- 「テキスト入力」コントロールを画面に配置できる
- サイズや位置を変更できる
- 基本的なプロパティ(既定・フォントサイズ・色・ヒントのテキスト)を理解できている
はじめに
「テキスト入力」コントロールは、ユーザーが画面上でテキストを入力し、その入力データをアプリケーションが処理することで様々な操作が可能になります。たとえば、フォーム画面(データ入力が必要な項目が画面に並んでいる、Web 上の操作画面)の作成、データベースへの情報入力など、テキスト入力はアプリ作成において基本的なコントロールとなります。
この記事では、「テキスト入力」コントロールの基本的な配置から代表的なプロパティの説明・設定まで、初心者でも理解しやすいく解説していきます。Power Apps を使いこなす第一歩として、「テキスト入力」コントロールの基本を学びましょう!

テキスト入力 コントロールの追加と設定
Power Apps 初心者にとって最初のステップは、「テキスト入力」コントロールの追加とその基本的な設定を理解することから始まります。
コントロールやプロパティについてよくわからない場合は、以下の記事を参照してください。

「テキスト入力」コントロールの見た目
「テキスト入力」コントロールは、アプリケーションの画面上にテキスト入力用の箱(ボックス)です。

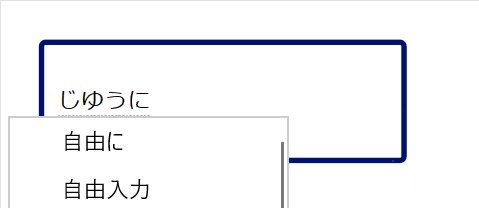
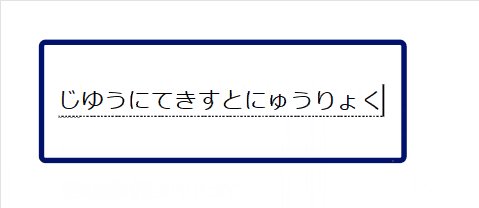
箱をクリックすれとカーソルが現れ、キーボードから文字を入力することができます。

バックスペース等で文字を消すこともできます。

フォーム画面ではほぼ利用することになる、必須な部品(コントロール)となります。
テキスト入力 コントロールの追加
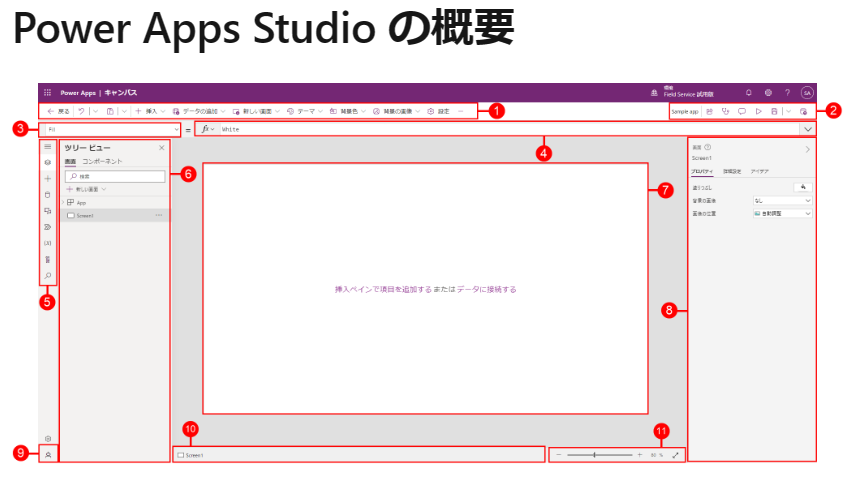
Power Apps Studio 画面の構成が不明な方は、以下の公式ドキュメントより画面構成を確認してください。
Power Apps Studio を理解する – Power Apps | Microsoft Learn
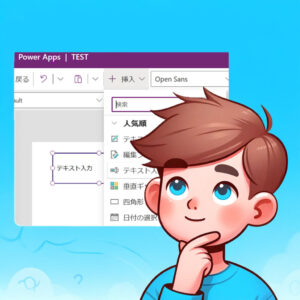
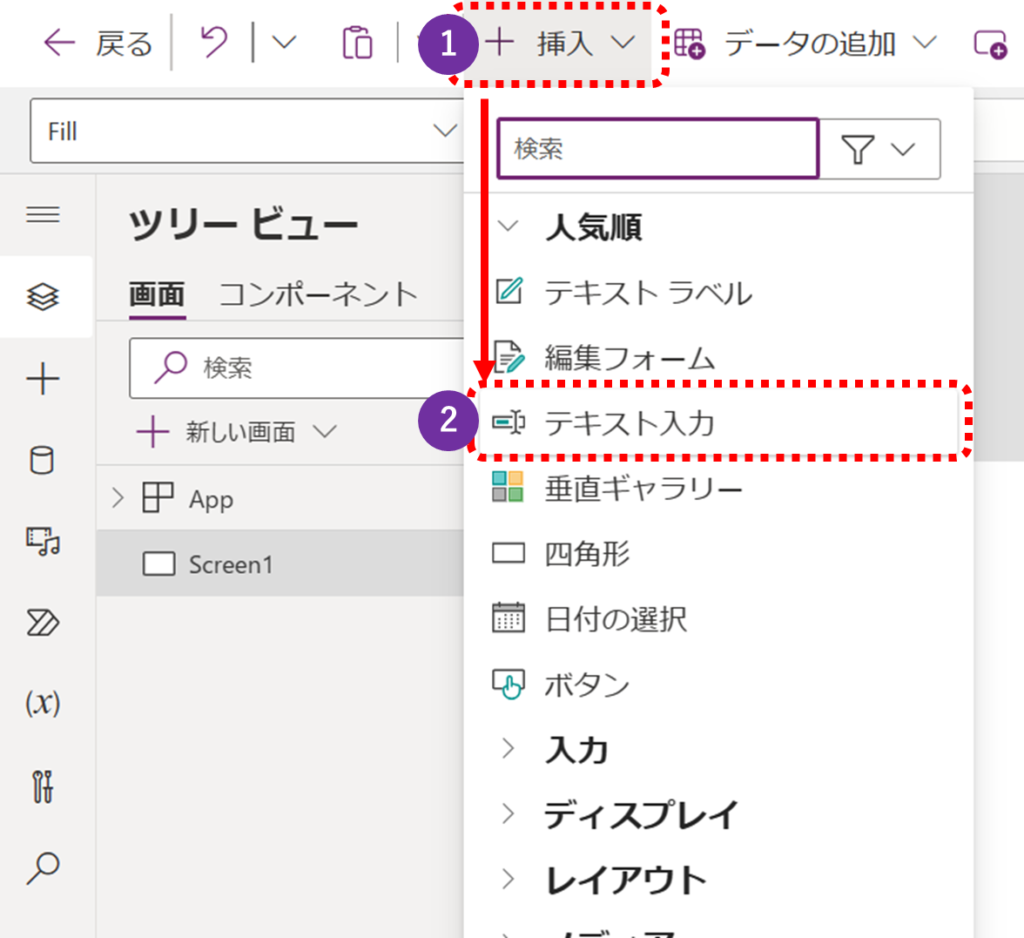
「テキスト入力」コントロールは、画面上部の「コマンド バー」の「+挿入」タブから「テキスト入力」選択します。

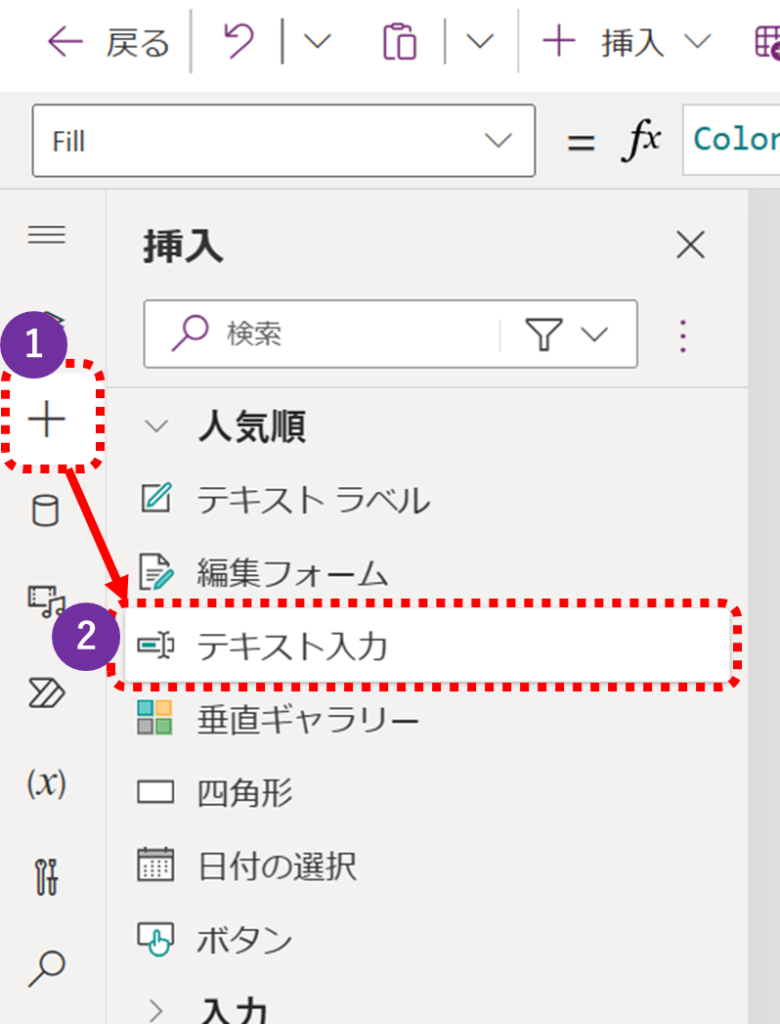
または、画面左にある「アプリ オーサリング メニュー」の「+」から「テキスト入力」を選択します。

そうすることで、画面上に「テキスト入力」コントロールが表示されます。

画面上に表示された「テキスト入力」コントロールを選択し、必要に応じて位置やサイズを調整します。

テキスト入力 コントロールのプロパティの変更
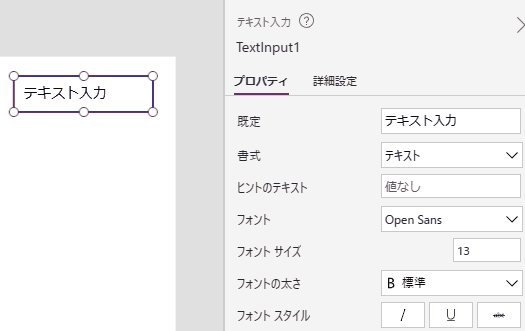
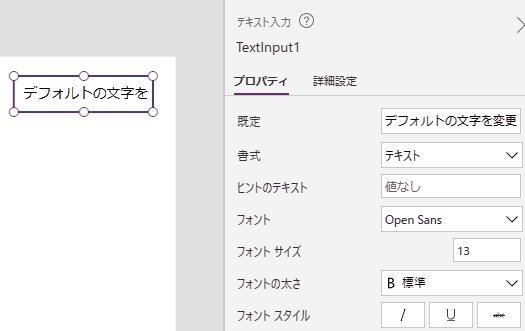
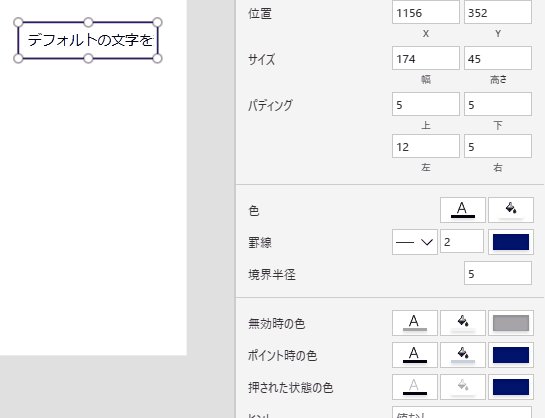
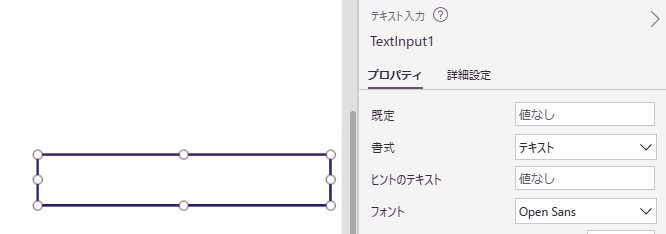
選択した「テキスト入力」コントロールのプロパティパネルを使用して、フォントの種類、サイズ、色などをカスタマイズします。ここでは基本的なプロパティのみ紹介します。
初期表示テキストの変更
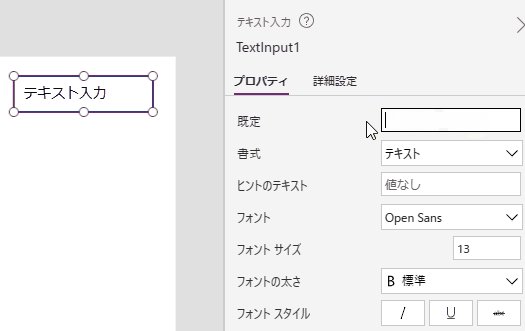
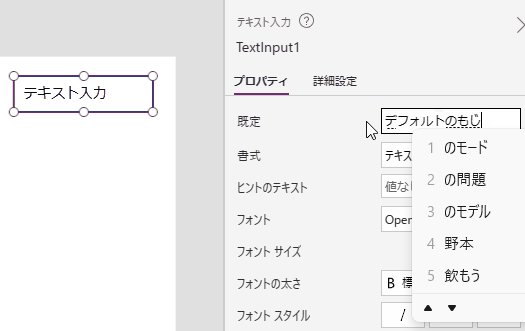
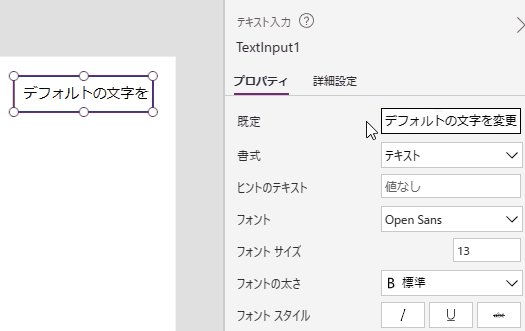
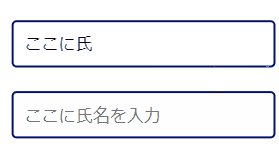
「既定」プロパティは、デフォルト表示(アプリ起動時に最初から表示)されているテキストを指定することができます。
「テキスト入力」コントロールは「テキスト入力」という文字が初めからセットされていますが、さすがに作成したアプリにこの文字が入っているのはユーザにとっても親切ではないです。
適切な文字か、空白することを推奨します。

フォント(文字)サイズの変更
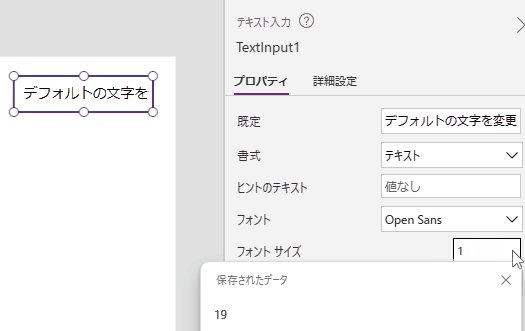
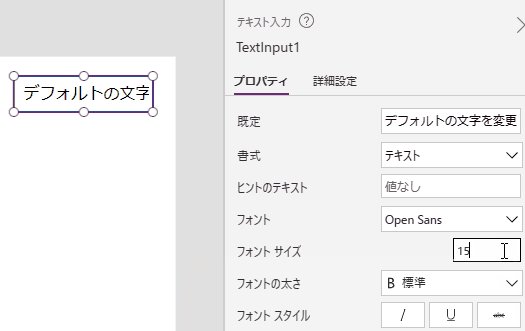
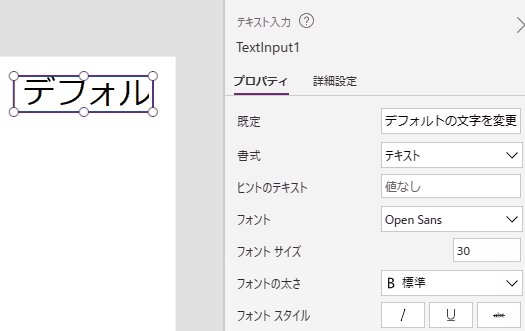
「フォントサイズ」プロパティの値(数値)を変更することで、文字のサイズを変更できます。
初めから設定されている「13」というサイズはそこそこ小さめです。利用者の操作性を考えたフォントサイズを設定しましょう。特に、スマホ用のアプリを作成するときは、一度スマホでアプリを開きフォントサイズの視認性を確認したほうが良いです。

色の変更
「色」プロパティで、文字色を変更することができます。
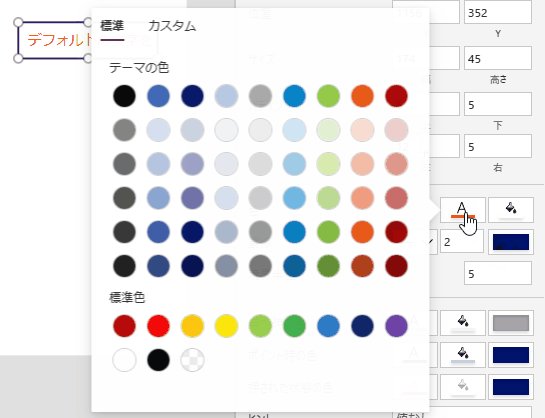
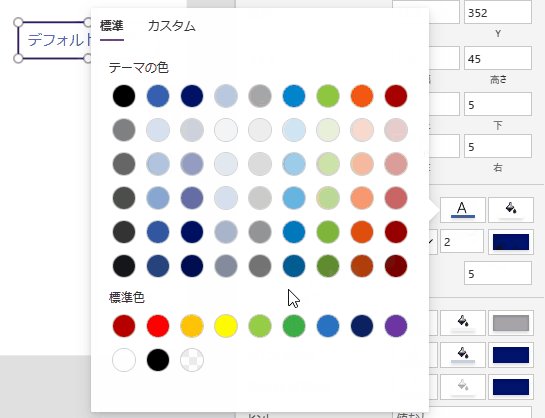
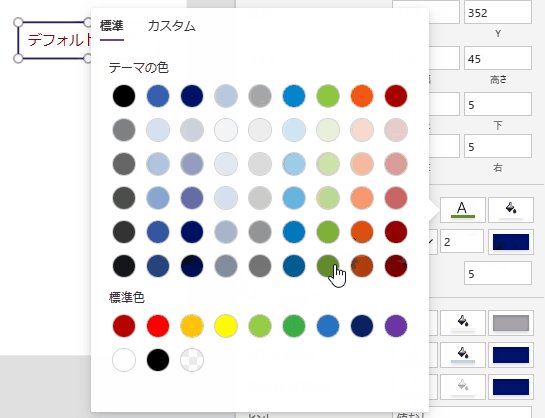
「A」のボタンを選択すると、色を選択できる色パレットが出現しますので、好きな色を選択することで簡単に文字色を変更することができます。

このセクションでは基本的なプロパティを説明しました。「テキスト入力」コントロールは今回紹介したコントロール以外にもたくさんのプロパティが存在しています。
そのほかのプロパティに関しては別記事にて紹介したいと思います。
初心者向けヒントを表示
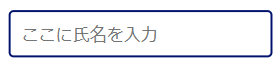
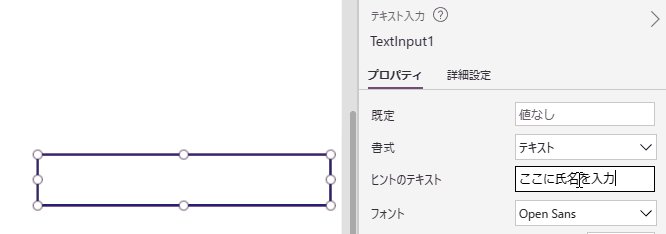
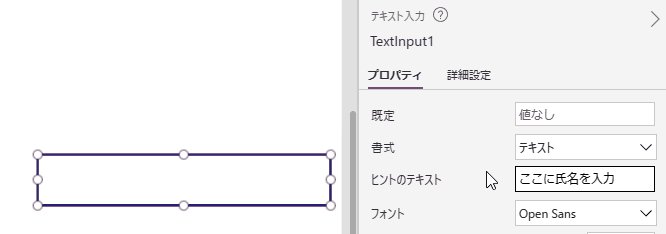
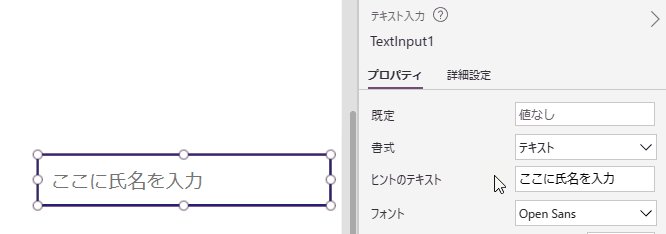
「テキスト入力」コントロールを使用する際、「ヒントのテキスト」プロパティを設定することでプレースホルダー(テキストを入力する前に仮で入っているテキスト)を表示できるようになります。

この「ヒントのテキスト」プロパティを活用することで、ユーザーに何を入力すべきかのヒントが与えることができます。

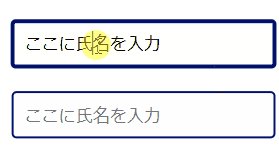
前述した「既定」テキストで初めから値を入れておくことでも可能ですが、それは実際に値が入ってしまっている状態となっています。仮にアプリ利用者がその「既定」テキストのまま入力しなかった場合、そのテキストがそのままデータ登録されたり、アプリの中で利用されることになってしまいます。
そこで登場するのがこの「ヒントのテキスト」プロパティとなります。
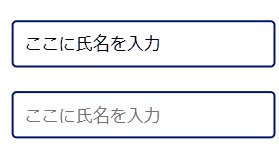
「テキスト入力」コントロールとしては空白(ないもテキストが入っていない)状態なのですが、薄い文字で何を入力してよいかを示すことができます。
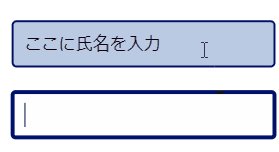
「既定」プロパティの場合は文字の編集ができてしまいますが、「テキストのヒント」であれば、「テキスト入力」コントロールを選択した瞬間にヒントの文字は表示されなくなります。

これらの基本的なプロパティをマスターすることで、Power Apps でのアプリケーション作成がよりスムーズになります。
まとめ
この記事を通じて、Power Apps の「テキスト入力」コントロールの配置から基本的なプロパティ設定までを学びました。
「テキスト入力」コントロールは「テキストを入力する」という単純なコントロールではありますが、ユーザがデータを入力する基本となっています。フォントサイズ、フォントの色、ヒントのテキスト等、アプリの利用者目線に立ち、どれだけ使いやすいアプリとなるかを意識しながらコントロールを配置・設定してみてください。
ちょっとしたことではありますが、こういった気配りが業務効率化アプリの使い勝手に大きく貢献するものだと思います。


コメント