- Power Apps で SVG を使えることを知る
- 標準アイコンの制限を縛られず、自分好みのアイコンや図形が使えるようになる
- スマートで洗練された「戻る・進む」ボタンをコピペで再利用できる
背景と課題
Power Appsの標準アイコン、便利ではありますが、「もう少しモダンなデザインにしたい」「こんな形のアイコンがあればなぁ」と思ったことはありませんか?実は、Power Appsの画像コントロールに SVG(Scalable Vector Graphics) を使えば、自分の思い通りのアイコンを表現できます。
ただし、意外とこの機能は知られていません。そもそも「SVGって何?」という方も多いかと思いますので、この記事ではそこからやさしく解説していきます。
SVG って何
VGは”Scalable Vector Graphics”の略で、拡大してもぼやけない図形を表現する画像形式です。
- 画像を数式や座標で描く「ベクター形式」なので、どれだけ拡大しても高画質
- HTMLやWebサイトで使われることが多い
- 実はPower Appsの画像コントロールにそのまま埋め込める
図形やアイコンをコードとして表現するため、見た目を自由にカスタマイズできます。たとえば、色を変えたいときはコード中の色コード(例:#1a1a1a)を変えるだけ、大きさを変えたいときも width や height の数値を調整するだけでOKです。
つまり、一度SVGコードを理解してしまえば、ペイントソフトに頼らずにコピペ+ちょっとした編集だけで思い通りのアイコンが作れてしまいます。
ちなみに「コードを書く」と聞くと難しそうに思えるかもしれませんが、心配は無用です。 以下のようなとてもシンプルなSVGコードのサンプルをベースにすれば、ひとつひとつ理解しながら試すことができます。
<svg width="32" height="32" viewBox="0 0 24 24" fill="none" stroke="#000" stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
<circle cx="12" cy="12" r="10" />
</svg>これは「円」を描くコードです。 ここでの circle タグは「円」を描くためのもので、
cx="12"とcy="12"は円の中心座標(x, y)r="10"は半径 をそれぞれ表しています。
stroke="#000" は円の線の色、stroke-width="2" は線の太さ、fill="none" にすることで中を塗りつぶさずに円の外枠だけが描かれます。
このように、テンプレートとなるSVGコードを少しずつ試しながら、徐々に慣れていくことができます。
Power AppsでSVGアイコンを使う方法
今回は「戻るボタン」「進むボタン」の2種類のスマートなアイコンをSVGで実装してみましょう。
【ステップ1】SVGコードを用意する
戻るボタン用 SVG
"data:image/svg+xml," &
EncodeUrl(
"<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='32' height='32'>
<polygon points='16 5 8 12 16 19' fill='#1a1a1a' />
</svg>"
)進むボタン用 SVG
"data:image/svg+xml," &
EncodeUrl(
"<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='32' height='32'>
<polygon points='8 5 16 12 8 19' fill='#1a1a1a' />
</svg>"
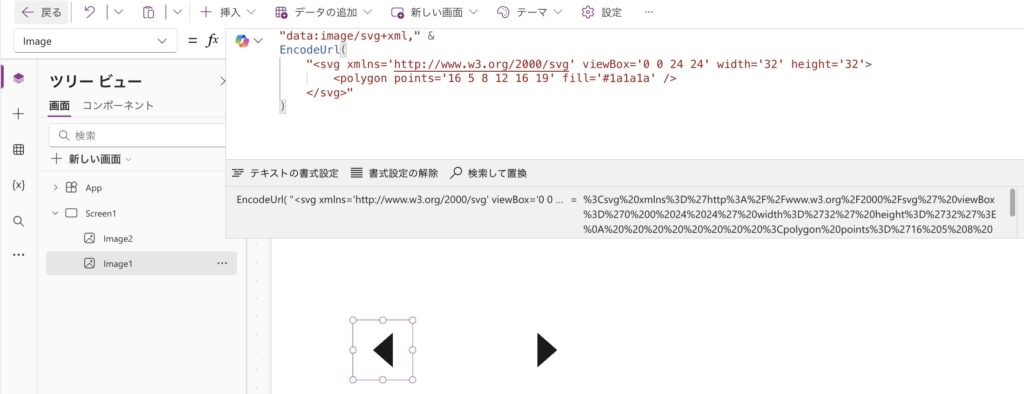
)【ステップ2】Power Appsで表示する
- 画像コントロールをキャンバスアプリに挿入します

Imageプロパティにコードを入力:

コードの解説
まずは全体構造をざっくり理解
このコードは、Power Appsの Image コントロールに設定することで、SVG形式のアイコン画像を表示するための記述です。
- 前半の “data:image/svg+xml,” は「これからSVG画像の内容を渡しますよ」という定型(お約束)
- EncodeUrl(…) の中に、SVGそのもののコード(XML形式)が入っています
ステップ解説
1行目:画像形式の宣言
"data:image/svg+xml," &- Power Appsのお約束文です
- Image コントロールには「画像のURL」か「Base64データ」などを渡せますが、ここでは「SVGデータを直接渡します」と宣言しています
- “data:image/svg+xml,” の部分はコピペでOKなテンプレートと覚えてください
2行目:SVGコードのエンコード処理
EncodeUrl(- EncodeUrl() は、文字列の中の特殊文字(例: <, ‘, 空白など)を Web形式に変換(エスケープ) する関数です
- SVGはXML形式のため、Power Apps に渡すにはこの変換がほぼ必須
- SVGの内容が途中で壊れないよう、安全に表示するための関数と思ってください
補足:「Web形式に変換(エスケープ)」とは?
Web上で使うデータは、特定の文字(たとえば < や >、& など)をそのまま使うと誤解されることがあります。
たとえば <svg> の < は「タグの始まり」として処理されてしまうため、混乱を避けるために専用の記号に置き換える(=エスケープする)必要があります。
でも、私たちはただ「この形を描いてほしい」だけで使っているので、アプリ側が「これは絵ですよ」と正しく理解できるように、特別なルールに従って文字の形を変えてあげる必要があります。
この「アプリが混乱しないように、記号を専用の形に変えること」を エスケープ と言います。
その変換作業をしてくれるのが EncodeUrl() です。
例:「<」という文字を %3C に変えることで、「これは文字であって、命令じゃないですよ」と伝える感じ
3行目〜5行目:SVGの中身(図形の定義)
"<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='32' height='32'>
<polygon points='16 5 8 12 16 19' fill='#1a1a1a' />
</svg>"
これはPower Fxの中では 文字列として扱われます。中身の構造は以下の通りです:
<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='32' height='32'>xmlns=’http://www.w3.org/2000/svg’
- これは 「このコードはSVGという形式で書いていますよ」 ということを示す 宣言(決まり文句) です。
- XML形式のデータでは、どんな種類のデータかを明確にする必要があります。
- ここでは「これは画像を描くためのSVG形式ですよ」とPower Appsに教えてあげるために書きます。
viewBox=’0 0 24 24′
- SVG全体の「見える範囲の座標空間」を設定する属性です。
- viewBox=’minX minY width height’ の形式になっており、今回は:
- 左上の座標 (x=0, y=0) を起点に、
- 横幅 24、縦幅 24 のエリアを「画面」として描く、という意味です。
- この設定によって、図形の位置や比率が決まるため、図形のレイアウト基準になります。
- 実際の表示サイズ(次の width と height)とは別で、中身のスケーリング基準と考えてください。
width=’32’ height=’32’
- 実際に画面に表示される見た目のサイズ(ピクセル)を指定します。
- 今回は横32px × 縦32px で表示されます。
- たとえば viewBox=’0 0 24 24′ の中の図形を、width=’48’ height=’48’ にすれば、2倍の大きさで表示されるイメージです。
- この属性がないと、表示サイズがブラウザやアプリにまかされてしまい、意図しない大きさになる可能性があります。
polygon points=’16 5 8 12 16 19′
- polygon は、複数の点を線でつないで図形を描くタグです。
- 三角形、四角形、五角形など、何点でも自由に多角形を描くことができます。
- SVG内で「この点からこの点へ線を引いて…」というお絵かき指示のような構造になります。
- 上記の例では、3つの点(三角形)が定義されています:
- polygon points=’A B C D E F’
| 記号 | 座標 (x, y) | 説明 |
|---|---|---|
| A B | 16 5 | 最初の点(右上の角) |
| C D | 8 12 | 次の点(左の中央) |
| E F | 16 19 | 最後の点(右下の角) |
- この3点を線でつなぎ、自動的に最後と最初の点も結ばれて、三角形が描かれることになります。
- この例では、「左向きの▶マーク(三角形)」になります(戻るボタンの形)。
fill=’#1a1a1a’
- fill 属性は、図形の塗りつぶしの色を指定します。
- #1a1a1a は暗いグレー(黒に近い)で、16進カラーコードです。
- 他にも、#FF0000 なら赤、#00FF00 なら緑、#0000FF なら青、など自由に色を変えられます。
- この値は、Power Fxで変数と組み合わせて動的に変化させることも可能です。
まとめ
Power Apps で SVG が使えることに気づくと、色々とアイデアが湧いてきたのではないでしょうか。
標準のアイコンに物足りなさを感じていた方も、SVGを活用すれば、自分好みのアイコンや図形を柔軟かつ美しく表現できることがわかります。特に今回ご紹介した「戻る」「進む」ボタンのように、モダンでスマートなUIを自作できるのは、業務アプリを一段レベルアップさせる大きなポイントです。
SVGの基本構造やPower Appsでの組み込み方を知っておけば、今後は外部ライブラリ(LucideやHeroiconsなど)からアイコンを持ってきたり、Power Fxと組み合わせて色や形を動的に制御することも可能になります。
ぜひみなさんも試されてみてください。

コメント