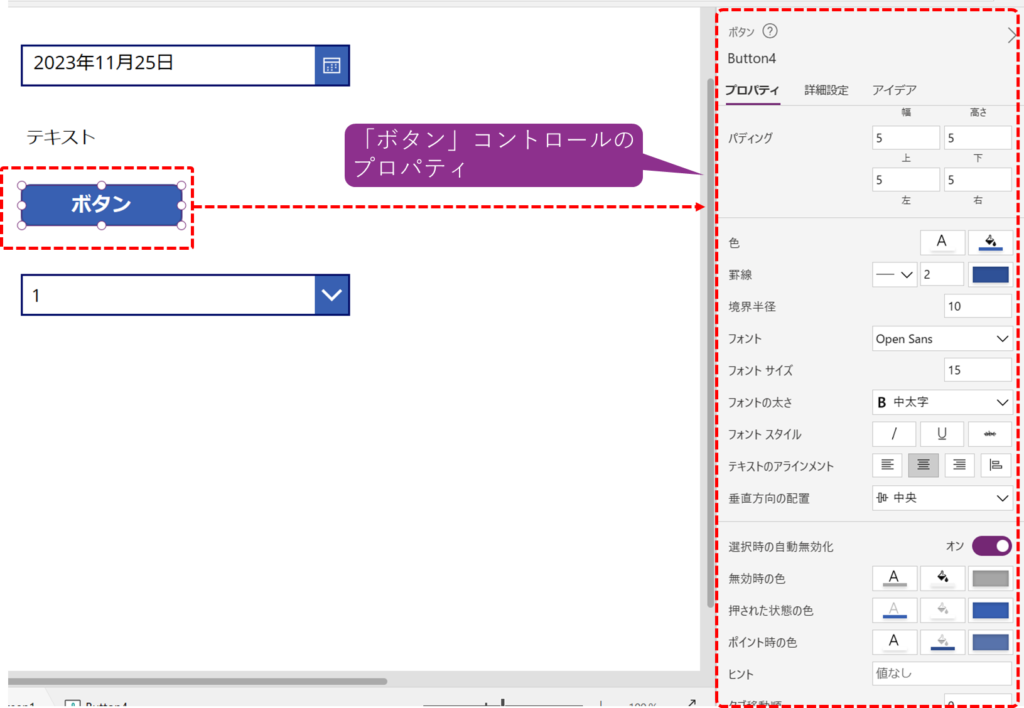
プロパティの設定例
Power Appsでコントロールを操作するには、そのコントロールが持つ「プロパティ」を理解し、適切な値を設定する必要があります。
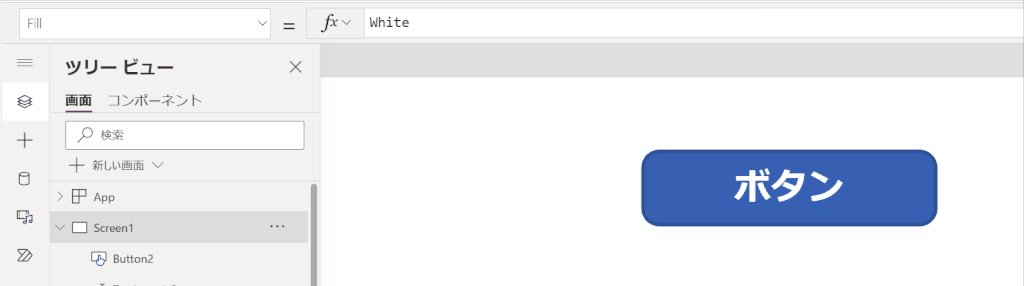
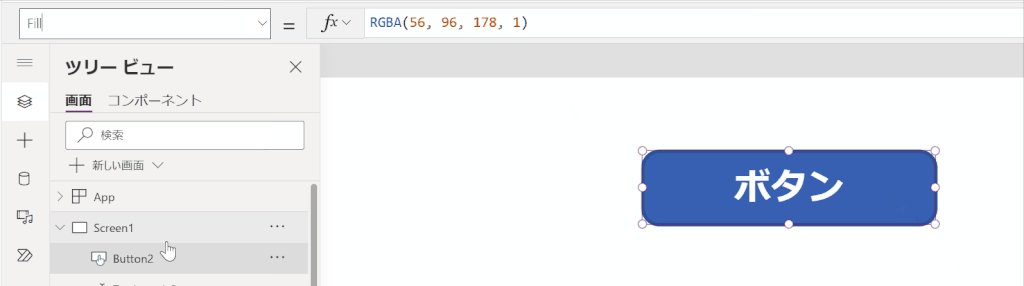
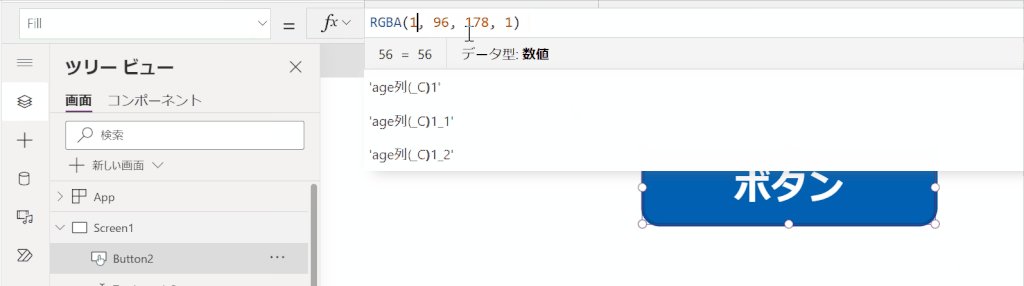
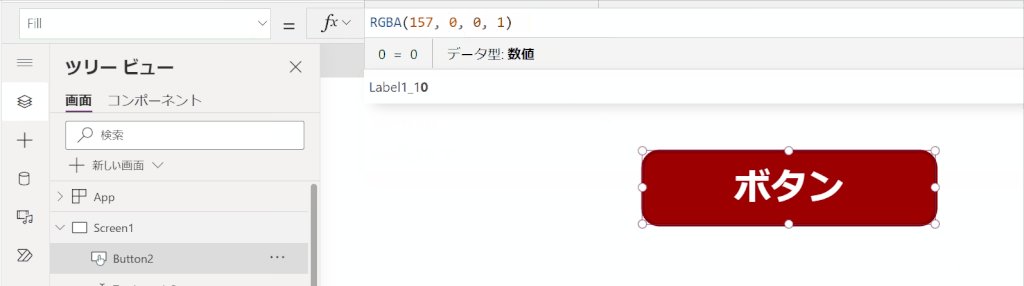
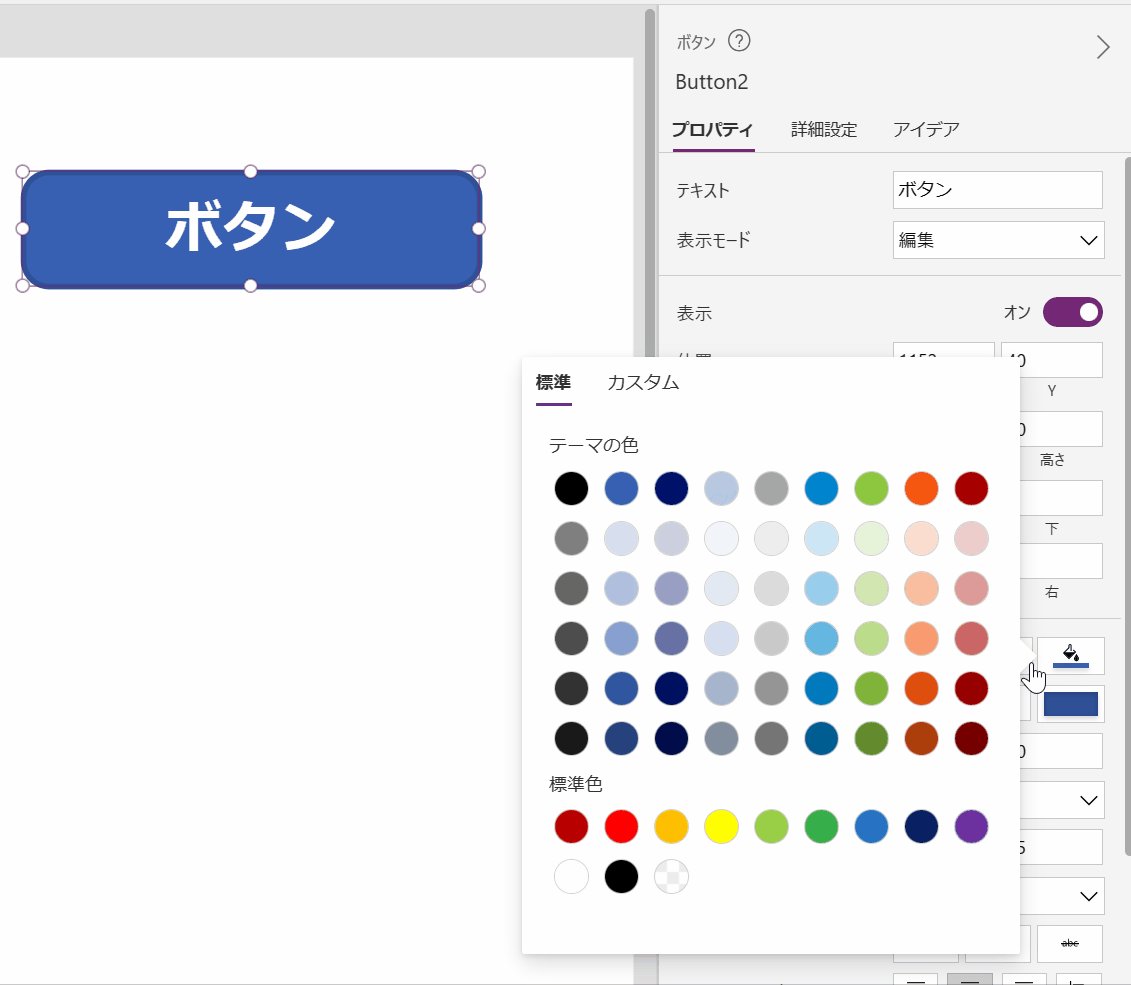
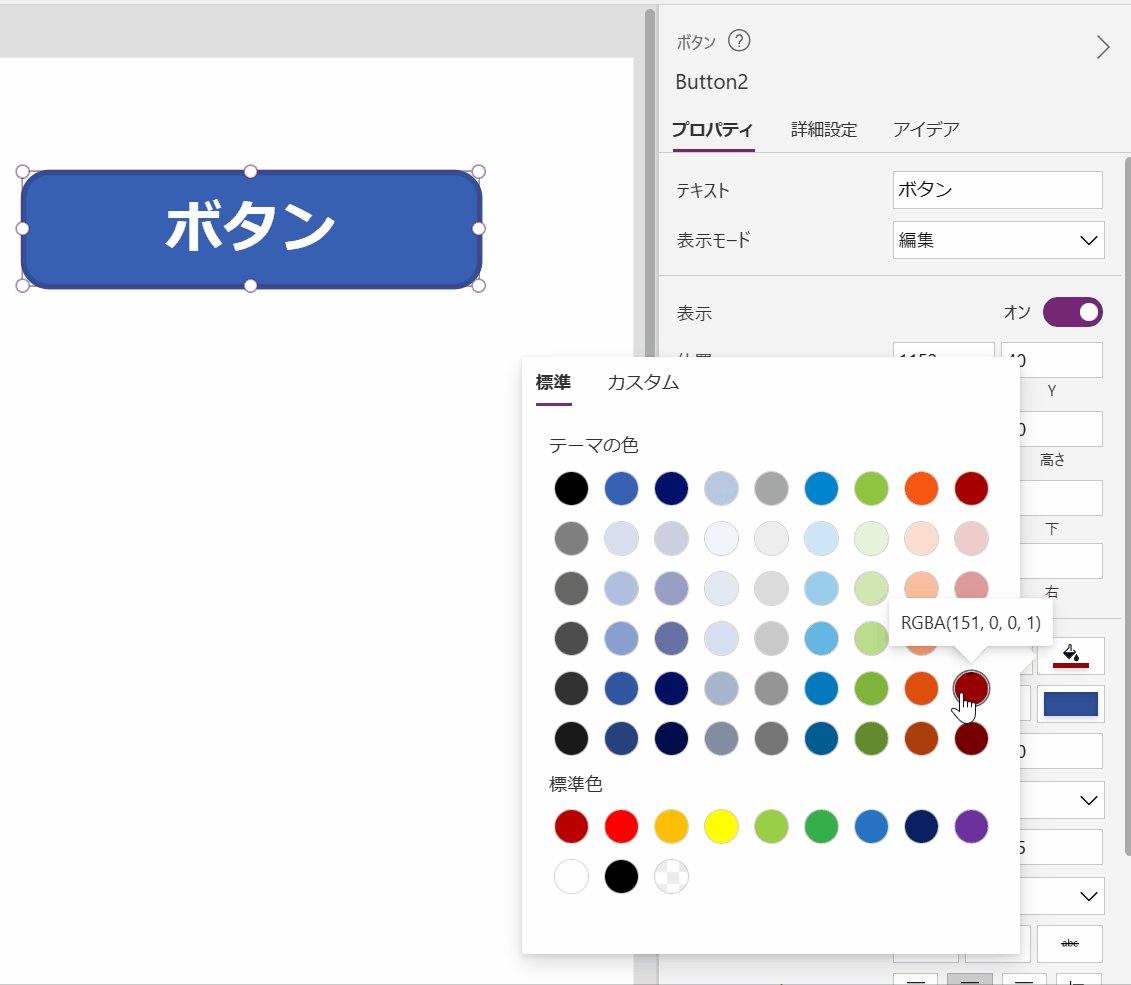
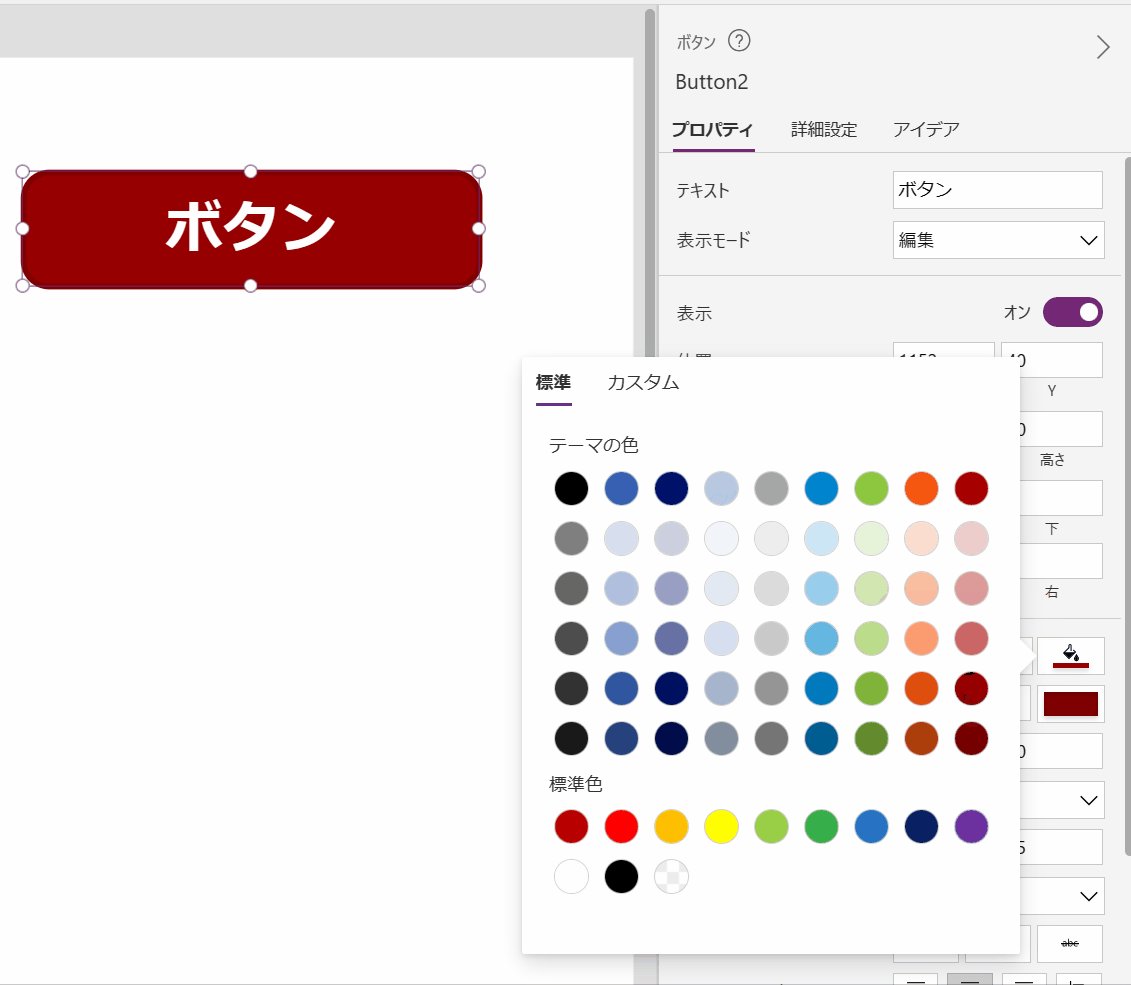
例えば、ボタンの背景色を変更したい場合、ボタン コントロールの「Fill」プロパティを使います。デフォルトでは濃い青になっていますが、これを赤茶色に変更することができます。

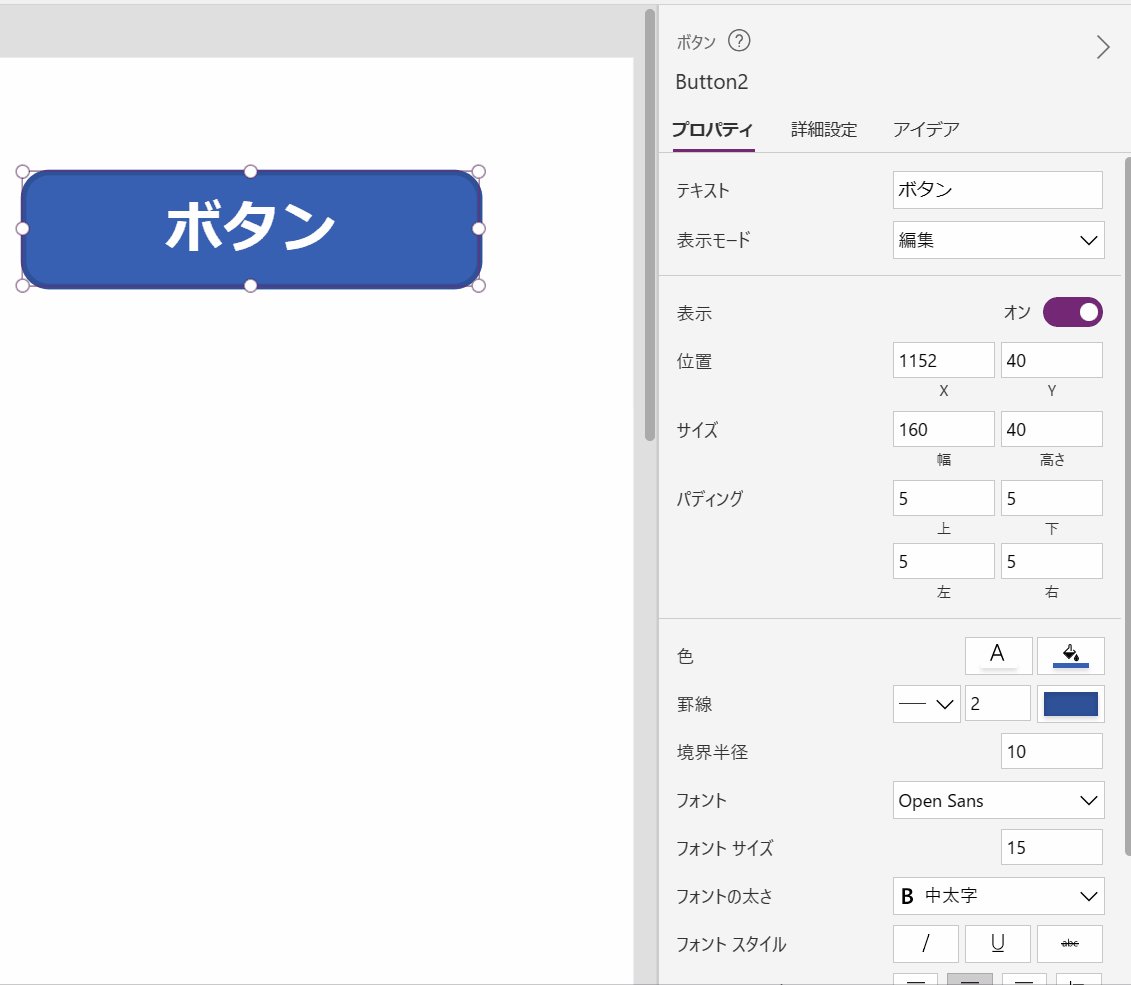
補足ですが、ボタン背景色変更などの単純なプロパティの変更は右側のプロパティ UI から選択することができます。こちらの方が非常に簡単に設定が可能です!どちらの操作であっても、「ボタン」コントロールの「Fill」プロパティの中身を変更する操作となっています。

このように、個々のコントロールが持つ独自のプロパティを上手く使っていくことが Power Apps 利用の基本となります。
Power Apps における関数の概要と具体例
各コントロールや画面の動作・データを制御するものとして「関数」があります。Power Apps で関数を使うことにより、様々な対象に変化を与えることが可能となります。
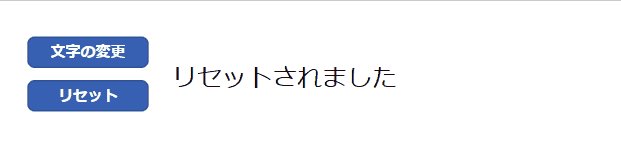
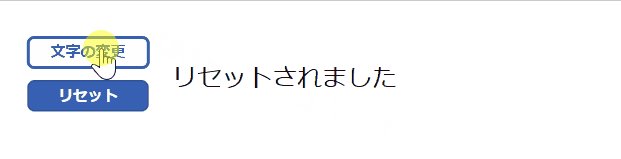
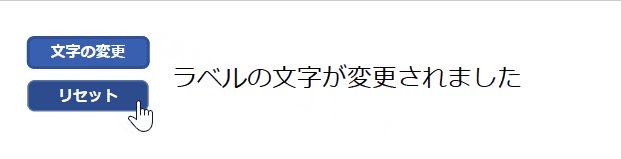
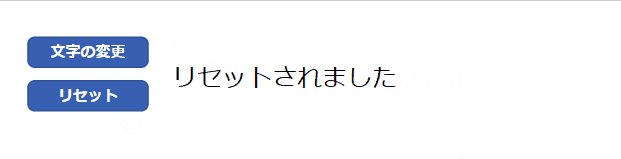
関数を使えば、「テキストラベル」コントロールのテキストの値を変更する等、アプリに動きを付けることができます。

加えて、条件分岐や繰り返し処理といったプログラム的な機能も関数で実現できますが、こちらは応用的な内容ですので、この記事では割愛したいと思います。
関数の細かい解説については別記事で解説予定です
関数を使えばデータの取得・加工やアプリの細かい処理をコントロールすることができ、アプリ作成の幅が広がります。上級者ほど関数を多用する傾向にあるので、関数の使い方については簡単なものからしっかりと習得することが大切です。
関数とプロパティの組み合わせによる高度な操作
関数単体でもアプリの動作をある程度作り込むことができますが、関数とプロパティの設定を組み合わせることでよりちょっと高度な処理を実現できます。
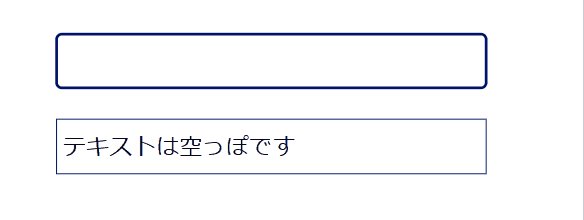
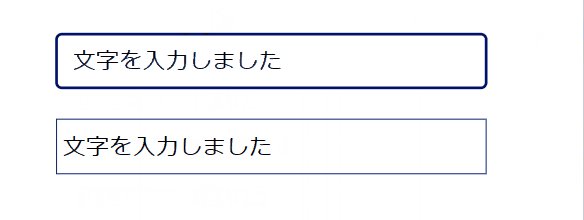
例えば、テキスト入力に入力された文字を自動的に別のテキストラベルにコピーするには、次のような手順が必要です。
- テキスト入力で「OnChange」という関数を設定
- 「OnChange」関数の中で「UpdateContext」関数を使い、テキストラベル のテキストプロパティに値をセット
このように2つの関数を連携させることで、テキスト入力での入力を検知し、もう一方に値を反映させる作業が可能になります。

この仕組みを見ると、ちょっと Excel の関数っぽいですよね。
実際に Power Apps は、PowerPoint と Excel に似ていると言われています。普段から Excel をお使いの方であれば関数にはすぐに慣れると思います。
「テキスト入力」コントロールの「OnChange 」プロパティは、テキスト入力のテキストが変更された時に動作する関数を記載できます。
「UpdateContext」関数は、画面内だけで使える変数を定義・設定する関数です。設定した変数は画面内で自由に呼び出すことができます。
これらの関数も別記事で詳細な説明を行いたいと思います。
データを接続して初めてのアプリを作成する
Power Apps におけるデータの重要性

Power Appsでアプリケーションを作成する際、最も重要な点は外部データとの接続です。たとえ画面のデザインや機能面で洗練されたアプリを作成したとしても、実際に業務で利用する上では外部データとのやり取りがなければ業務改善は達成することができません。(意味がないアプリになります)
アプリの外からデータを取得して画面に表示、ユーザの操作結果や処理を経て外部のデータに保存する、という一連の流れをしっかり定義することが Power Apps 上での業務改善のポイントとなります。これは Power Apps に限った話ではなく、クラウドでの自動化ツールである Power Automate やそのほかスクラッチ開発のアプリケーション(すべて手組みで作られたアプリケーション)においても同様のことです。データのインプット・アウトプットの仕組みについてしっかり理解できないと業務改善は難しいでしょう。
それでは、ここから先は SharePoint という Power Apps では極一般的なデータとの接続方法を解説します。基本的な接続手順を押さえた上で、アプリ作成に臨みましょう。
データソースを知り設定方法を学ぶ

Power Apps で外部データを扱うためには、適切な「コネクタ」を選択し目的のデータとの接続が必要となります。
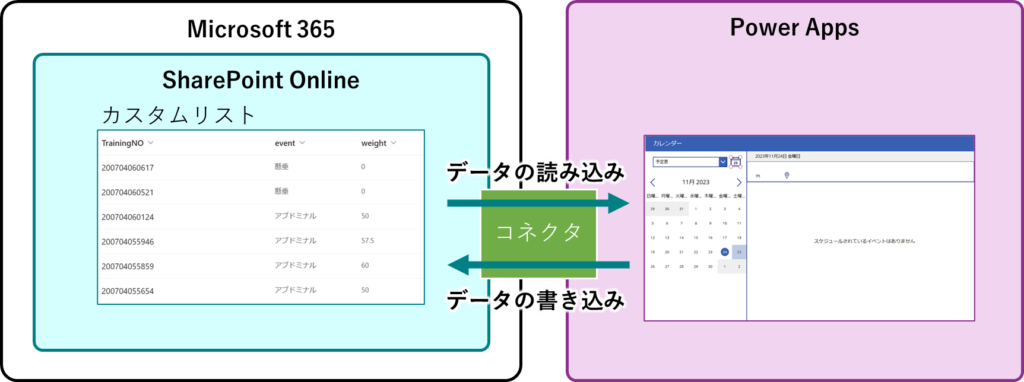
代表的なデータソースとしてExcel や SharePoint Online がありますが、その他にも様々なサービスやデータベースへの接続が可能です。
Excel の場合は OneDrive や SharePoint Online 上に保存された Excel ファイルを、クラウド上で参照することができます。SharePoint の場合は、自組織の SharePoint サイトのコンテンツにアクセスすることができます。特に、SharePoint Online のカスタムリストを利用すれば、簡易データベースのようにデータを扱うことができます。
この記事では、SharePoint Online の「カスタムリスト」という最も一般的なコネクタを使用したデータ接続手順を解説します。基本形を押さえることで、他のデータ接続にも適用できるスキルが身につくはずです。

SharePoint Online のカスタムリストと接続してデータを取得する
ステップ1: SharePoint にカスタムリストとデータを作成
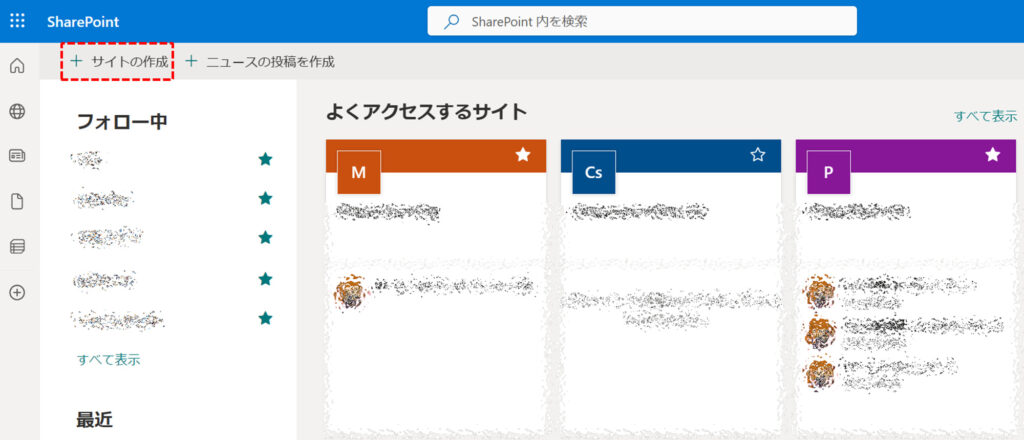
SharePoint Online (https://テナント名.sharepoint.com/)に接続し、SharePoint Online のホームサイトを開きます。
ホームサイト左上に「+サイトの作成」ボタンがあるのでこちらをクリックします。

「サイトの作成:サイトの種類を選択する」という画面が出ますので、「コミュニケーション サイト」を選択します。

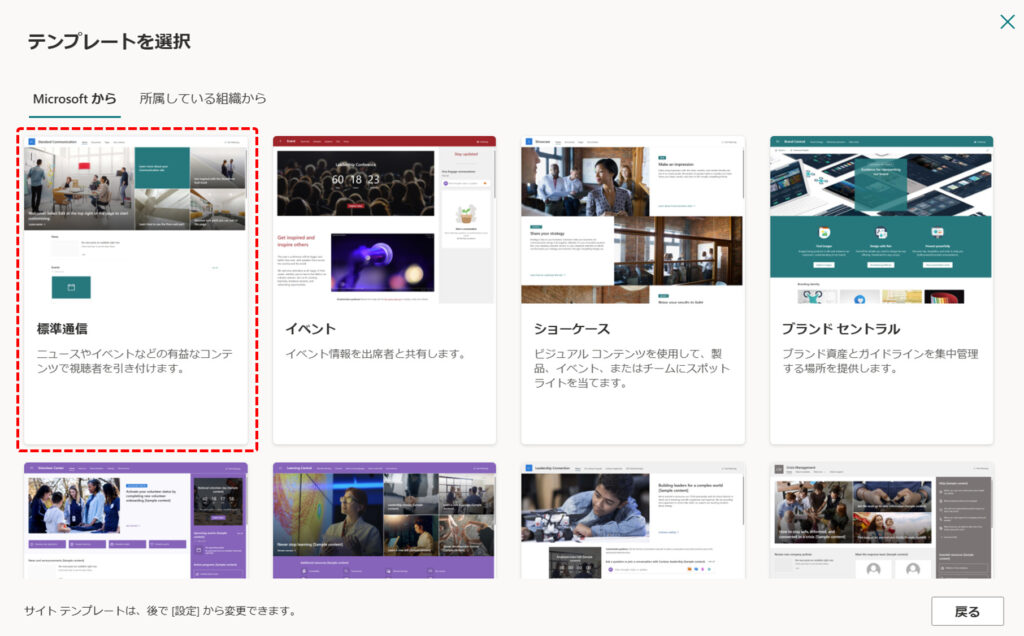
「テンプレートを選択」画面が表示されるので、「標準通信」を選択します。
なお、ここで「標準通信」以外のテンプレートを選択しても問題ありません。

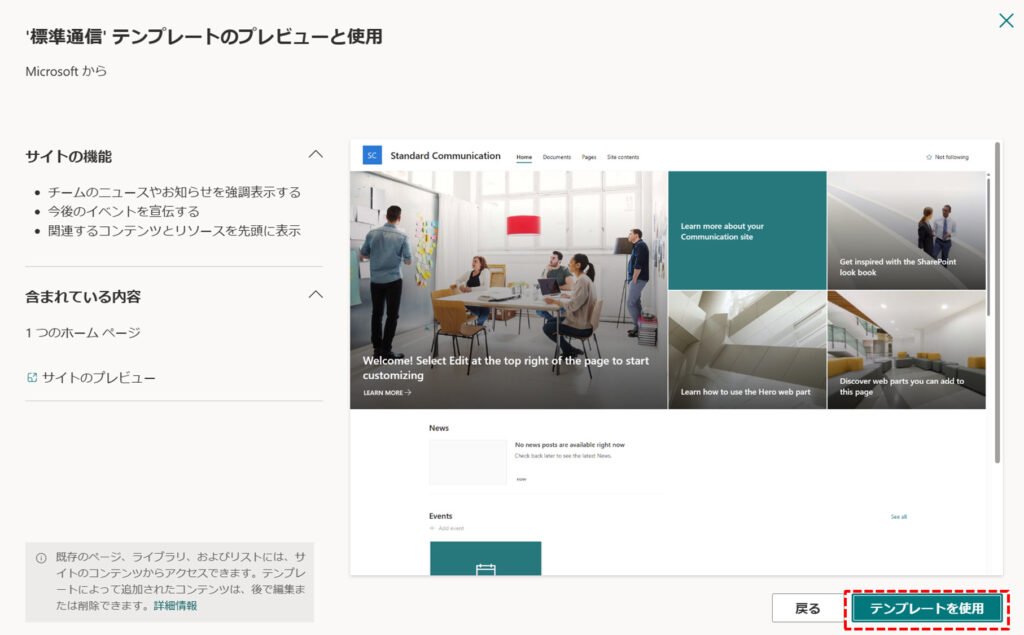
テンプレートの説明画面が表示されるので、「テンプレートを使用」を選択します。

「サイトに名前を付ける」の画面が表示されるので、「サイト名」「サイトの説明」「サイト アドレス」を入力します。今回は操作の手順を学ぶためなので、名前は任意で問題ありません。(私は以下のようにしました)
入力が終わったら「次へ」を選択します。

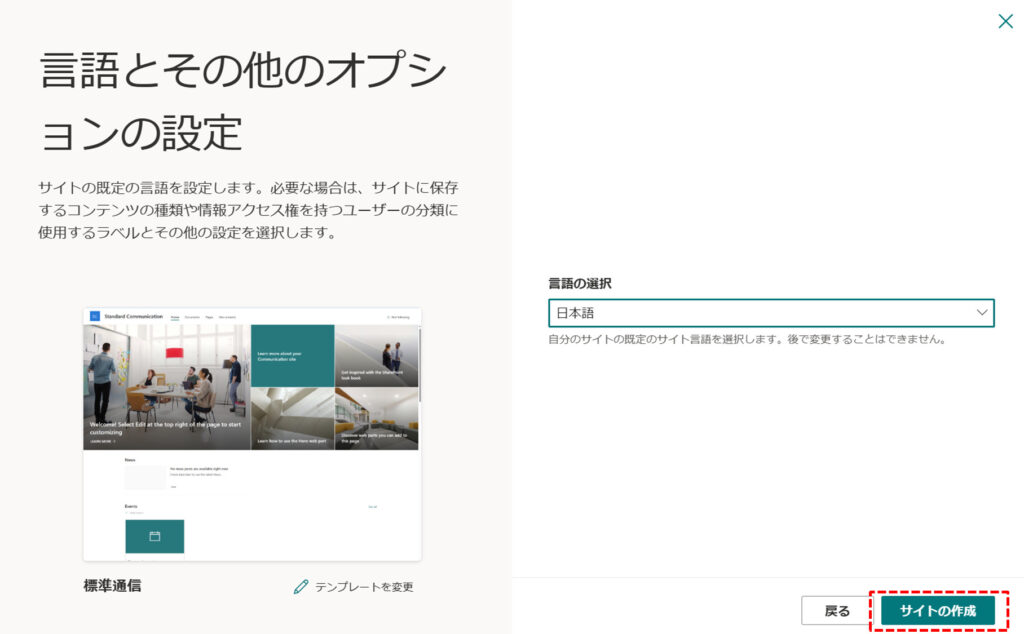
「言語とその他のオプションの設定」画面が表示されるので、「言語の選択」から「日本語」を選択します。
言語を選択後、「サイトの作成」を選択します。
特に問題がなければ、数秒でサイトが作成されます。

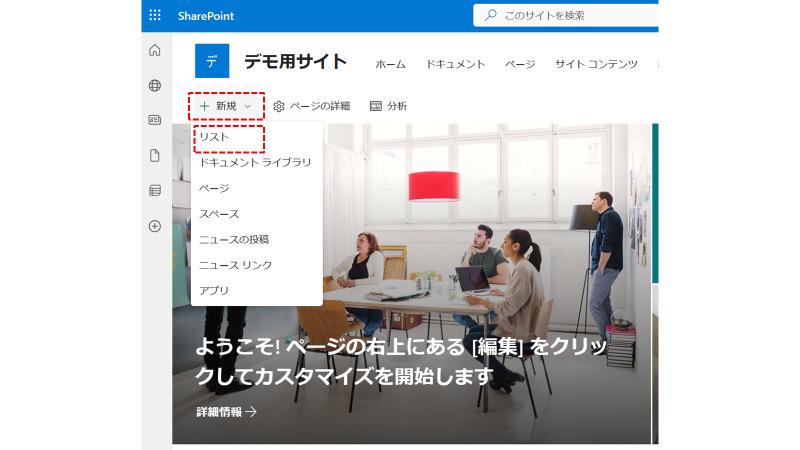
サイトが作成されたら、サイト右上にある「+新規」ボタンから「リスト」を選択します。

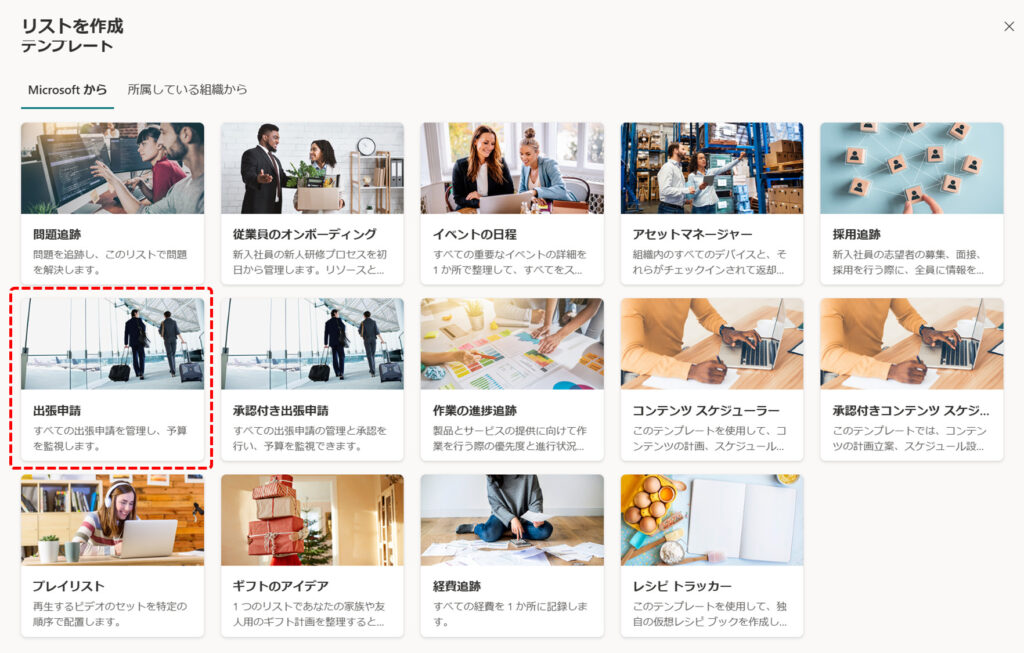
「リストを作成」画面が表示されるので、テンプレートの中から「出張申請」を選択します。

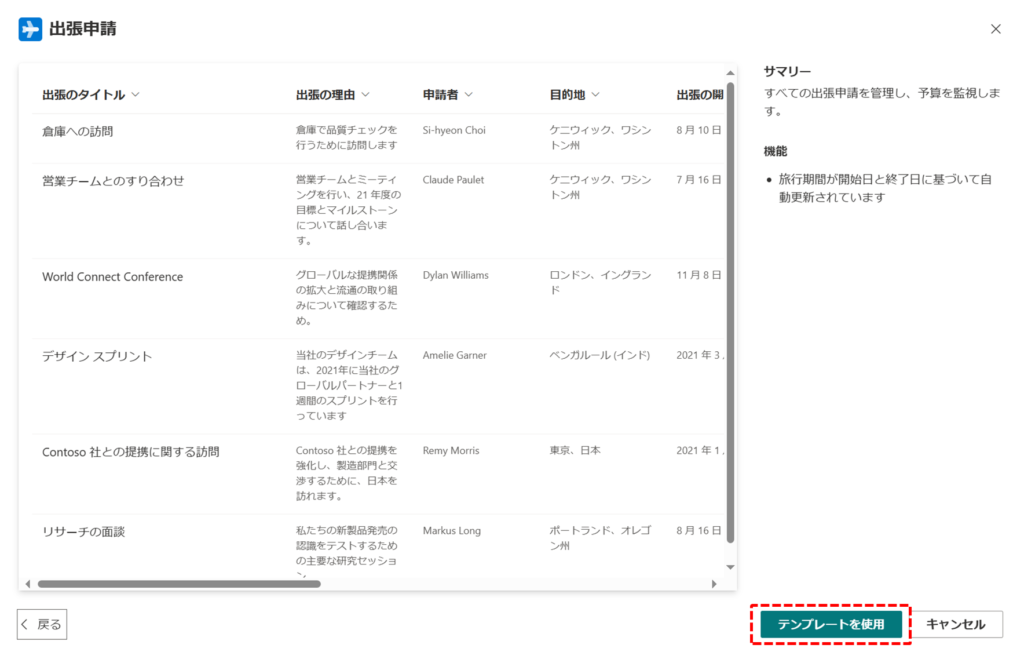
「出張申請」のサンプル画面が表示されるので、「テンプレートを使用」ボタンを選択します。

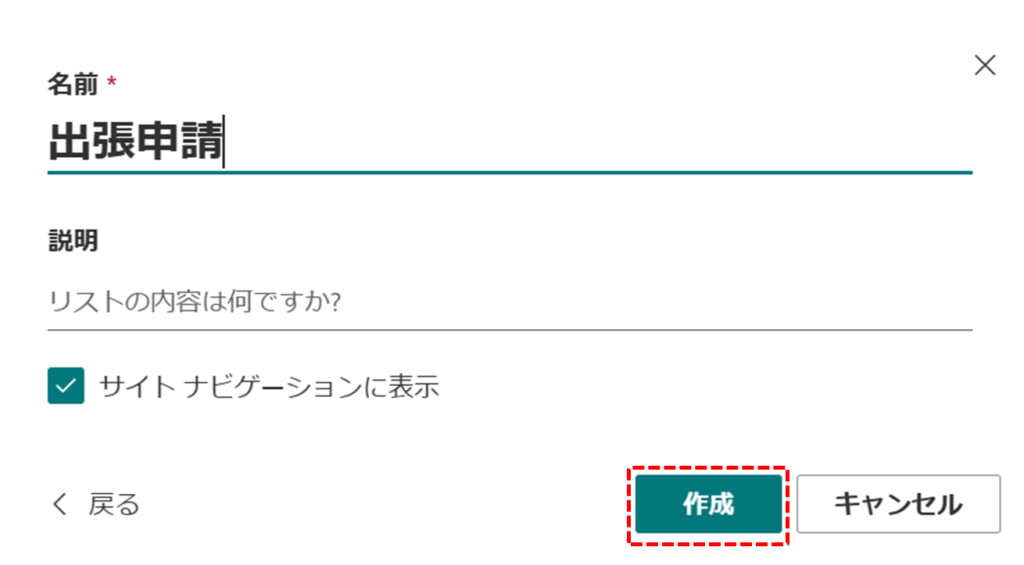
作成するリスト「名前」を入力します。通常名前を入力する場合は英語名が良いなどの 「SharePoint お約束」があるのですが、今回のデータの接続という目的から外れるのでここでは割愛します。
名前はなんでも良いです。私は「出張申請」としました。

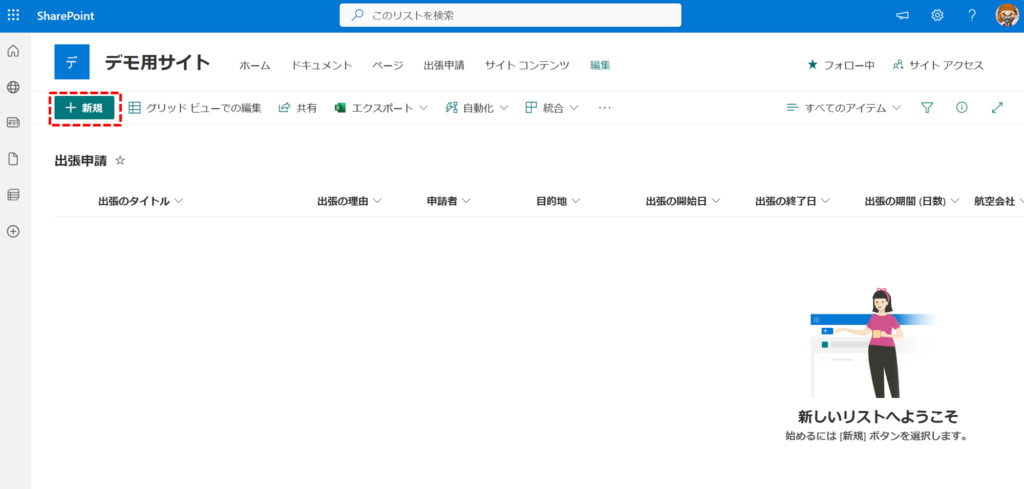
「出張申請」用のカスタムリストができました。
さらに、左上の「+新規」ボタンをクリックしてデータを追加したいと思います。

すると、画面右側にデータを入力するフォームが現れますので、適当なデータを入力します。(なんでも良いです)

すべてのデータを入力して「保存」をクリックすれば、以下のように1件データが追加された状態となります。

データの準備は以上となります!
ステップ2: Power Apps 上で SharePoint コネクタを追加
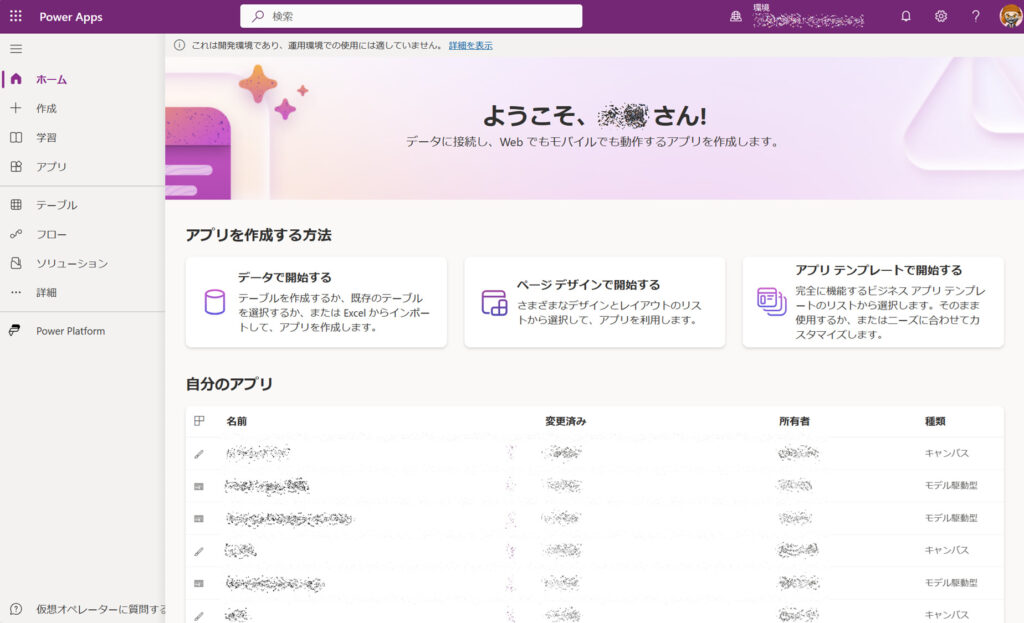
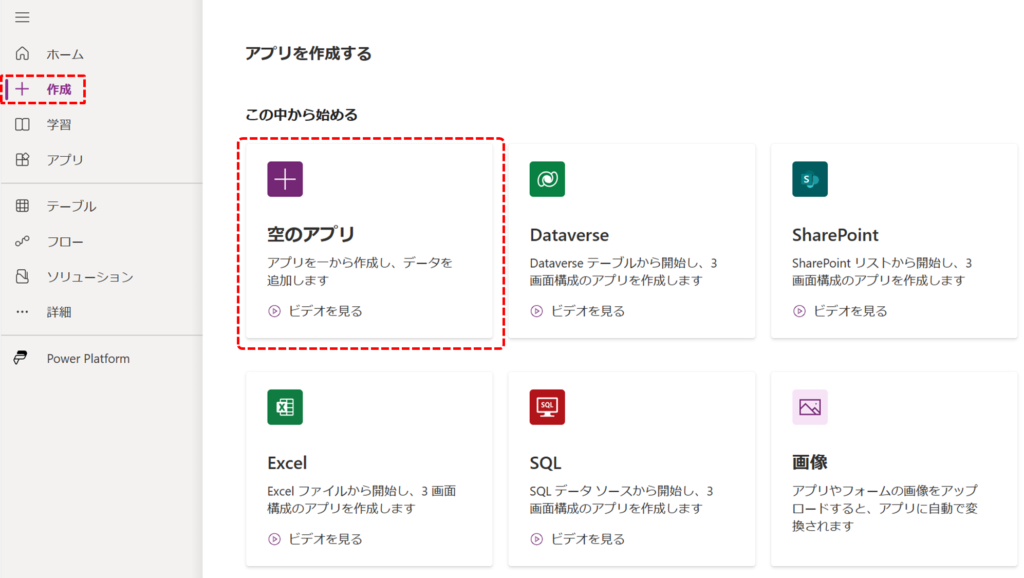
Power Apps (https://make.powerapps.com/)のホームを開きます。

左メニューの「作成」を選択後、「空のアプリ」を選択します。

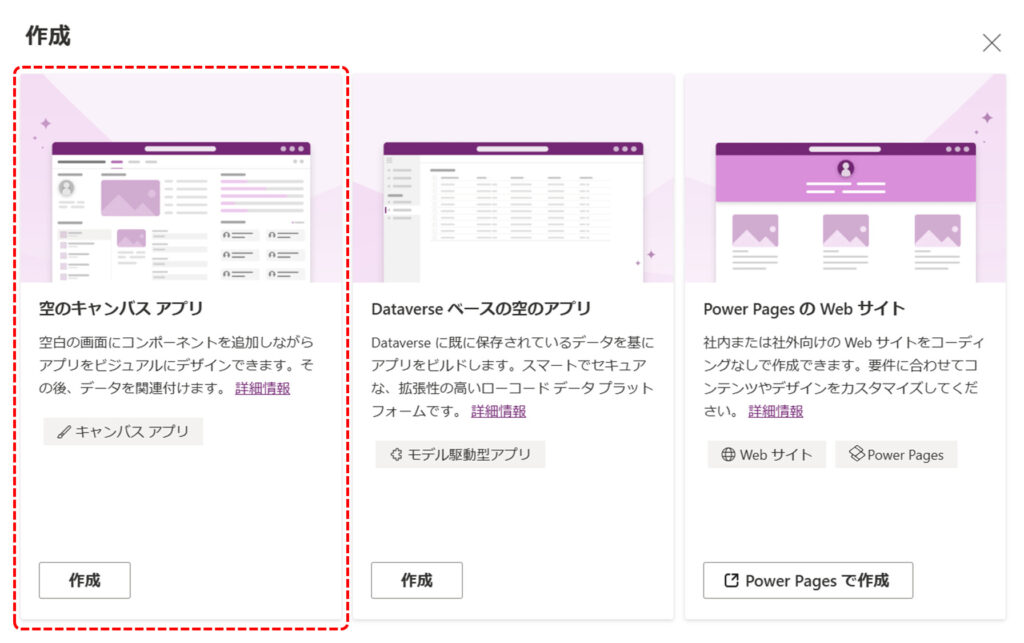
作成するアプリの種類の選択画面が表示されたら、「空のキャンバス アプリ」を選択します。

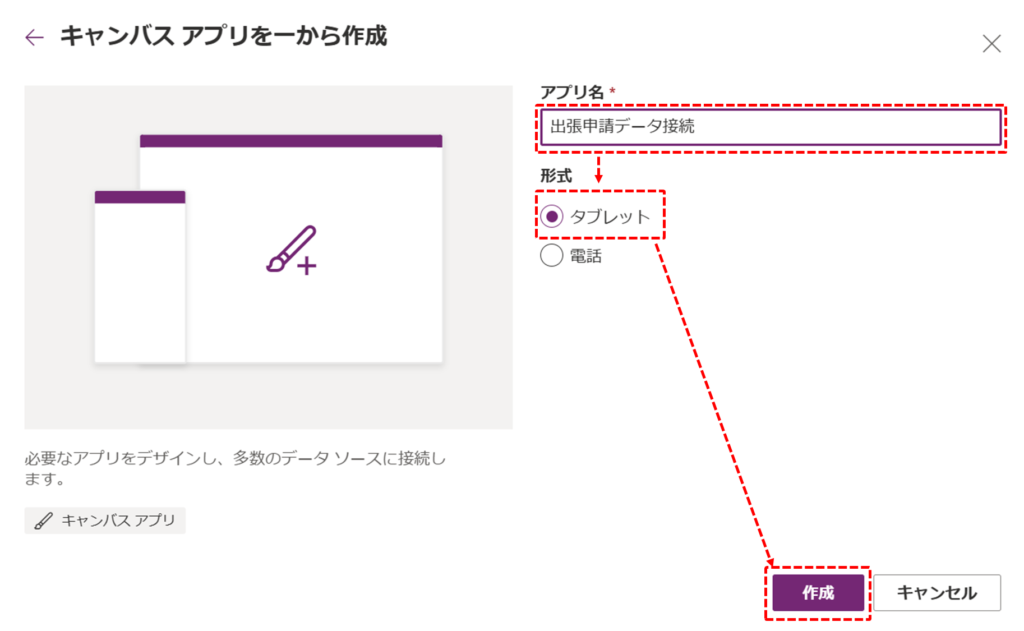
「キャンバス アプリを一から作成」画面が表示されるので、任意の「アプリ名」を入力します。
私は、「出張申請データ接続」と入力しました。
形式は「タブレット」を選択してください。
入力・選択が終わりましたら「作成」ボタンを選択します。

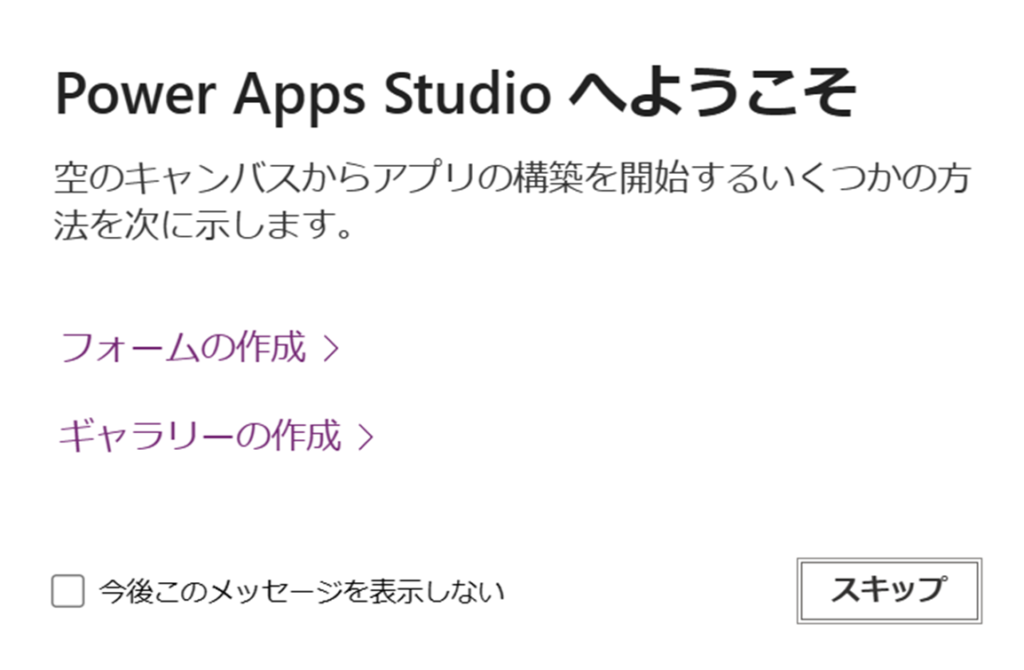
「Power Apps Studio へようこそ」画面が表示された場合は「スキップ」を選択します。

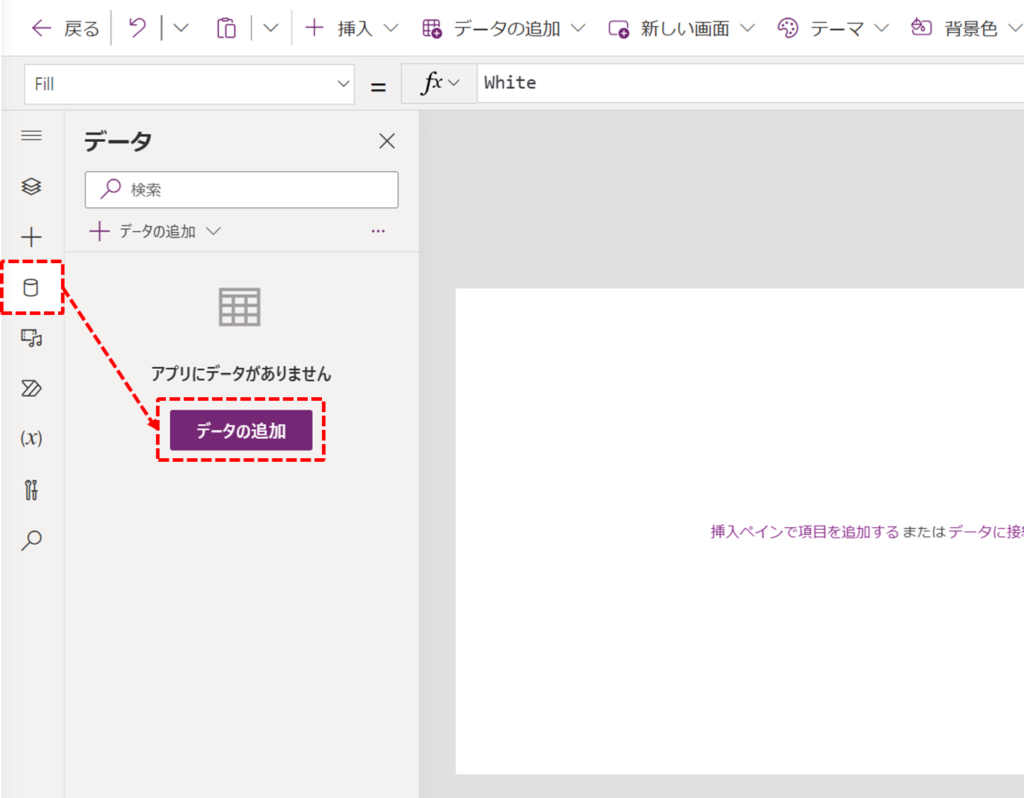
左側にあるアイコン群(アプリ作成メニュー)からデータを選択し、「データの追加」を選択します。

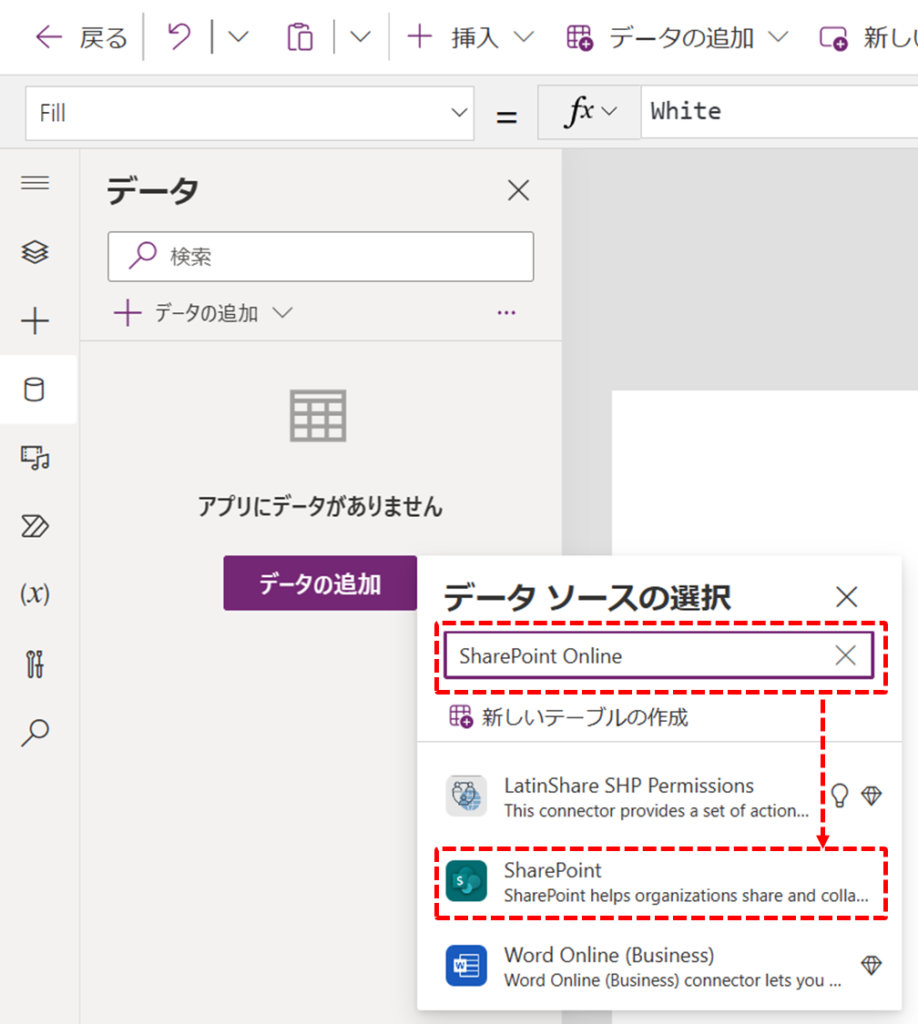
「データ ソースの選択」が表示されるので、テキスト入力欄に「SharePoint Online」と入力します。
下部に「SharePoint」が表示されるので、それを選択します。

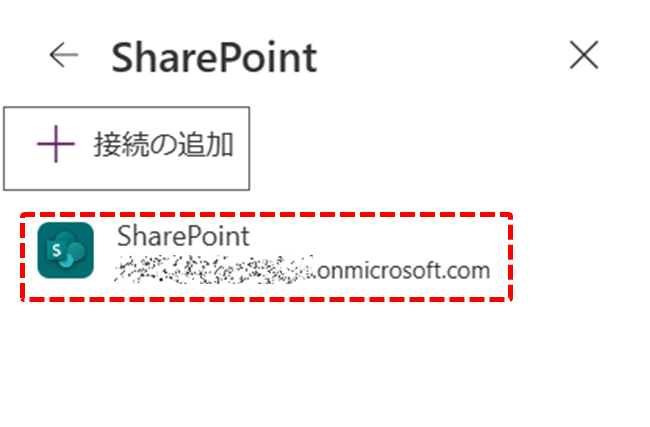
もう一度「SharePoint」を選択します。

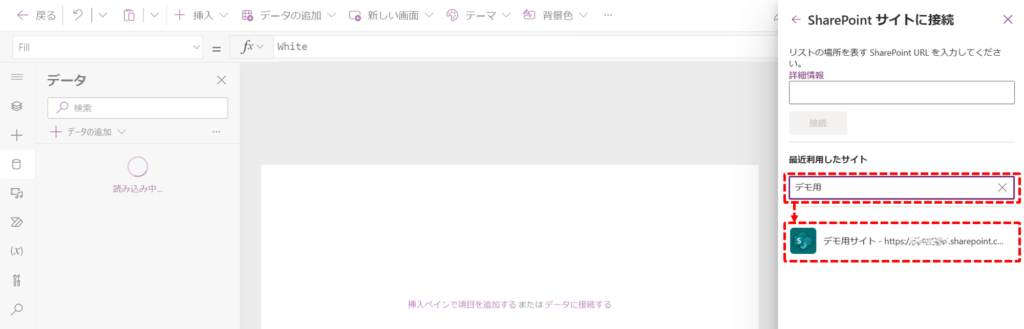
「SharePoint サイトに接続」が表示されるので、先ほど作成した「デモ用サイト」を選択します。
初めて SharePoint サイトを作成された方であれば、おそらく作成した1つのサイトのみが表示されていると思います。
すでに SharePoint サイトが沢山存在している場合は、「最近利用したサイト」の下部に検索ボックスがあるのでそちらにサイト名に一致する名前(途中までで良い)を入力することで目的のサイトを検索することができます。

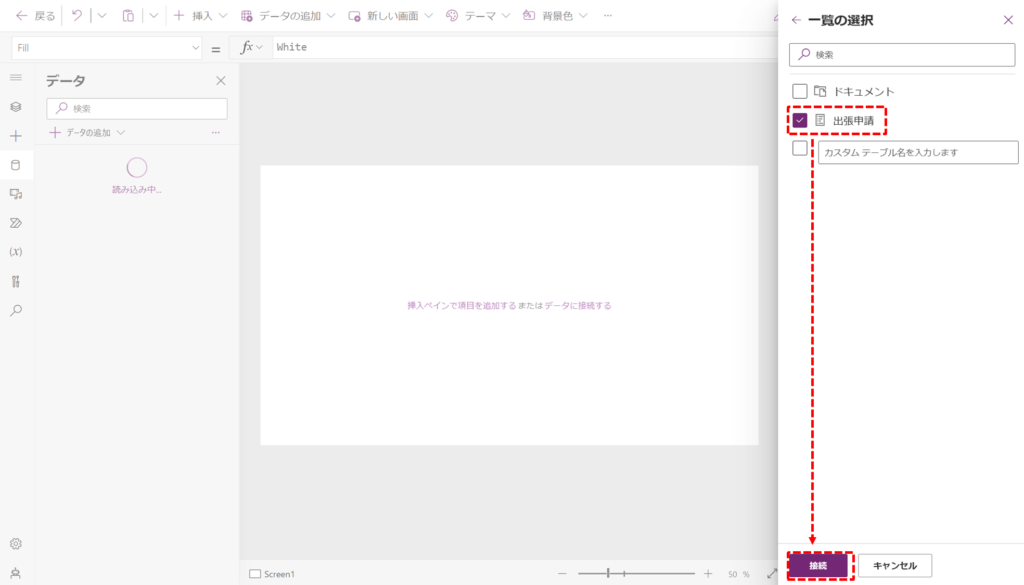
サイトを選択後、「一覧の選択」が現れるので、先ほど作成した「出張申請」を選択します。
その後、「接続」を選択します。

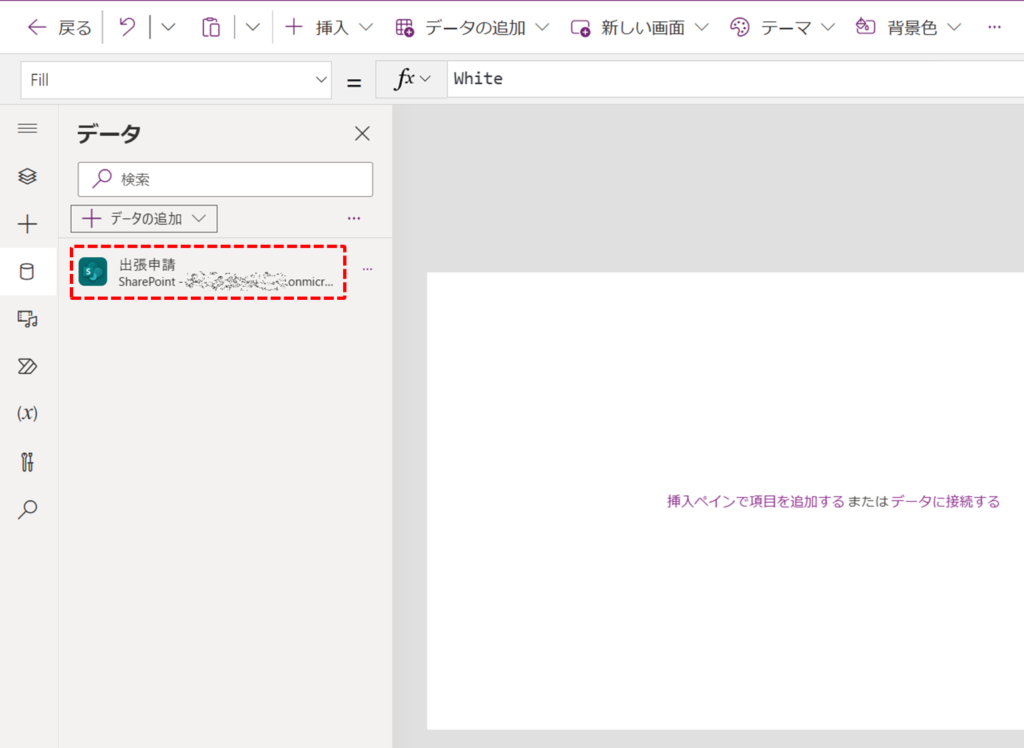
この操作でアプリと SharePoint のリストが接続されました。

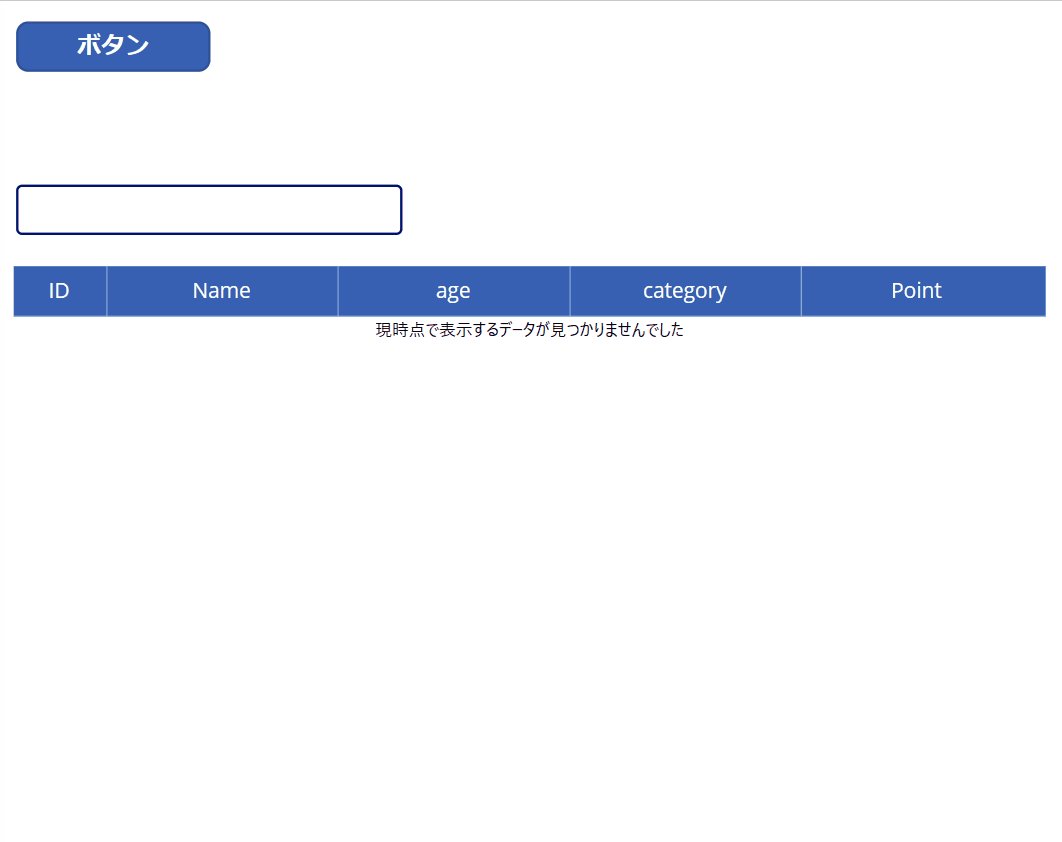
ステップ3: ギャラリー コントロールでカスタムリストのデータを取得
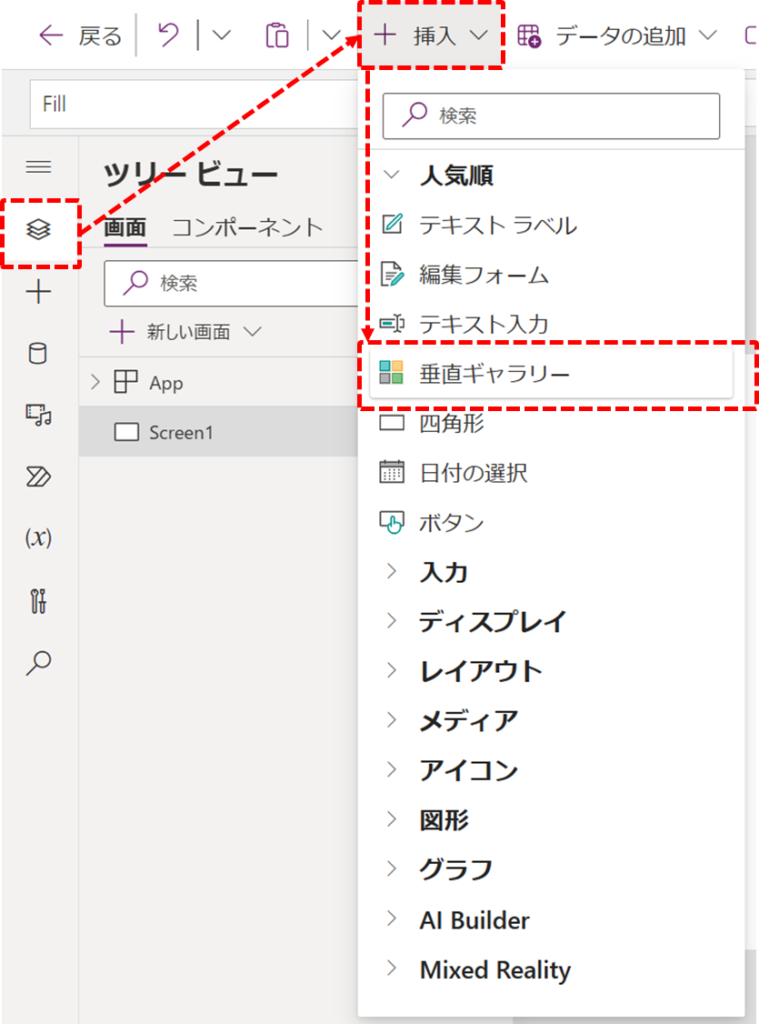
画面に「ギャラリー」というデータの一覧を表示するコントロールを配置したいので、左側の「アプリ作成メニュー」から「ツリービュー」のアイコンを選択します。
上部メニューから「+挿入」を選択し、展開されたコントロール一覧から「垂直ギャラリー」を選択します。

選択直後は以下の通り空っぽのギャラリーが画面に追加されれます。
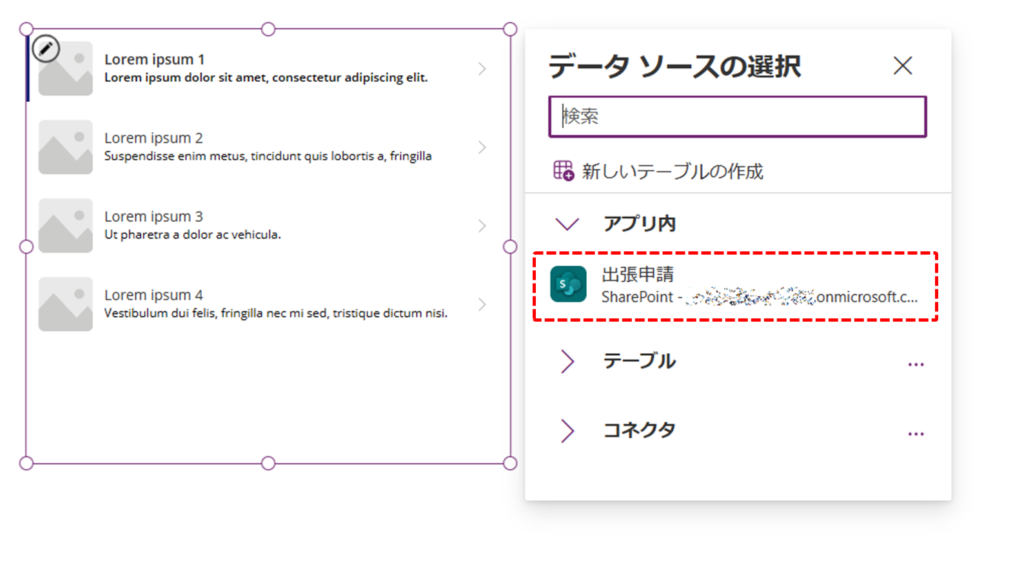
Power Apps は、ギャラリーはデータ ソースの選択が必要であることを知っているため、ギャラリー コントロールの挿入後すぐさま「データ ソースの選択」の画面を表示します。
ここで先ほど接続した SharePoint コネクタが登場します。
「データ ソースの選択」にある、「出張申請」のリストを見つけ出し、選択します。

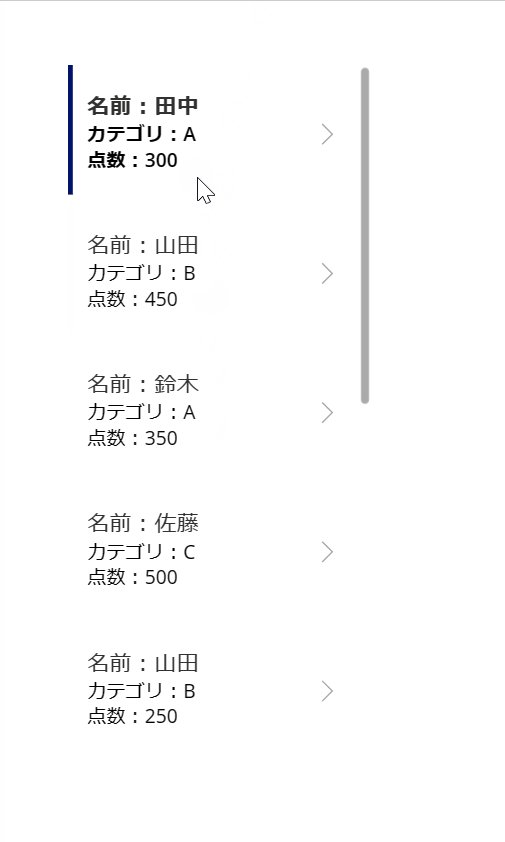
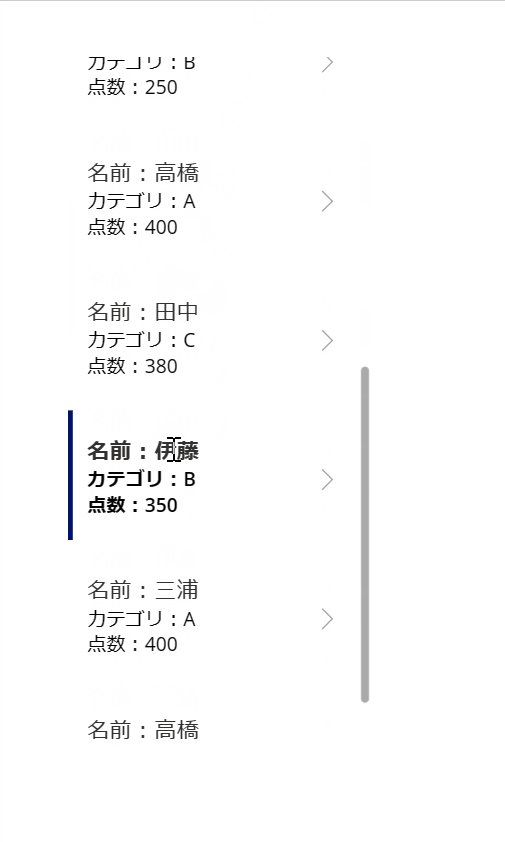
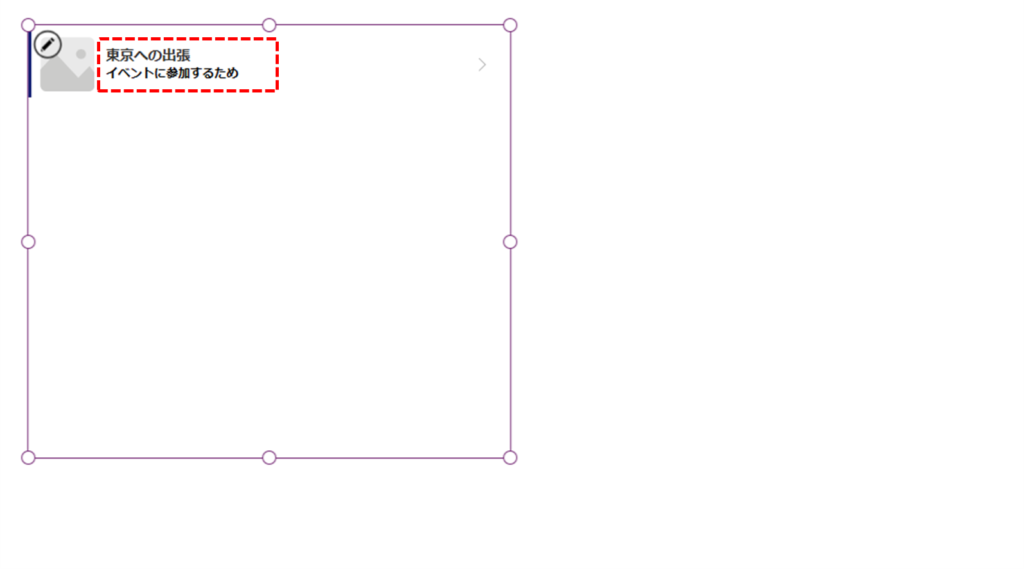
画面上のギャラリー コントロールに、先ほど SharePoint Online の画面で入力した、「東京への出張」データが表示されるようになりました。

このままでは「タイトル」と「出張の理由」しか見えず、見栄が少々悪いです。ギャラリー コントロールのプロパティを変更してギャラリー内の表示内容を整えたいと思います。
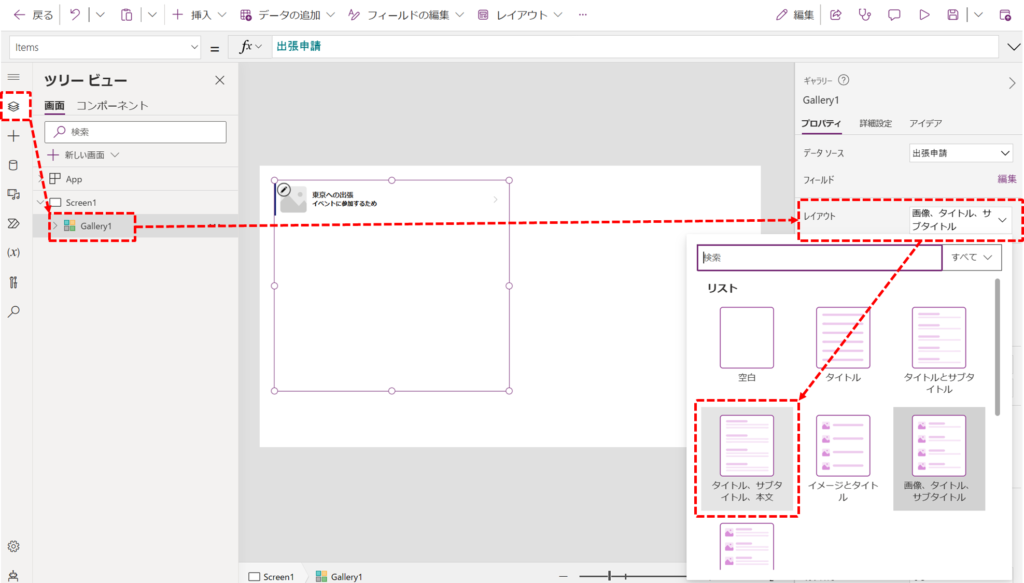
左側の「アプリ作成メニュー」から「ツリービュー」のアイコンを選択、「ツリー ビュー」内にある「Gallery1」を選択します。
すると右側にプロパティを編集できる画面が表示されるので、そこの「レイアウト」部分のドロップダウンを選択します。
表示形式を選択できるので、「タイトル、サブタイトル、本文」を選択します。

(補足)ギャラリーの名前が手順と違う!「Gallery1」ではないんだけど?
「Gallery1」という名前は、ギャラリーを作成した際に自動的に作られた名前です。すでにアプリでギャラリーが作成がされていて、このアプリでギャラリー作成が2回目以降になる場合は、名称を一意にするため「Gallery2」という名前が自動的に設定されます(Power Apps では一つのアプリ内に同じ名前のコントロールは存在できません)。「Gallery1」も「Gallery2」も、同じギャラリー コントロールなので、私が紹介している手順と名前が異なっても問題ないのでご安心ください。
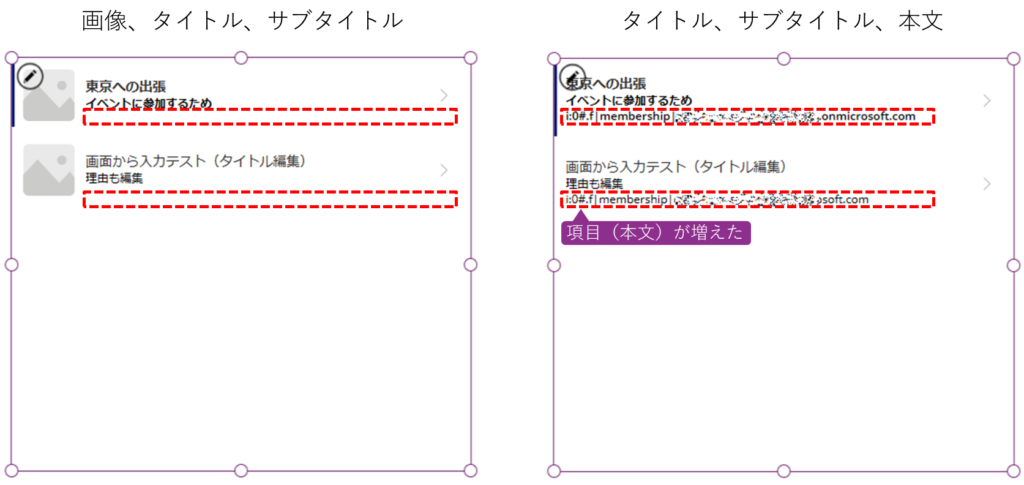
「レイアウト」の「タイトル、サブタイトル、本文」を選択すると、ギャラリー内のデータ表示が3行になったと思います。

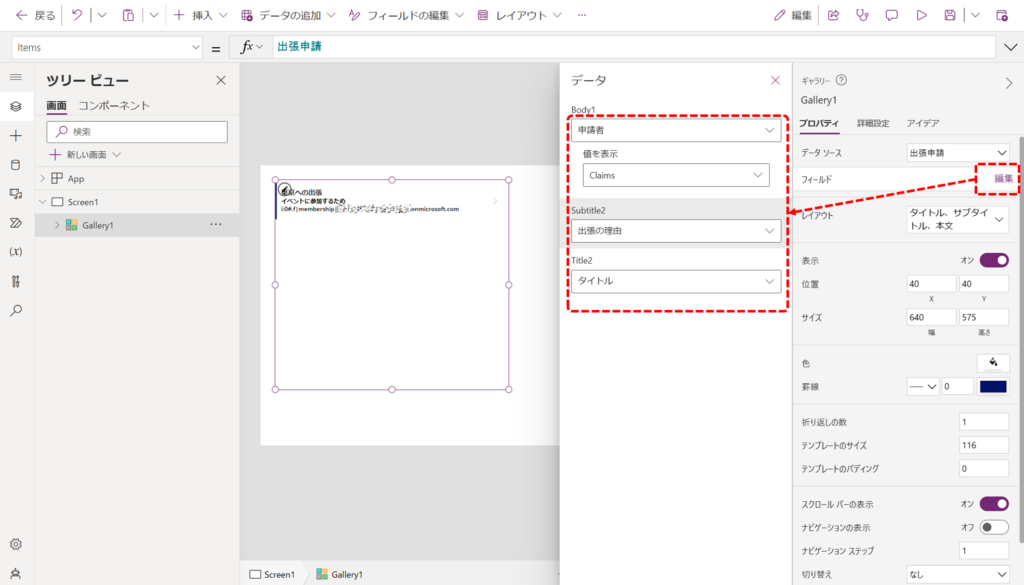
ギャラリーに表示されているデータ項目ですが、これは「フィールド」プロパティの「編集」を選択することで内容を編集することができます。

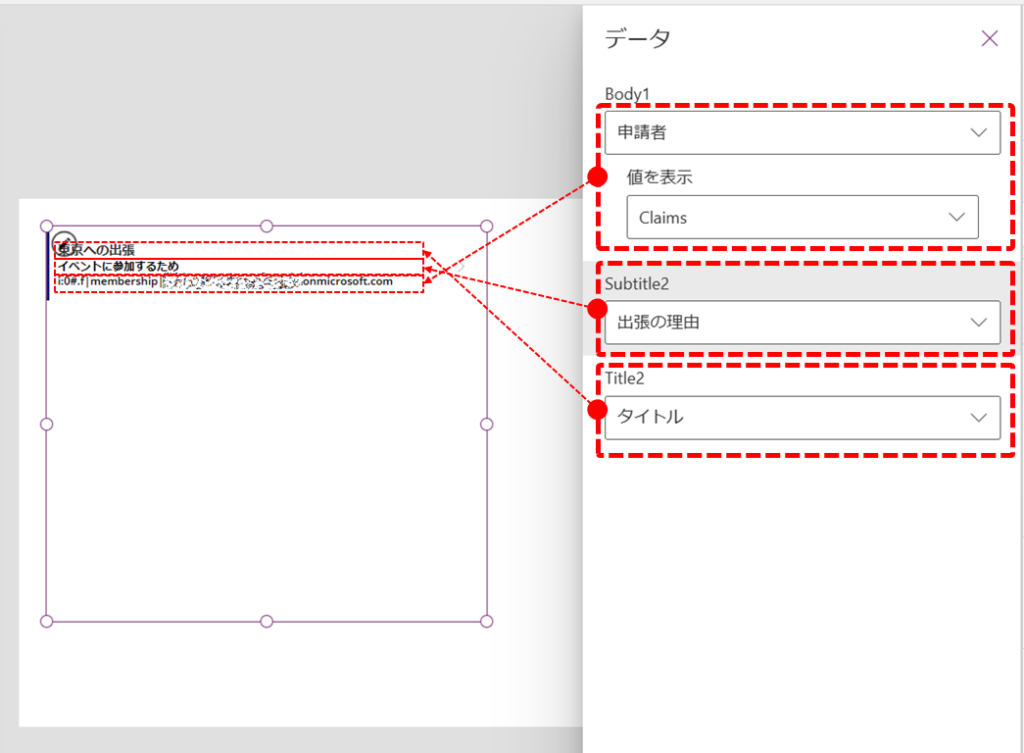
この「データ」選択画面がどういった目的で使われるのかを少し解説します。この選択画面は、現在ギャラリーに表示しているデータ(「タイトル」や「出張の理由」)で何の情報を表示するかを選択する箇所となっています。

- 「Title2」(SharePoint リストの「出張のタイトル」)は「東京への出張」
- 「Subtitle2」(SharePoint リストの「出張の理由」)は「イベントに参加するため」
- 「Body1」は現在「申請者」が選択されています。
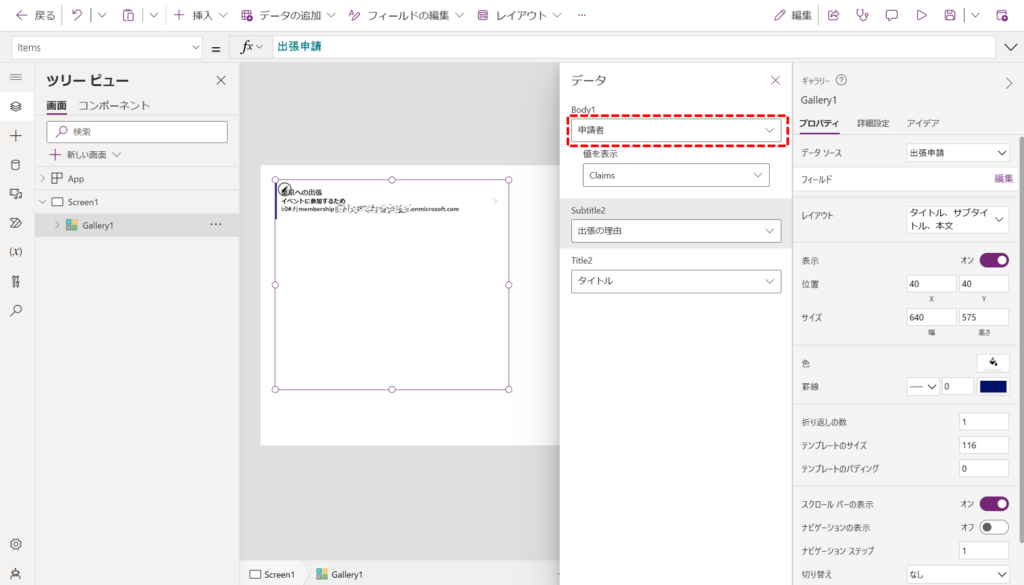
「Body1」の「申請者」は、SharePoint のユーザ情報(英文字の羅列)が表示されているので少々わかりにくいです。今回はこちらを変更したいと思います。

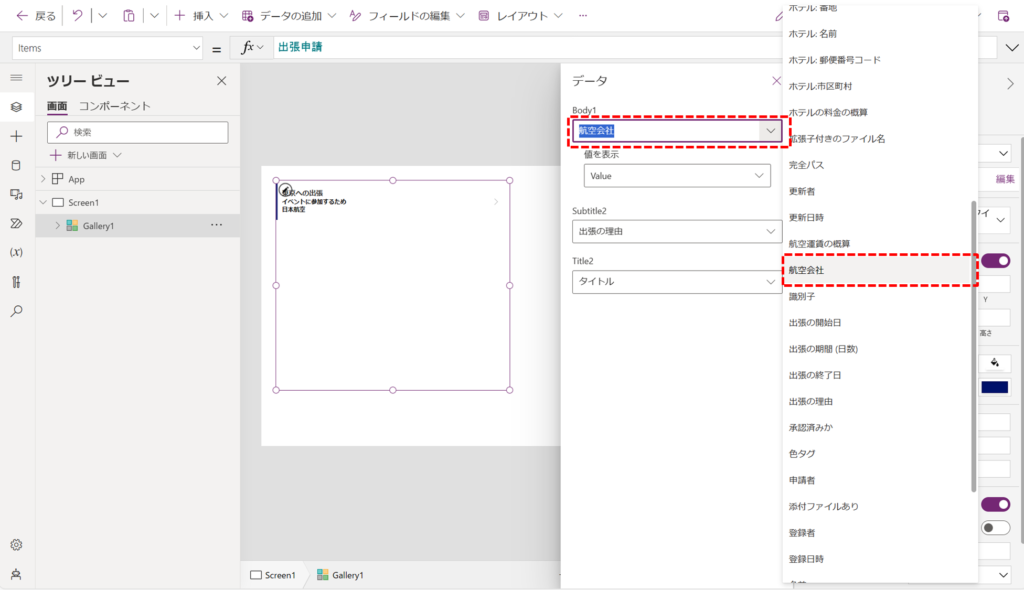
「Body1」の選択されている「申請者」の箇所はドロップダウンになっているので、こちらをクリックし「航空会社」を選択します。

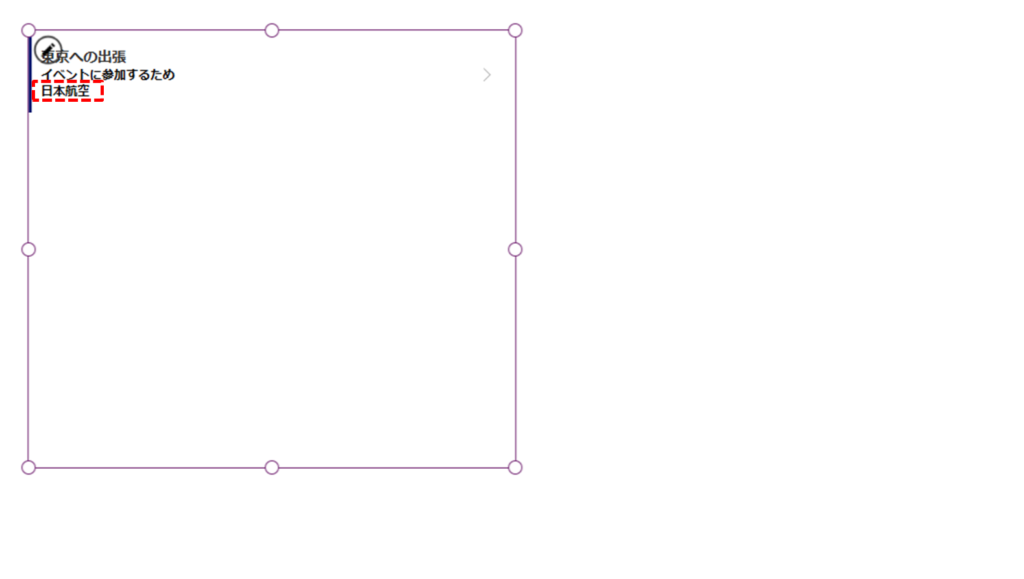
私は SharePoint のデータ作成時に航空会社を「日本航空」にしていたので、以下の通りギャラリー コントロールには「日本航空」がギャラリーに表示されるようになりました。
このように、アプリで表示する一覧画面に、出したい項目を簡単に変えられるのはとても便利ですよね!

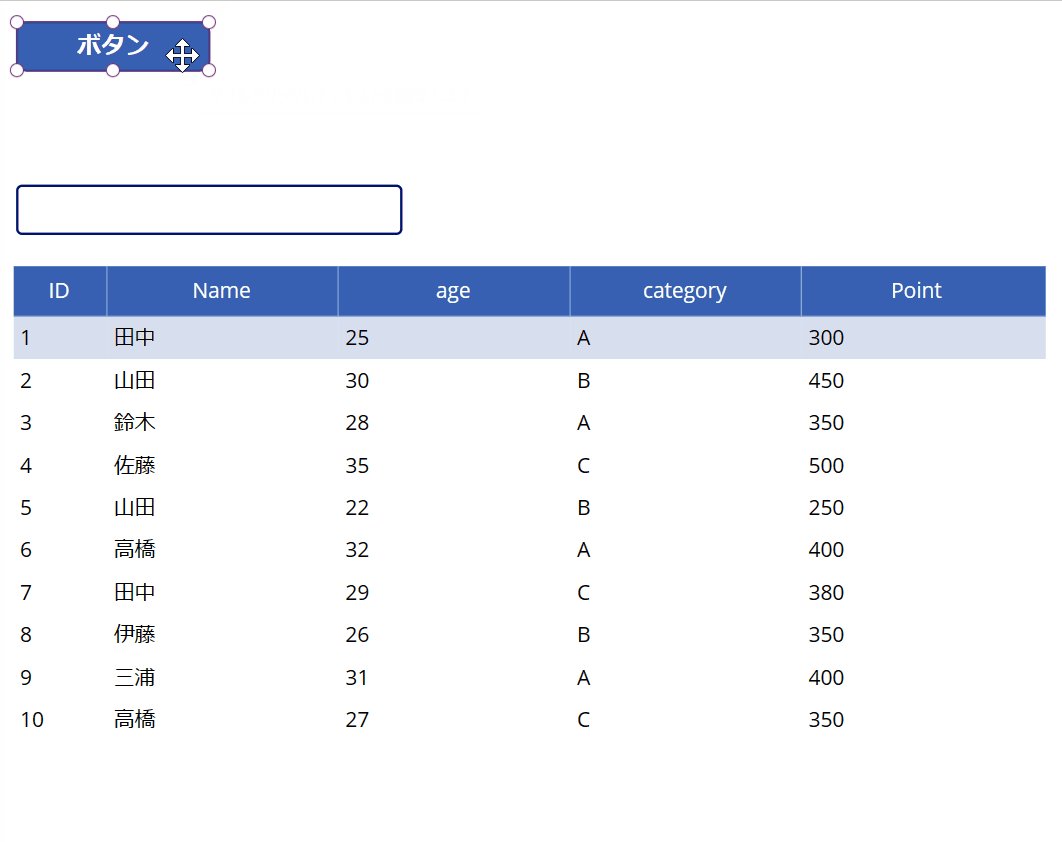
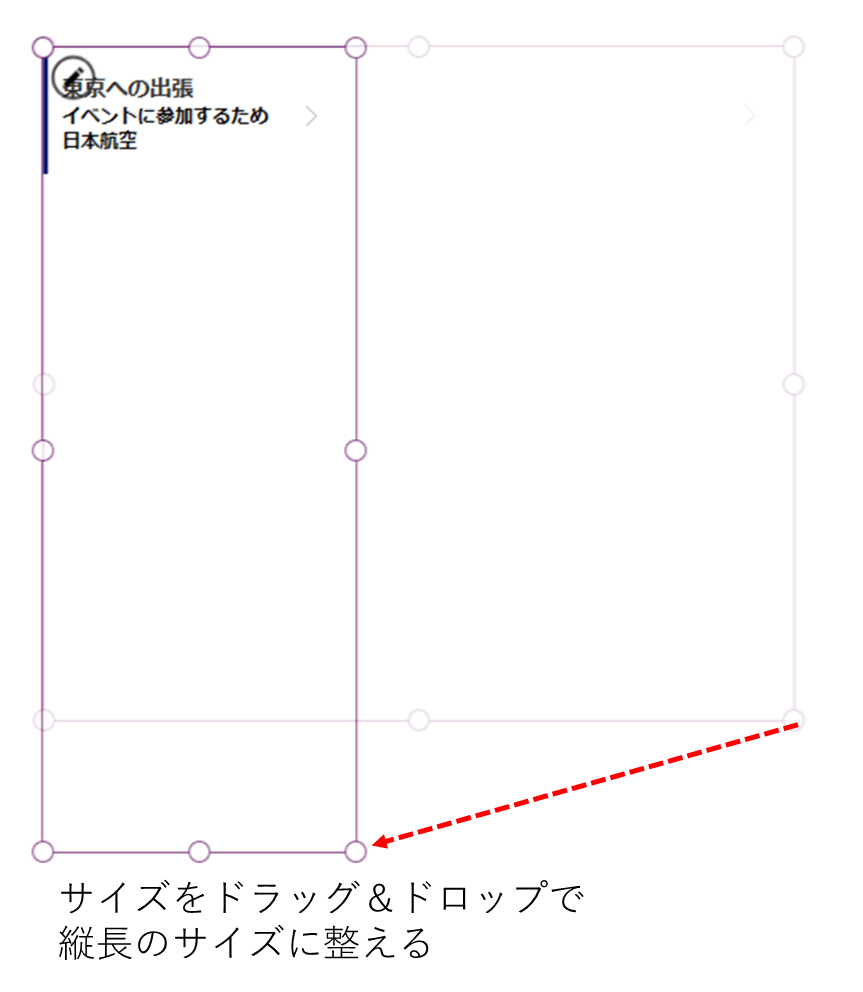
データの表示内容とは直接関係ないですが、この後フォーム コントロールを画面に配置したいので、以下の通りギャラリー コントロールの右下隅ハンドルをドラッグしてサイズを調整してください。

ステップ4: ギャラリー コントロールで選択したデータをフォームとして表示する
作成した SharePoint のリストのデータを、ギャラリー コントロール内にデータとして表示することができました。ただ、まだ一覧の中で一部項目を表示しただけで、ほかのデータが表示されてないのはちょっと味気ないですよね。
なので、フォーム コントロールを使って画面上にほかの項目も表示できるようにしたいと思います。
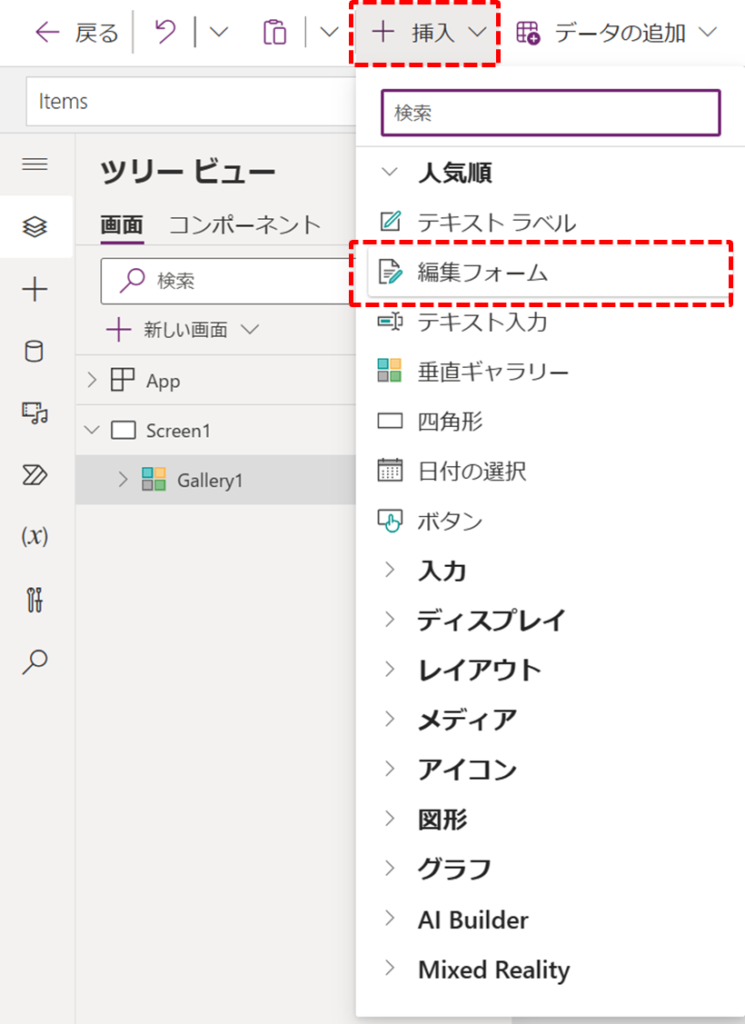
先ほどと同じように、上部メニューの「+挿入」から「編集フォーム」を選択します。

画面上にフォーム コントロールが配置されますが、先ほどのギャラリー コントロールと同様に配置がよろしくないため調整します。
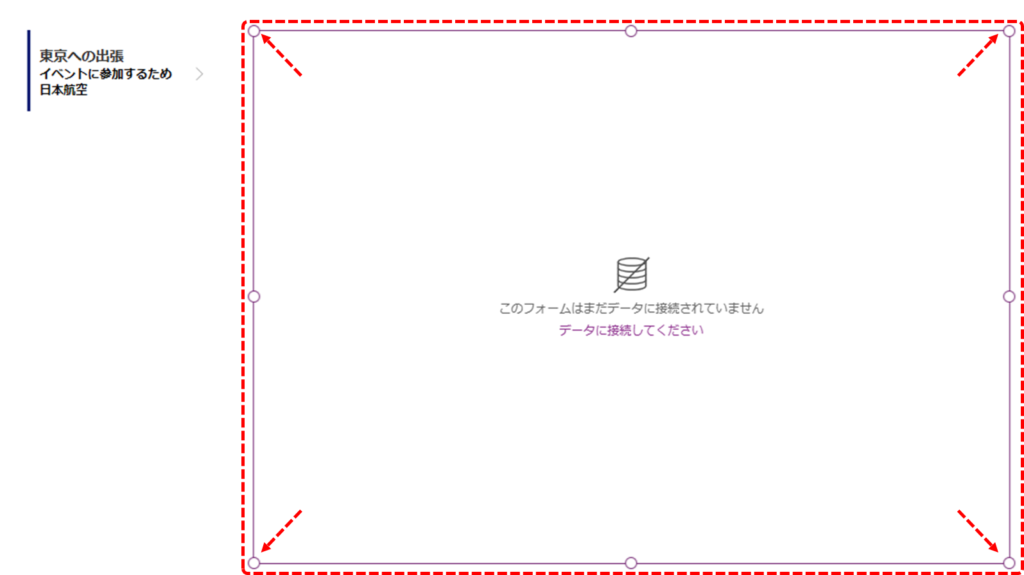
以下の通り、ギャラリー コントロールの右隣に、画面いっぱいになるよう四隅のハンドルをつかみドラッグ&ドロップで調整してください。

この状態ではフォームがどのデータソースにも接続されていないため、何も表示されていません。
データ ソースを指定して、フォーム表示できるようにしたいと思います。
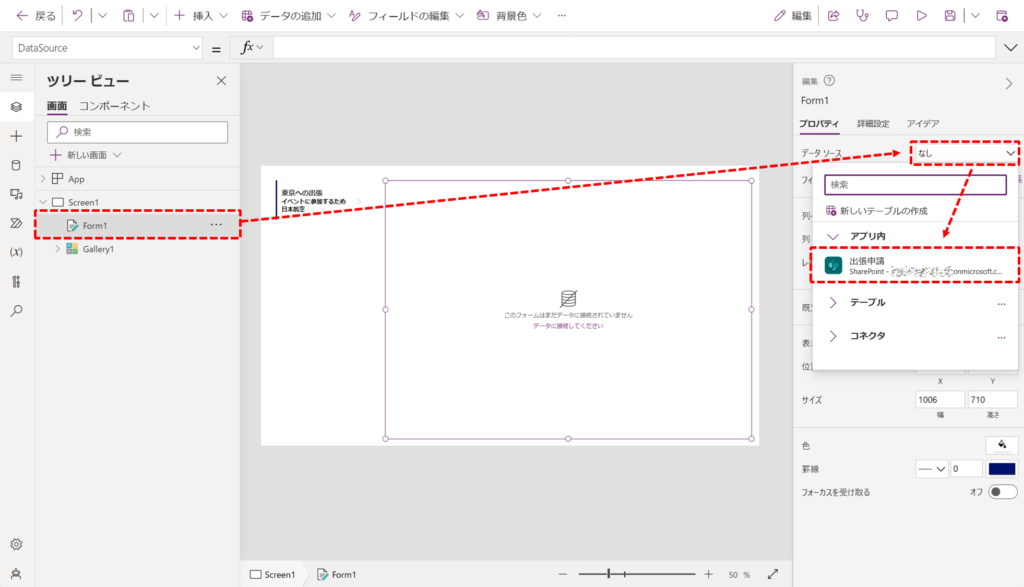
左側に表示されている「ツリー ビュー」より「Form1」を選択し、右側の「Form1」プロパティにある「データ ソース」のドロップダウンを選択します。
接続可能なデータソースが一覧として表示されるので、SharePoint Online で作成した「出張申請」のリストを選択します。

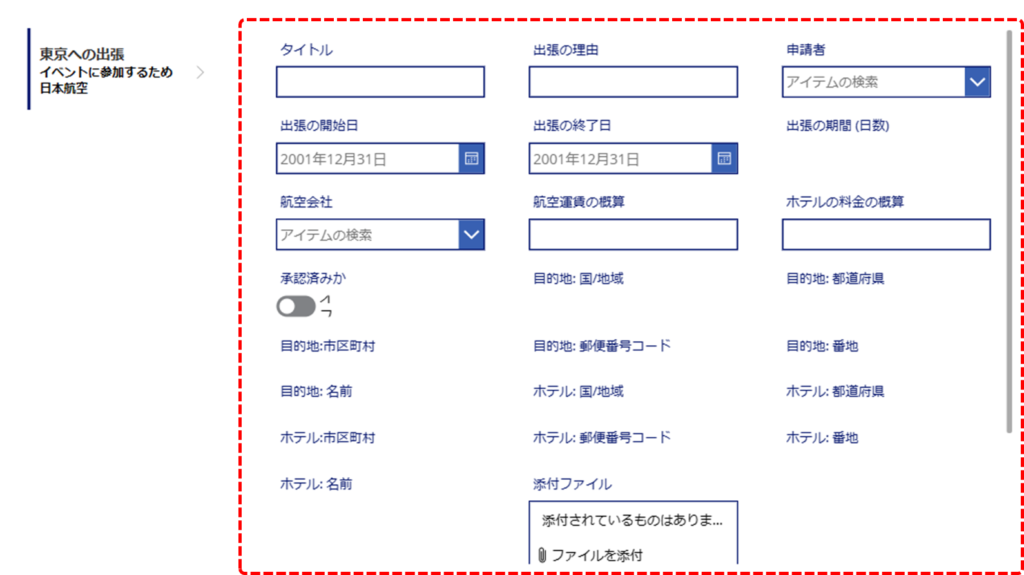
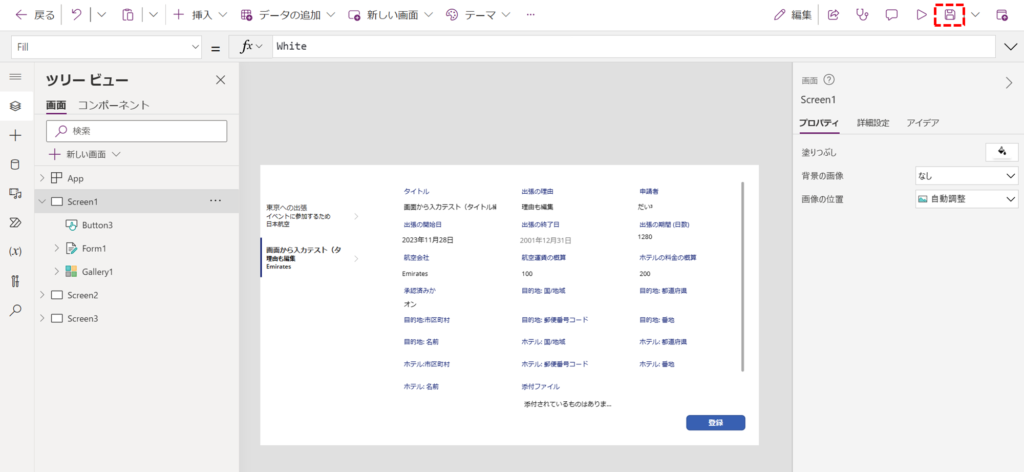
すると、以下の通りデータ ソースに合わせたフォームが自動的に作成されました。
特に操作は行わず、Power Apps が勝手に項目を並べてくれます。

このままだとフォームが「編集モード」(テキスト入力や日付などを変更できるようになっている)となっているため、モードを変更しておこうと思います。
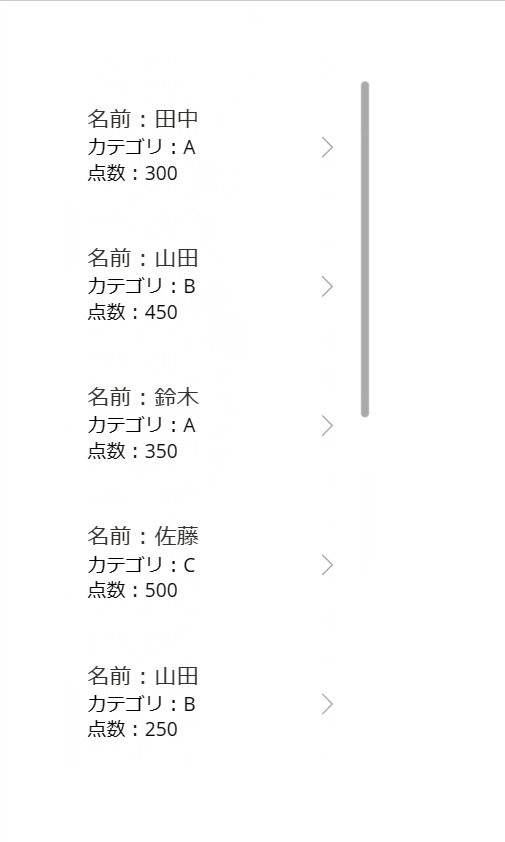
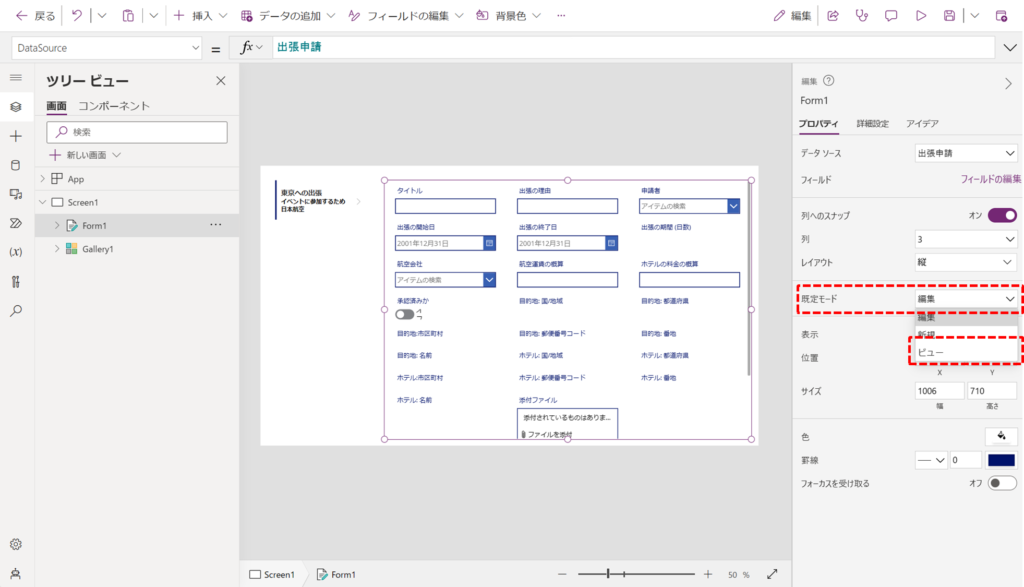
同じく、「Form1」のプロパティで、「既定モード」のドロップダウンがあるので、こちらを「編集」から「ビュー」に変更します。

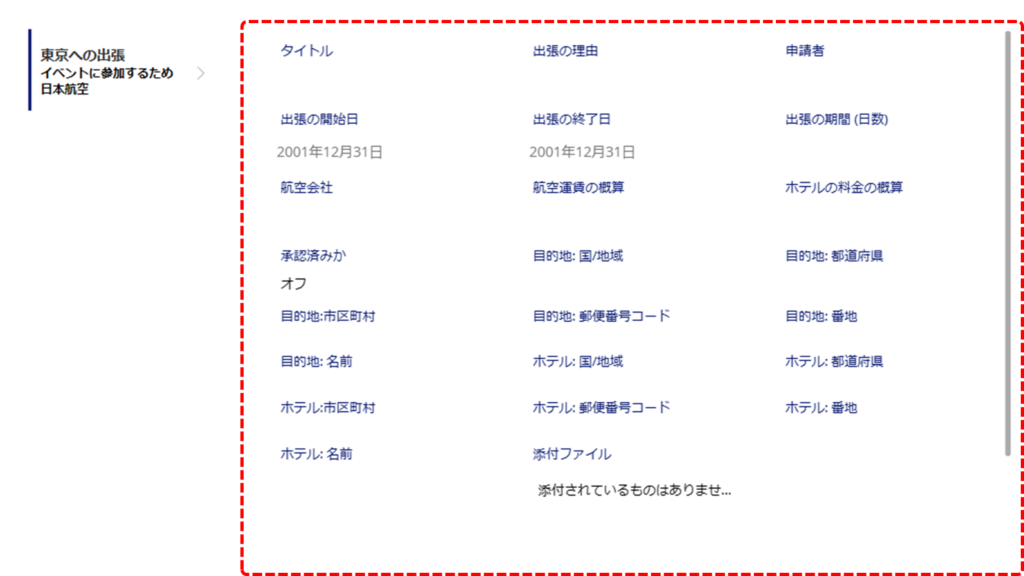
すると、先ほど見られたような入力可能なテキスト入力や日付などが無くなり、編集できなくなったのがわかると思います。

しかし、このままだと何も役に立たないフォーム コントロールだということはお気づきでしょうか。
そう。左側のギャラリー コントロールと全く関係ない内容になっているのです。(何もデータが入っていない)
ギャラリー コントロールとフォーム コントロールを連動させてみたいと思います。
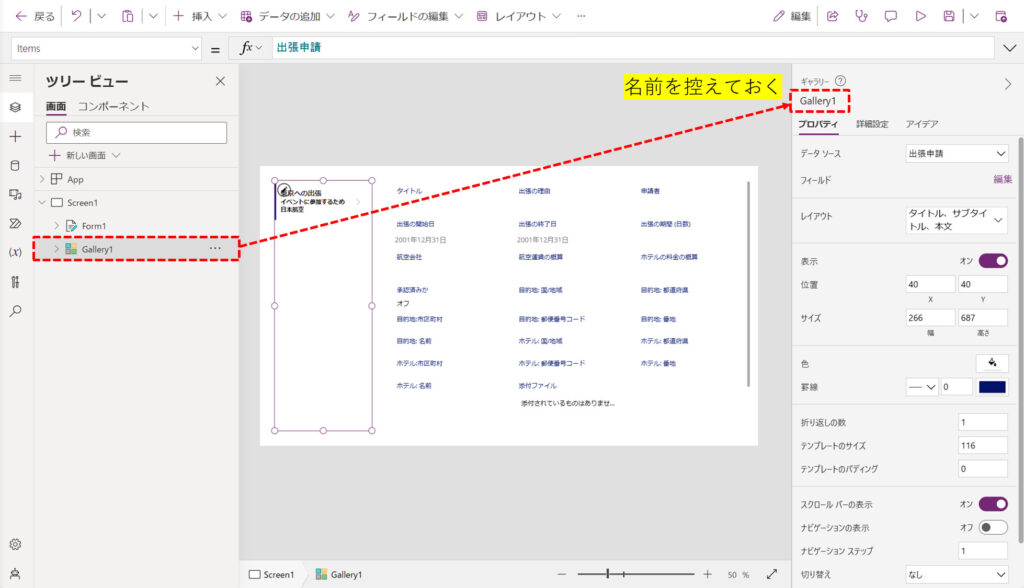
まずは準備として、ギャラリー コントロールの名称を控えます。(重要)
左側「ツリー ビュー」より「Gallery1」を選択し、右側プロパティに表示されている、コントロールの名前を控えます。(クリックすると編集可能となるため、テキストのコピー操作が可能です)

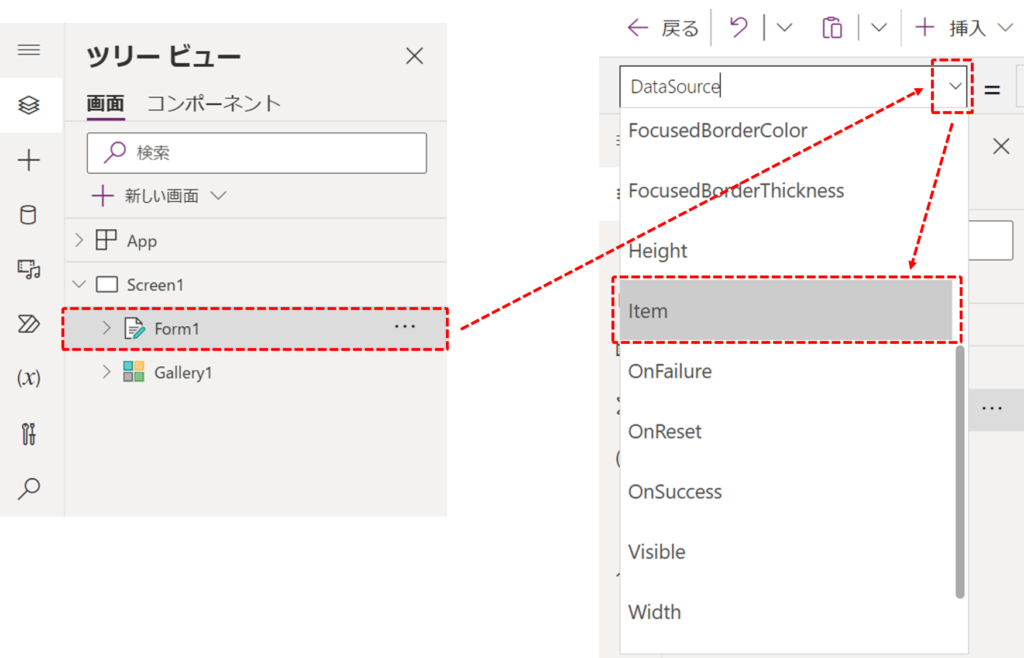
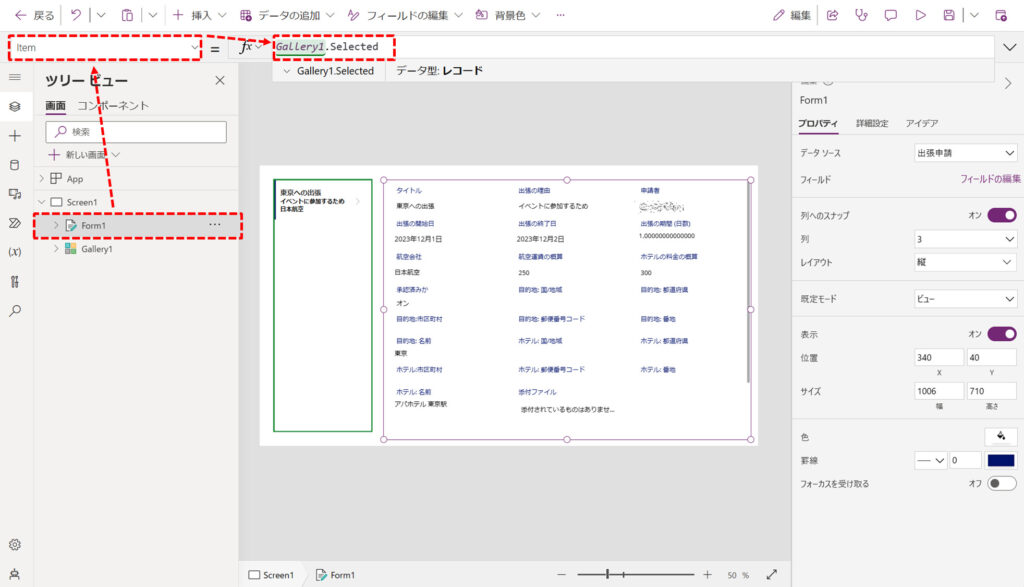
同じく左側ツリー ビューの「Form1」を選択後、画面上部にあるプロパティ選択画面(右側に表示される一般的なプロパティとは別になります。こちらからの方がより繊細な選択が可能です。)から、「Item」プロパティを選択します。

「アイテム(Item)」プロパティ選択後、「fx」と記載されている関数入力部分に、「Gallery1.Selected」と入力します。

すると、先ほど無意味なデータを表示していたフォームが、現在ギャラリー コントロールで選択されているデータに変化しました。
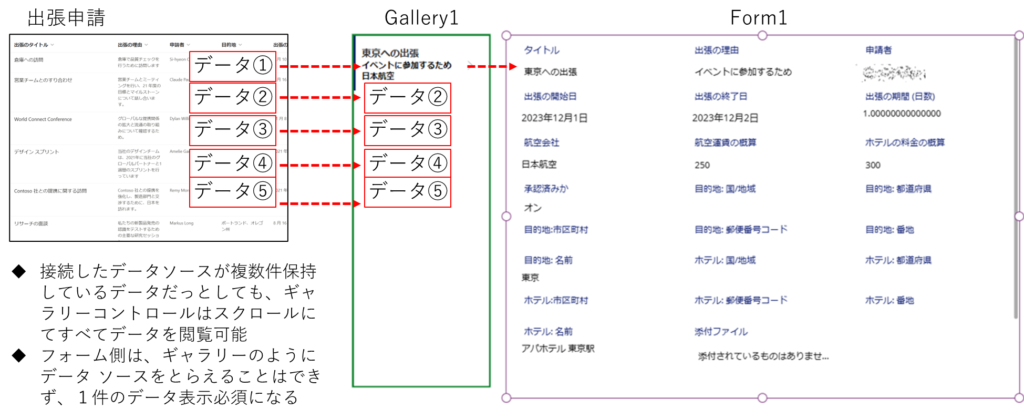
ギャラリーからフォーム表示の流れについて、少し解説します。
ギャラリーは複数データを読み込むことができ、データを次から次に読み込みながらスクロールすることができます。「Item」プロパティでデータ ソースを指定すればすぐに「出張申請」データを一覧で閲覧できます。
逆にフォーム側は複数データというよりも、一つデータ操作に特化して表示することができます。
そのため、フォームの「Item」プロパティを指定する際は、複数のアイテムの中からどのデータをフォームに表示するかという点が重要となります。

よって、「Form1」のデータ ソース プロパティには「出張申請」(どこからデータを持ってくるか)、「Item」プロパティには、ギャラリーで選択したデータ(Gallery1.Selected=ギャラリーで選択しているもの という意味)を指定する必要があるのです。
フォームのモードを理解して実践的なアプリ(データの追加・更新)を作成する
ここまでは、事前に準備した出張申請データをもとに、Power Apps 上でデータを表示することを目的として説明してきました。先ほどフォームを作成した際に、「既定モード」を「View」(閲覧モード)にしたのはそのためです。
フォームは閲覧だけではなく、新規のデータ追加や更新も行うことができます。これらを実現するためには、先ほど説明したフォーム コントロールの既定モード-ビューで指定したように、そのほかのモードを知っておく必要があります。
フォームモード:新規
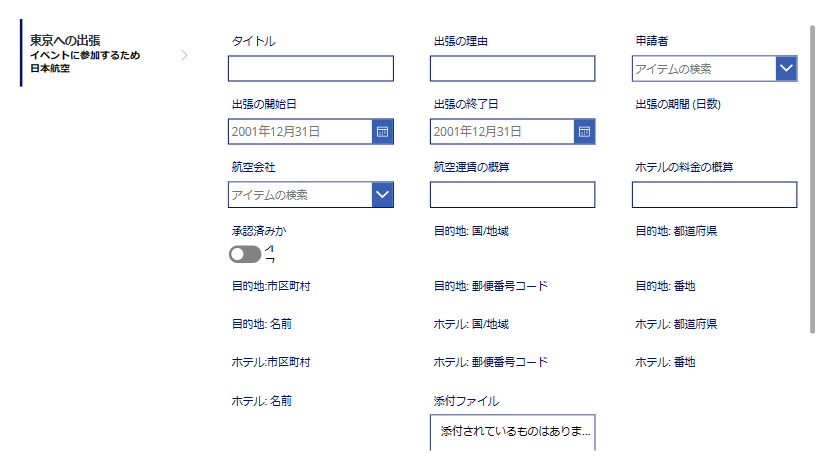
「新規」モードは、空っぽの入力可能なフォームを準備し、データの新規登録を行えるモードです。
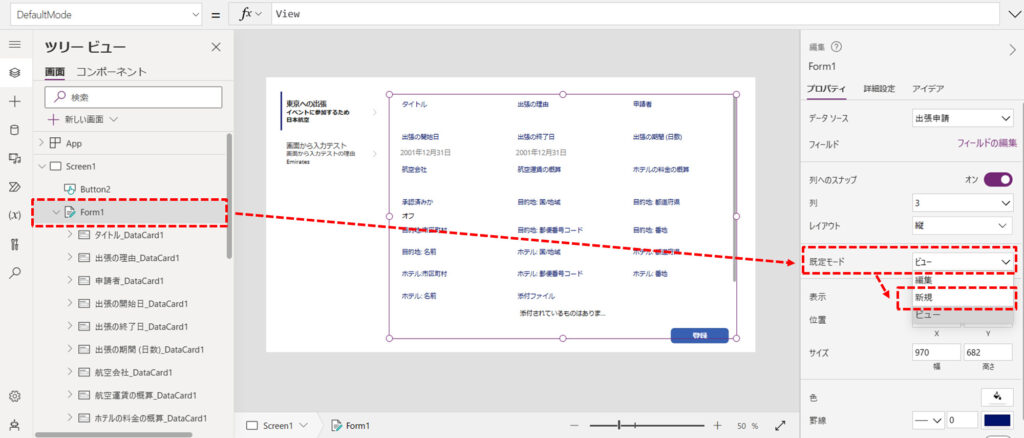
まず新規モードの設定は、左側の「ツリービュー」から「Form1」を選択後、右側のプロパティ一覧から「既定モード」のドロップダウンを選択し、「新規」を選択します。

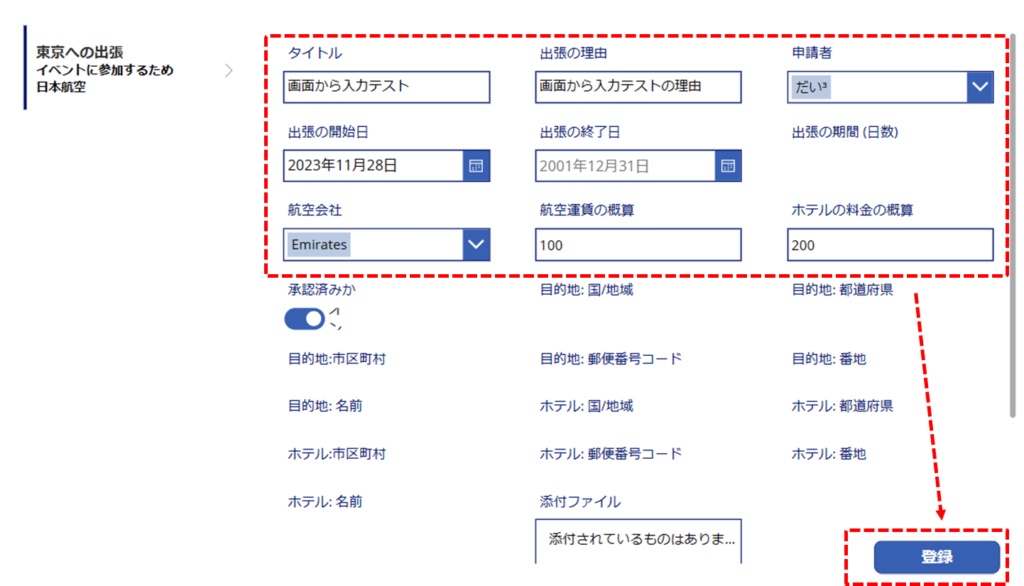
新規モードなので、「タイトル」や「出張理由」等のテキスト入力は空白状態となっており、画面からデータを入力できる状態になっています。

フォームはデータの新規追加モードとなっているため、左側のギャラリー コントロールでデータを選択していたとしても何も影響を受けることがありません。
せっかくデータを入力できる状態なので、データ保存したいですよね?実はこの画面にボタンを追加し、1行関数を記載すれば、簡単にデータを保存できるのです。
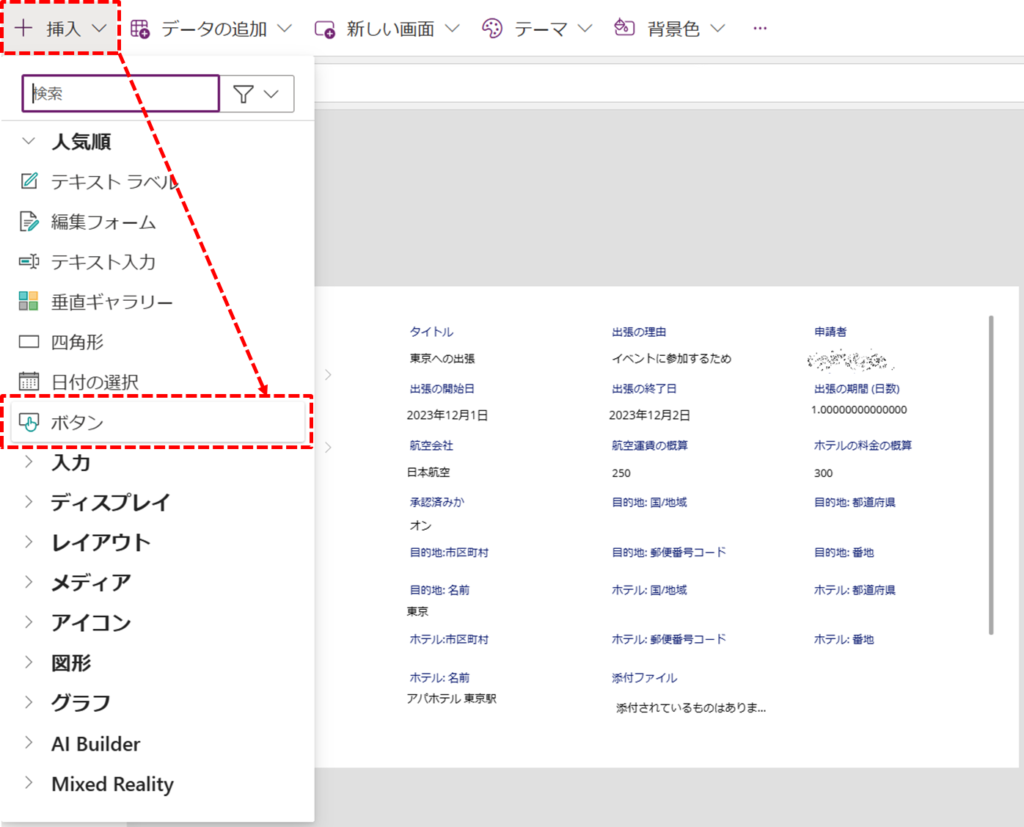
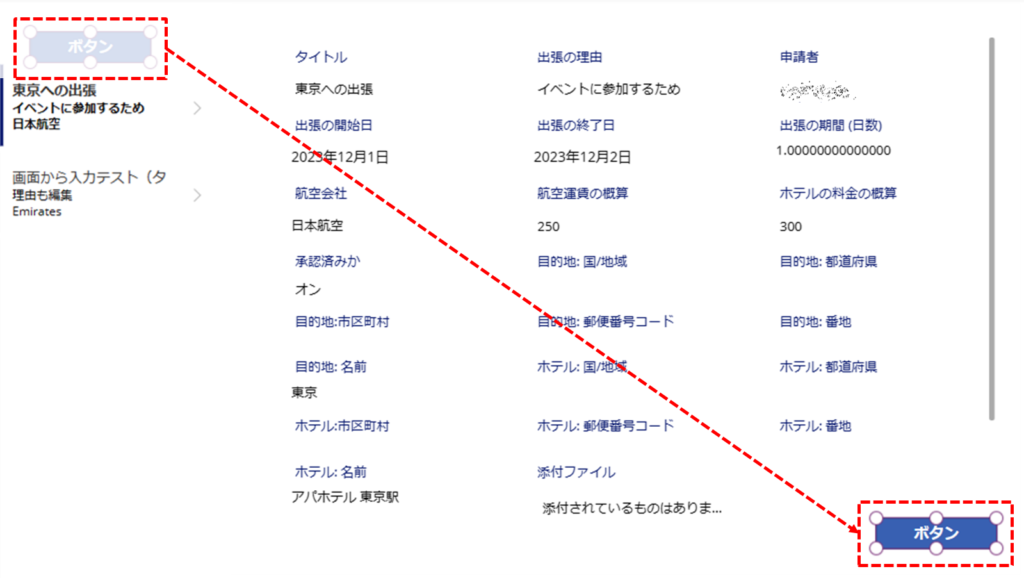
以下の画面の通り、ボタンを1つ作成します。


ボタンの名前は適当に「登録」等でも良いです。(そのままでもOK)
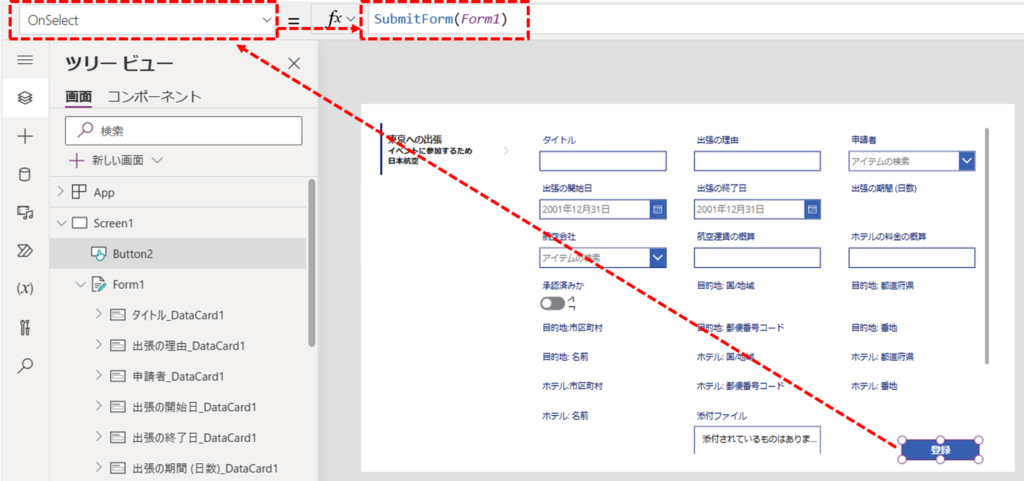
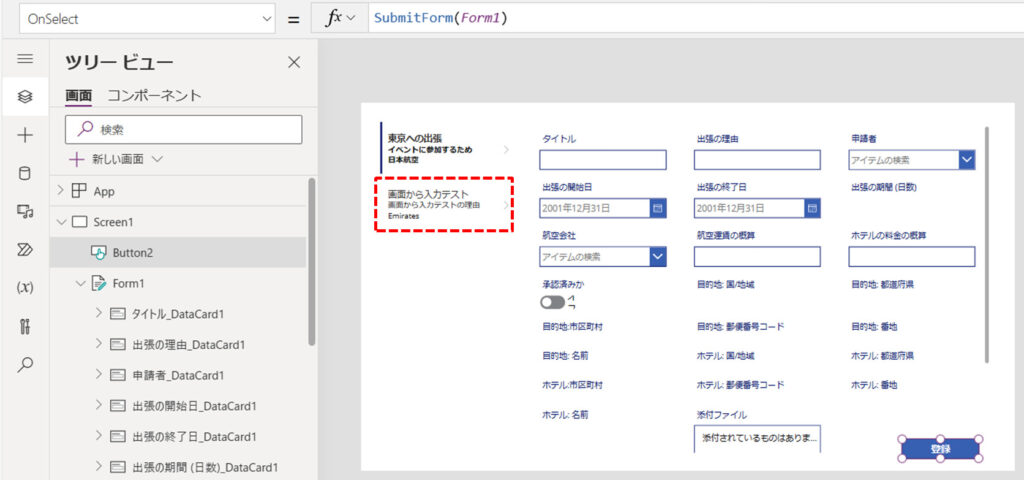
ボタンを作成したら、左上のプロパティ選択のドロップダウンから、「OnSelect」を選択し、右隣の関数には、「SubmitForm(Form1)」と入力します。

この状態から新規モードのフォームにデータを入力し、登録ボタンを押すと…

リアルタイムで新規データが登録されことをギャラリーで確認することができました。

こんな簡単な手順で新規登録の画面が作れるのって嬉しいですよね。
なお、「登録」ボタンで使った SubmitForm という関数は、指定されたフォームの内容をデータソースに保存するという関数となります。
今回は、「SubmitForm(Form1)」としたので、Form1の各項目の内容で、紐づけているデータソースに対して新規でデータを保存するという動作になりました。
SubmitForm
Button コントロールの OnSelect プロパティで SubmitForm 関数を使用して、Form コントロールの変更をデータ ソースに保存します。
引用元:EditForm、NewForm、SubmitForm、ResetForm、ViewForm 関数 – Power Platform | Microsoft Learn
フォームモード:編集
前のセクションでは、「新規」モードを理解することができました。ただ、データがそのまま登録される「新規」だけでは面白くないですよね。せっかくだから登録したデータを編集できるとこまで持って帰っていただきたいです!
早速、モードの編集について説明したいところですが、各編集モードについて少し解説しておきたいと思います。
「新規」「編集」「ビュー」モードとは何かを解説
今までの説明では「既定モード」のプロパティから「新規」「編集」「ビュー」を選択してフォームのモードを変化させてました。モードの切り替えを行えば「新規」「編集」「ビュー」を変更できますが、わざわざアプリの編集でモードの切り替えを行ってからアプリを立ち上げなおすなんてことはやりたくたいですよね?
この「既定モード」ですが、名前に「既定」とある通り、あくまで最初のモードの状態を指定するものとなっています。このモードは後から関数で変更することができます。
モードを変更する関数について詳細を知りたい場合は、以下 Microsoft の公式ドキュメント を参照ください。
EditForm( FormName )
- FormName – 必須。 FormMode.Edit モードに切り替える Form コントロール。
NewForm( FormName )
- FormName – 必須。 FormMode.New モードに切り替える Form コントロール。
ViewForm( FormName )
引用元:EditForm、NewForm、SubmitForm、ResetForm、ViewForm 関数 – Power Platform | Microsoft Learn
- FormName – 必須。 FormMode.View モードに切り替える Form コントロール。
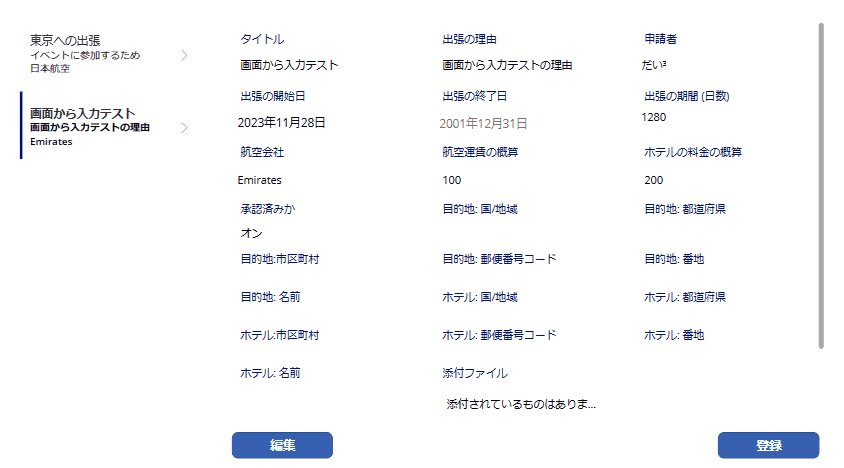
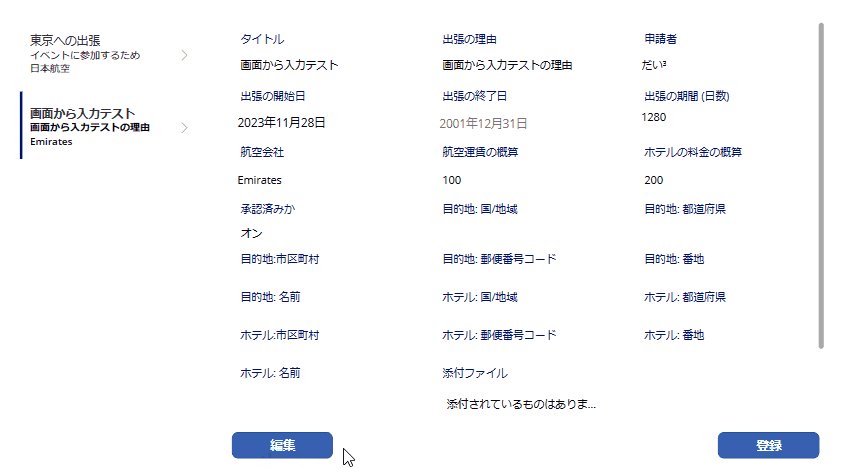
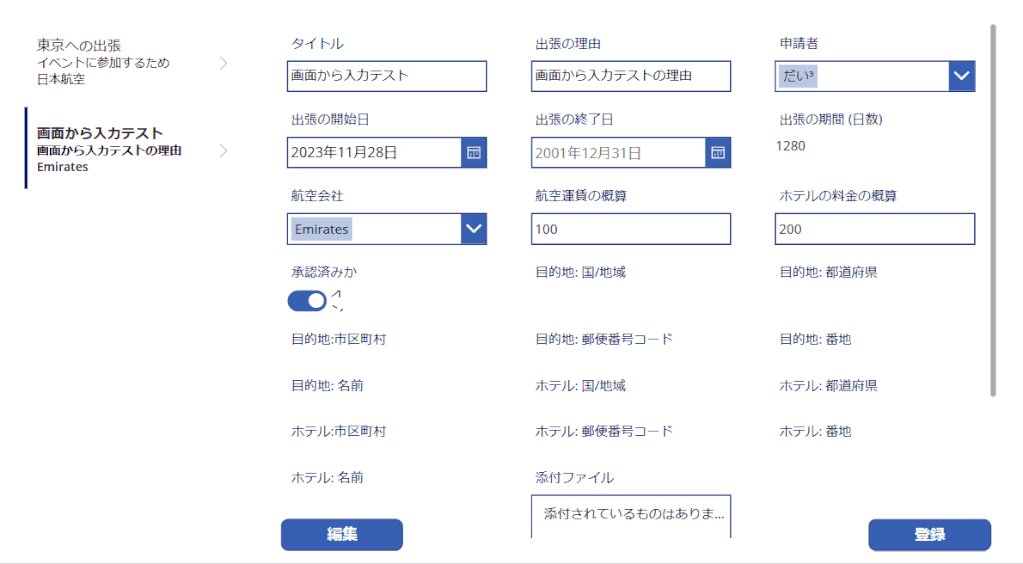
以下のフォームは「ビュー」モード(閲覧)になっています。
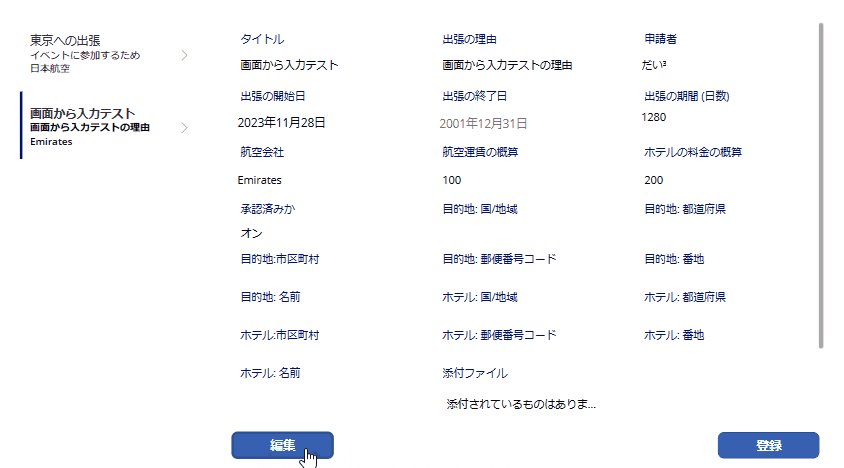
この画面で例えば以下のように、「編集」ボタンを準備しておくとします。

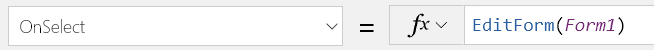
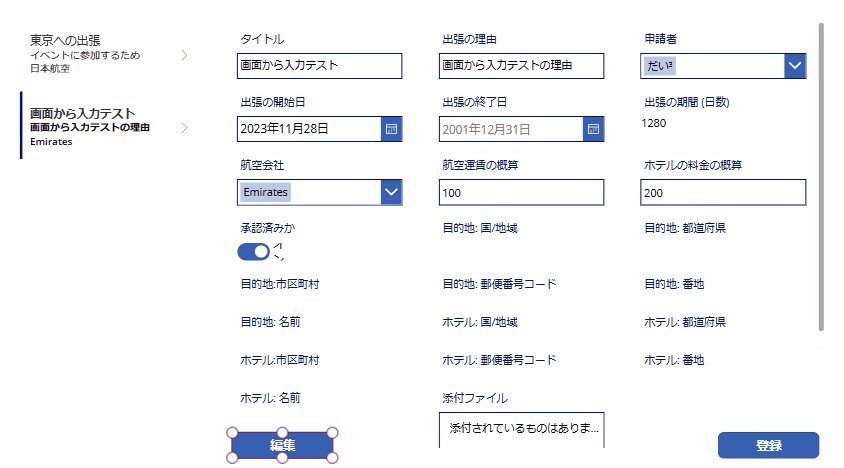
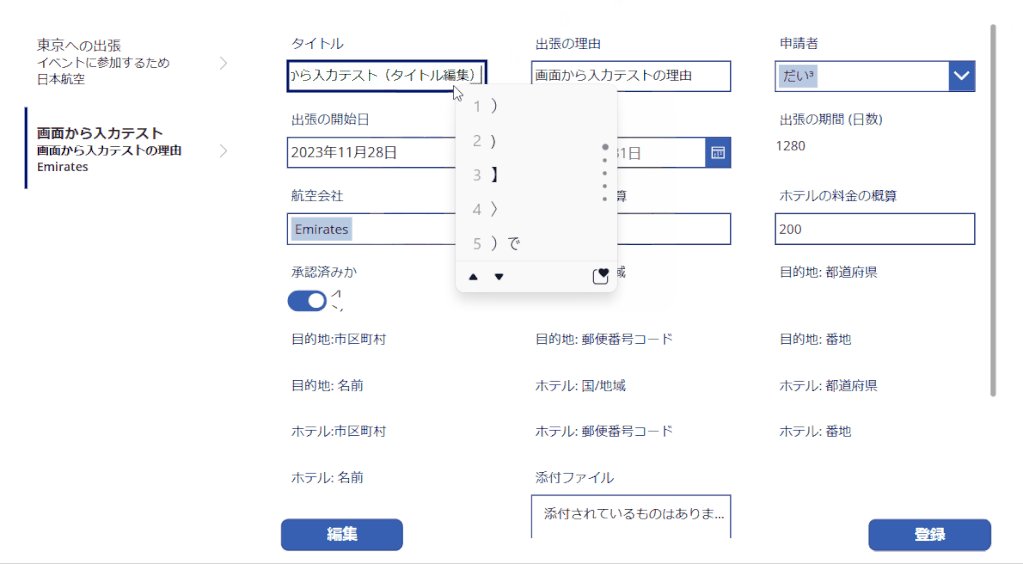
「編集」ボタンの「OnSelect」プロパティに「EditForm(Form1)」と入力します。

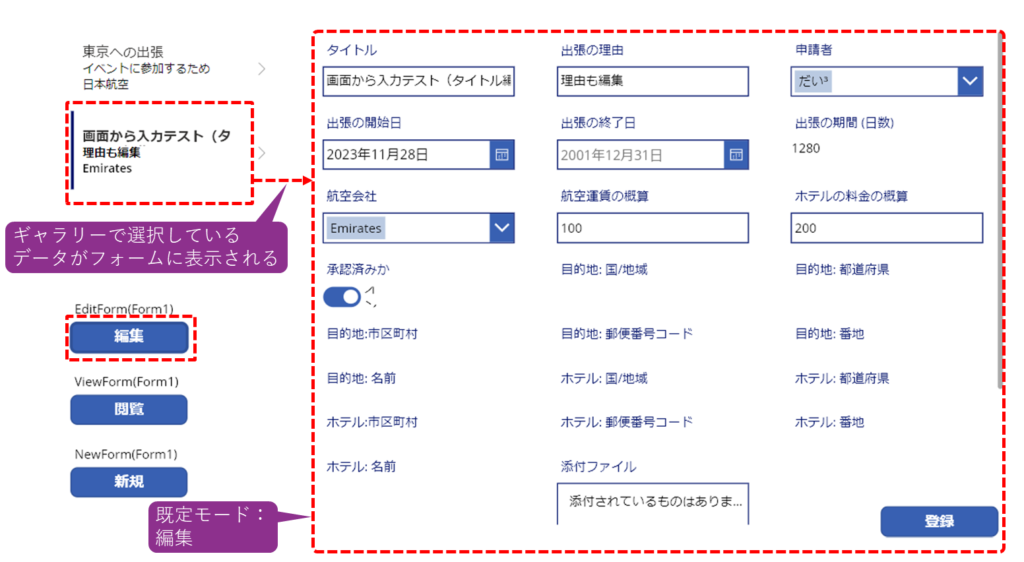
この関数を実行(クリック)すると以下の動画の通り、フォームが一瞬で「編集」モードになります。

「編集」モードと「新規」モードがどう違うのかを説明すると、左側のギャラリーで選択している内容が、フォーム内に表示される のか フォーム内に表示されない かの違いになります。「新規」モードだけ、空白のフォームが表示される仕組みとなっているわけです。



上記の画面を見ていただくとわかりますが、「ビュー」モードと「編集」モードだけが、選択されているギャラリーと繋がっていて、フォームで中身を表示している状態です。「新規」モードでもギャラリーは選択されている状態ですが、ギャラリーとつながっていません(フォームは空白を表示)
ギャラリーとフォームが繋がっていれば「編集」モードでデータを更新できる
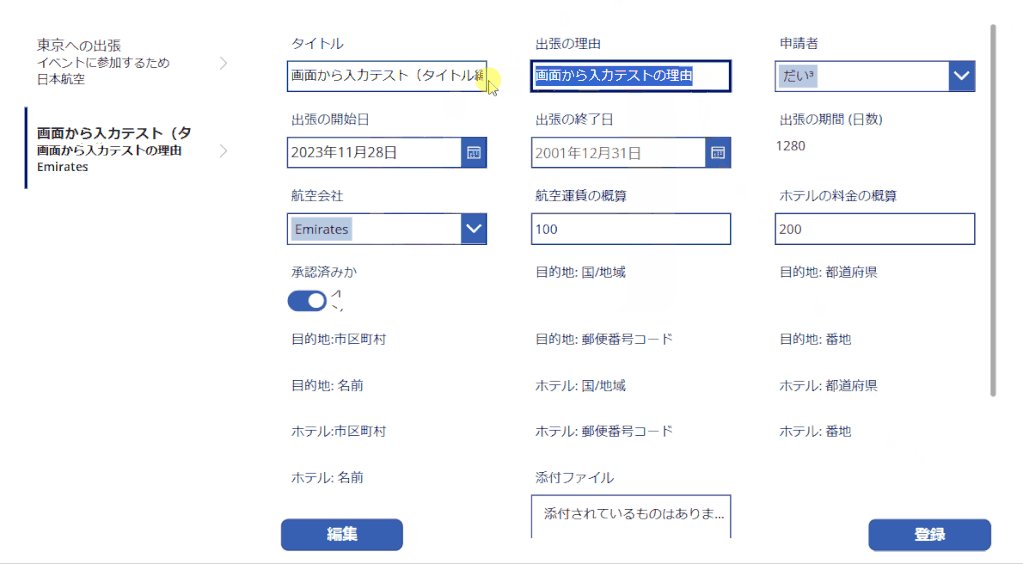
新規でデータ登録を行った際に、「登録」ボタンの OnSelect プロパティの「SubmitForm(Form1)」でデータを新規登録しましたが、「編集」モードで同じく OnSelect プロパティの「SubmitForm(Form1)」を実行すれば、ギャラリーで選択したデータを更新する動きになります。
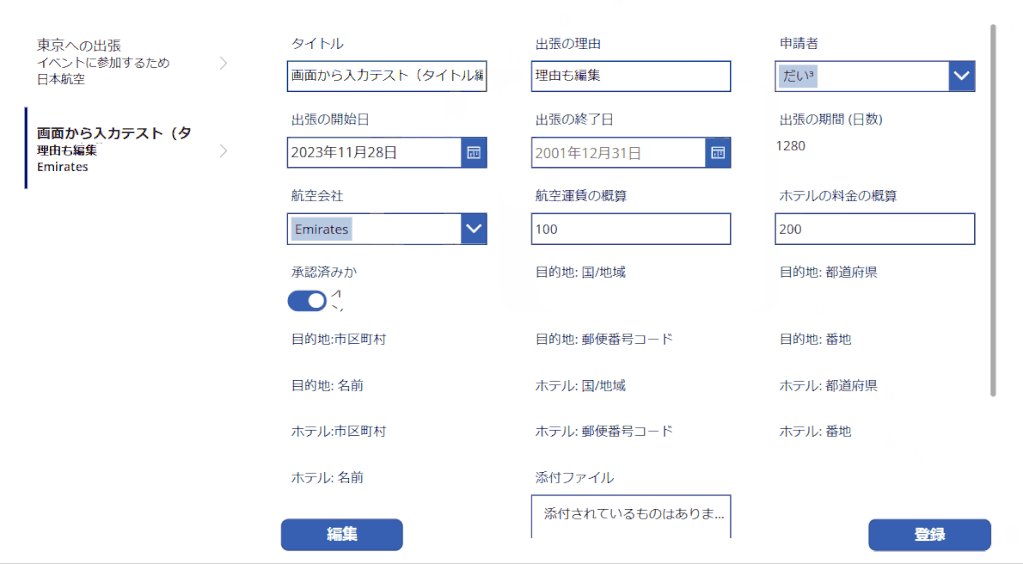
以下動画の通り、「登録」ボタンの OnSelect プロパティ -「SubmitForm(Form1)」の実行と同時に、左にあるギャラリーがリアルタイムで更新されていることがわかります。(「タイトル」と「出張の理由」を更新してます)

これで一通り、「新規」「編集」「ビュー」を理解することができましたね👌
最後は忘れずにアプリの保存
完成したアプリを保存したい場合は、画面右上のフロッピーディスクのアイコンを選択し、アプリを保存してください。

フロッピーディスクのアイコンが非活性(灰色)で押せなくなれば保存は完了です。
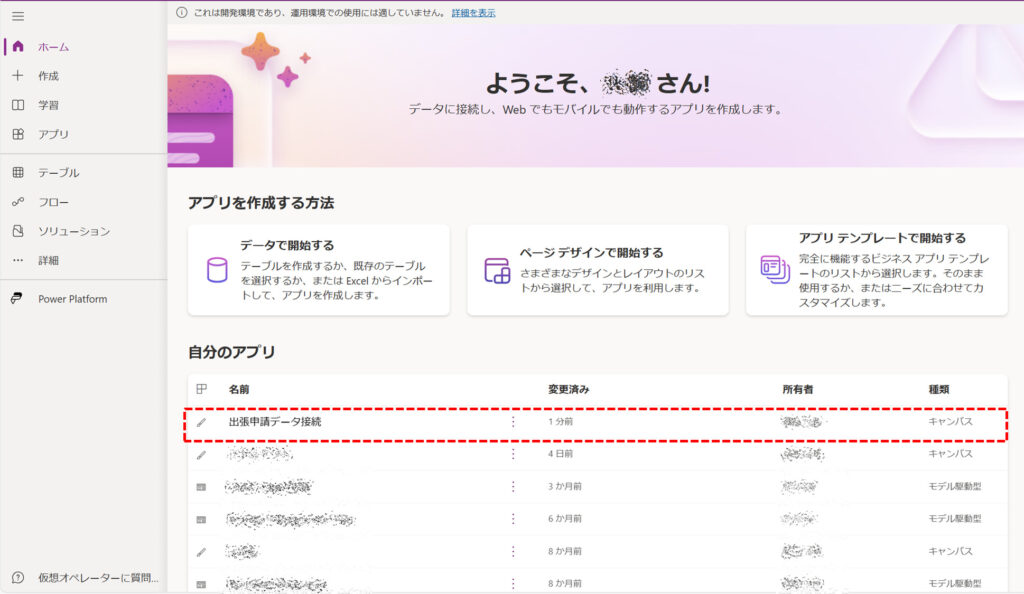
ホーム画面に戻ると、今回作成したアプリを確認することができます。
大変お疲れさまでした!

まとめ
当記事では Power Apps の概念からパソコンの調達、Microsoft 365 のサブスクリプション、基本的なデータの接続やコントロールの配置、簡単な関数まで網羅的に説明しました。
Power Apps としてはまだまだ沢山のコントロールや関数が存在しており、今回のようなアプリだけでなくもっと複雑な機能を実装することもできます!
人によってはアクションゲームを作ったり、楽器アプリを作るなど変態チックな人達(誉め言葉)もいますが、それだけなんでもできる Power Apps なのです。
今回は網羅的に且つ表面的な内容での説明としてきましたから、この記事はまとめ記事として主軸とし、細かい説明は詳細記事としてアップしてまいりたいと思いますので、よろしくお願いします☺️
この記事で参照されている、Microsoft、Power Platform、Power Apps 等のサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。



コメント